Bạn có từng gặp phải trường hợp khi duyệt web và cảm thấy mệt mỏi vì phải cuộn trang xuống rất nhiều? Đôi khi các trang web dài và header của trang không cố định khi cuộn trang. Với một nút "Trở về đầu trang", bạn có thể dễ dàng quay lại đầu trang chỉ bằng một cú nhấp chuột.
Ở đây, trong bài viết này, bạn sẽ tìm hiểu về chức năng này trong Bricks Builder. Bài viết cung cấp hai biến thể của nút "Trở về đầu trang", một là nút hiển thị liên tục mà không cần sử dụng Javascript, và một là nút xuất hiện sau một khoảng cuộn cụ thể.
Scroll mượt
Trước tiên, để có thể cuộn mượt, bạn cần kích hoạt tùy chọn "Cuộn mượt (CSS)" trong tab "Tùy chỉnh" của Bricks Builder. Khi bạn nhấp chuột, trang sẽ trượt lên một cách mượt mà...

Bricks Builder sẽ thêm mã CSS này vào trang web của bạn:
html {
scroll-behavior: smooth;
}Biến thể 1: Nút "Trở về đầu trang" không cần Javascript
Vì chúng ta muốn nút của chúng ta được hiển thị trên mọi trang web, chúng ta sẽ đặt nó trong header.

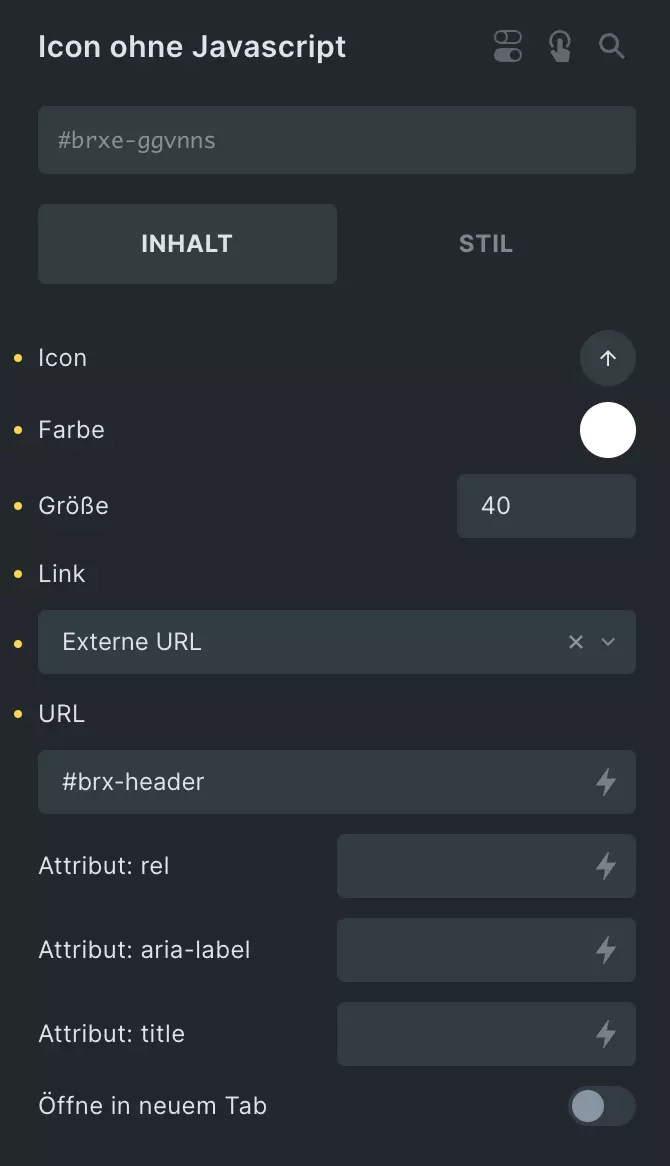
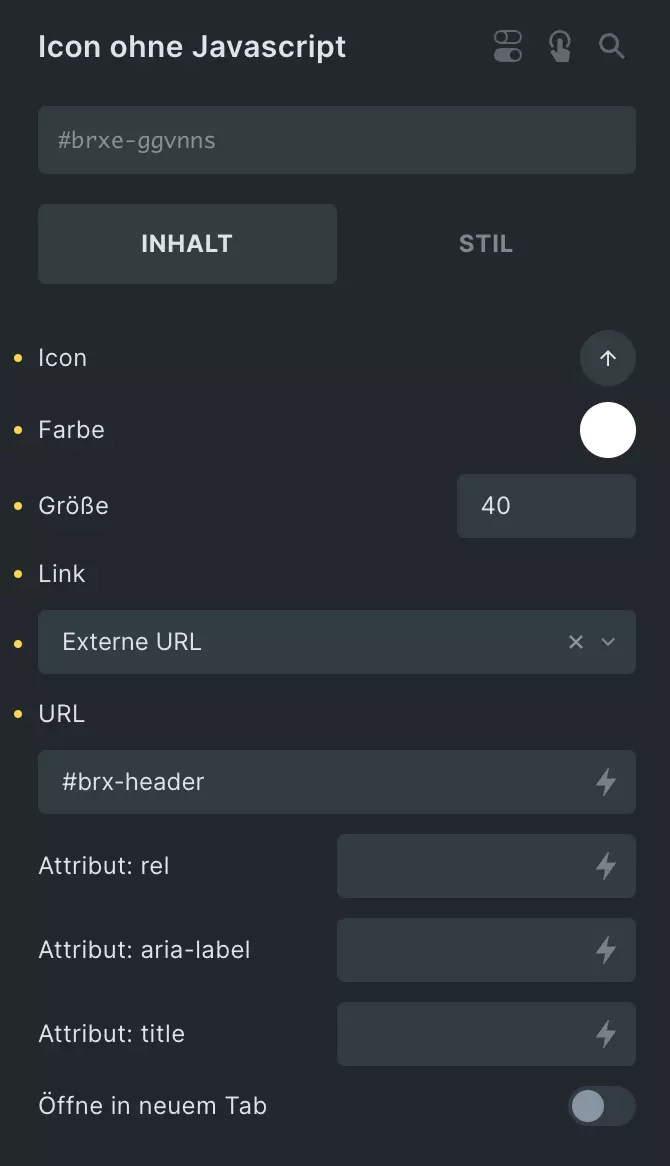
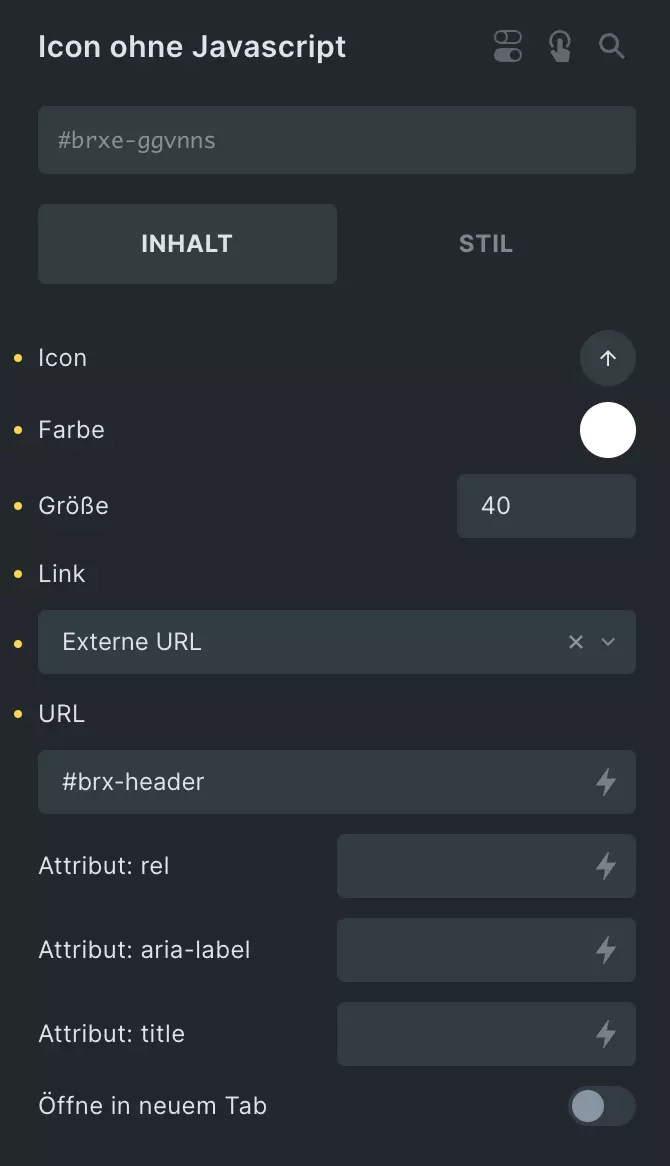
Tôi sẽ thêm một yếu tố biểu tượng vào cuối header và gán cho nó một màu nền, một số padding và các góc bo tròn nhỏ.

