React (ReactJs hoặc React.js) là một thư viện JavaScript mã nguồn mở được Facebook phát triển. Với hơn 10 năm phát triển, React đã trở thành một xu thế trong việc xây dựng giao diện người dùng cho ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> web. Đặc biệt, React còn có phiên bản React Native dành cho phát triển ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> di động.
React - Giải pháp cho xây dựng giao diện người dùng
React được xây dựng dựa trên nguyên tắc component, cho phép tái sử dụng và phù hợp với ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> một trang (Single Page Application - SPA). Thư viện này giúp lập trình viên xây dựng giao diện người dùng dựa trên JSX, một cú pháp mở rộng của JavaScript, và tạo ra các DOM ảo (virtual DOM) để tối ưu việc render trang web.
React Native - Phát triển ứng dụng di động
Đội ngũ React đã phát triển framework React Native vào năm 2015, một cross-platform SDK giúp lập trình viên viết code JavaScript và phát triển ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> cho cả Android và iOS. React Native sử dụng một trung gian cầu nối (React Native Bridge) để giao tiếp