Với liên kết, tôi chọn "URL ngoài và trong trường" URL ", tôi nhập ID #brx-header của header. Như vậy, biểu tượng sẽ liên kết với phần đầu trang của trang web. Tôi cũng có thể gán cho header một ID riêng và sử dụng nó...


Bây giờ, tôi muốn nút được "dính" vào cạnh phải dưới cùng của trang web. Để làm điều này, tôi đặt thuộc tính "fixed" cho biểu tượng và gán giá trị "top" là 75% và "right" là 0. Điều này sẽ đưa biểu tượng, nút của chúng ta, vào phía dưới cùng bên phải. Hãy chọn các giá trị phù hợp cho trang web của bạn... Trong biến thể thứ hai, tôi đã chọn một kiểu vị trí khác.
Vì thế, tôi cũng sẽ gán cho biểu tượng một giá trị Z-index cao để đảm bảo rằng nút luôn nằm ở vị trí trên cùng và không bị che khuất bởi các phần tử khác. Bây giờ, nút của chúng ta nên hoạt động.

Biến thể 2: Nút "Trở về đầu trang" với Javascript
Trong biến thể này, nút chỉ hiển thị ở cuối trang web và biến mất khi chúng ta ở ở đầu trang.
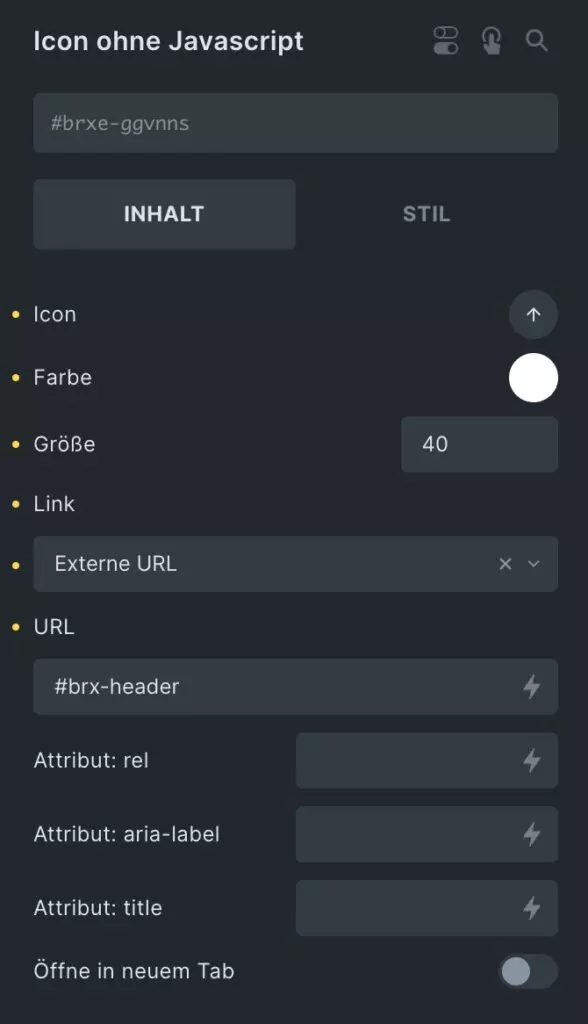
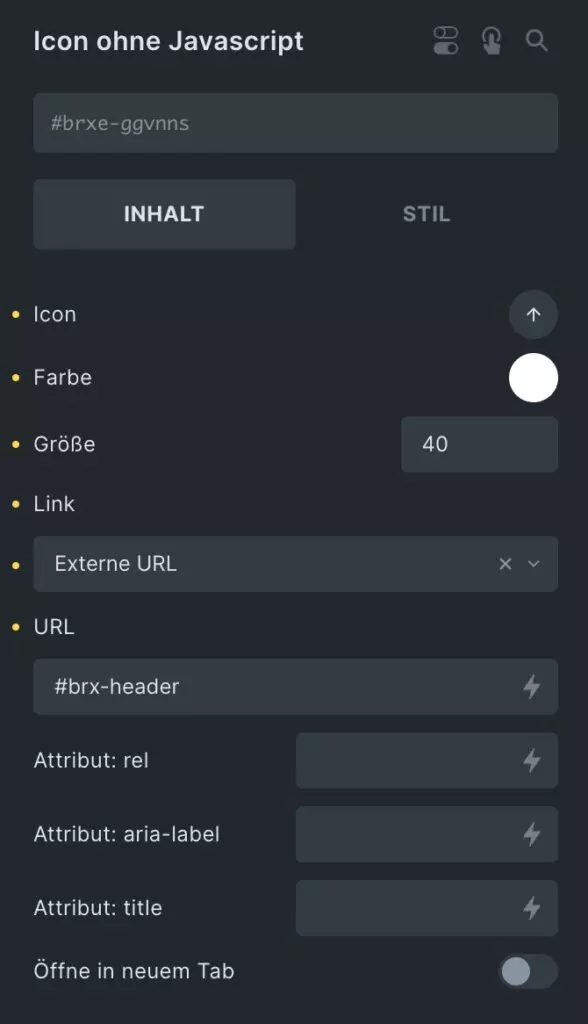
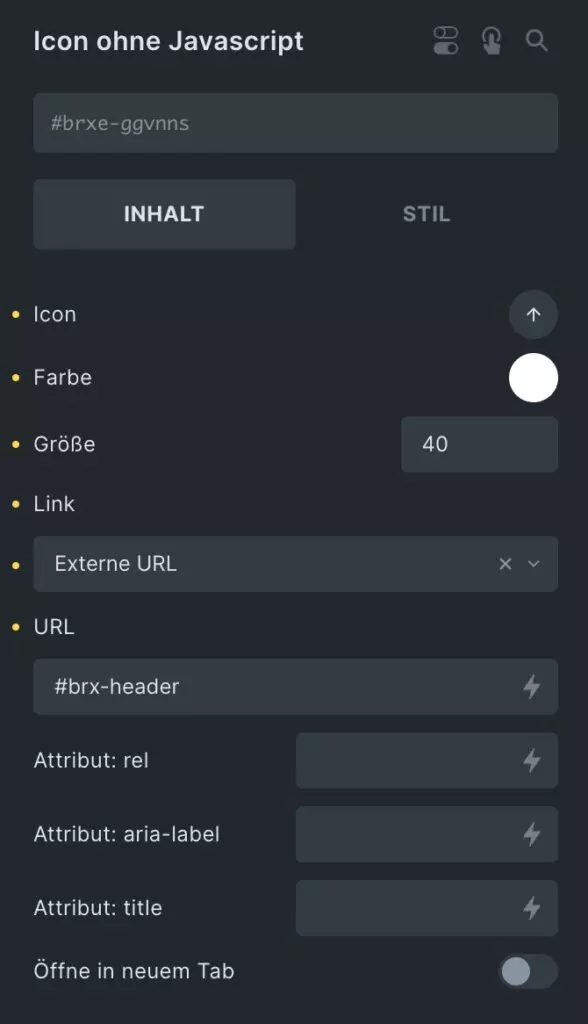
Tương tự như nút trước, tôi cũng thêm một biểu tượng vào cuối header và tùy chỉnh nó theo ý muốn.

Với liên kết, tôi cũng nhập ID header của mình #brx-header.

Biểu tượng sẽ nằm ở góc dưới bên phải của cửa sổ. Ta cũng sẽ đặt thuộc tính "fixed", gán giá trị "right" và "bottom" là 30. Điều này có nghĩa là nút sẽ nằm ở góc dưới bên phải của trang với một khoảng cách 30px với cửa sổ.
Ở đây, tôi cũng lại gán cho biểu tượng giá trị Z-index cao.

Nhưng giờ, nút vẫn hiển thị ngay cả khi tôi đã cuộn lên đầu trang. Để nút chỉ hiển thị khi chúng ta đã cuộn một khoảng cụ thể, chúng ta sẽ sử dụng một số đoạn mã Javascript.
Để Javascript có thể hoạt động với nút của chúng ta, chúng ta cần một ID. Ở đây, tôi gán ID riêng dưới "CSS" là "back-to-top". Bạn có thể đặt tên nó theo ý muốn. Tên ID chỉ cần phải khớp với đoạn mã Javascript sau này. Và không có phần tử nào khác trên trang web nên có cùng ID này...

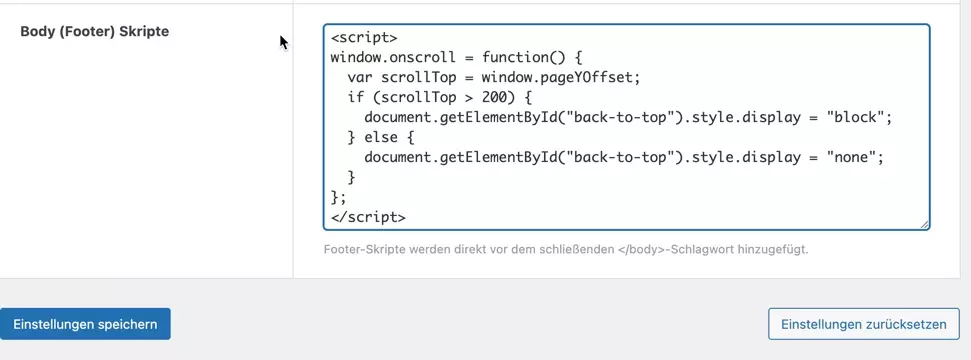
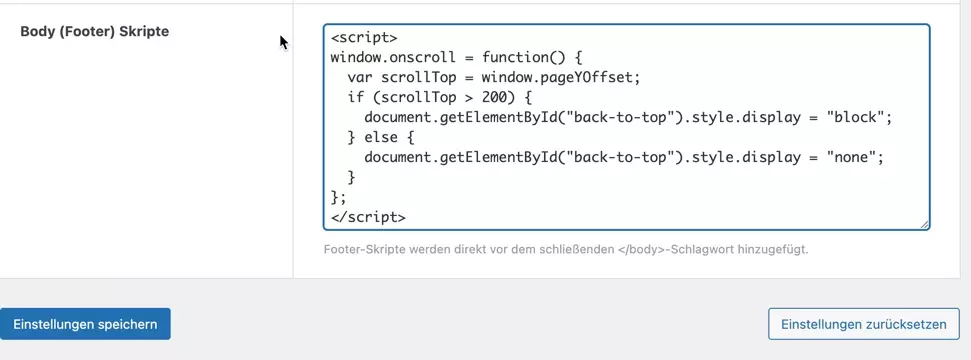
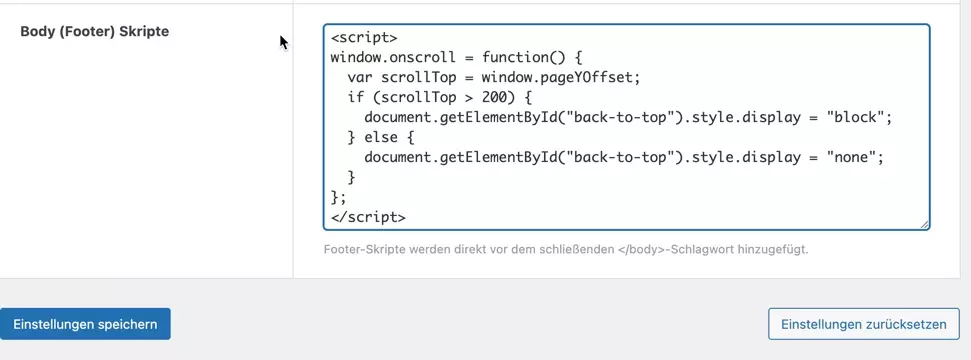
Mã Javascript:
- Phần function window.onscroll được gọi khi người dùng cuộn trang.
- Biến scrollTop chứa số pixel mà người dùng đã cuộn.
- Nếu scrollTop lớn hơn 200, nút với ID #back-to-top sẽ được hiển thị. Bạn có thể điều chỉnh giá trị theo ý muốn...
- Ngược lại, nút sẽ bị ẩn đi.
- getElementById("back-to-top") chọn phần tử với ID #back-to-top. Với "block" và "none", nút sẽ hiển thị hoặc bị ẩn. Nếu bạn sử dụng một ID khác, hãy điều chỉnh nó trong hai dòng này.
window.onscroll = function() {
var scrollTop = window.pageYOffset;
if (scrollTop > 200) {
document.getElementById("back-to-top").style.display = "block";
} else {
document.getElementById("back-to-top").style.display = "none";
}
};Chúng tôi sẽ thêm mã này vào "Tùy chỉnh" của Bricks Builder, ở cuối "Mã tùy chỉnh của người dùng" trong phần "Body (Footer)". Nếu bạn nhập mã tùy chỉnh người dùng trong cấu hình chung của Bricks, mã này sẽ được thực thi trên toàn bộ trang web. Nếu bạn nhập mã vào cấu hình của từng trang riêng lẻ, mã chỉ được thực thi ở đó.

Header cố định
Header cố định luôn hiển thị và nút của chúng ta sẽ không hoạt động trong trường hợp này. Nếu muốn sử dụng header cố định và vẫn sử dụng nút "Trở về đầu trang", bạn có thể đơn giản đặt URL của nút là "#" mà không cần "ID".
Tiền tố "#" trong một liên kết nói với trình duyệt rằng liên kết sẽ cuộn đến ID đã chỉ định trên trang. Nếu không có ID nào được chỉ định, trình duyệt sẽ cuộn đến đầu trang.
Tôi nghĩ rằng việc đặt tên sẽ trở nên dễ hiểu hơn nếu bạn muốn cuộn đến một phần tử cụ thể trên một trang. Điều này giúp mã trở nên dễ hiểu và dễ bảo trì hơn.
Đây là những cách bạn có thể tận dụng nút "Trở về đầu trang" trong Bricks Builder. Hãy thử sử dụng nó để tăng trải nghiệm của người dùng khi duyệt web!












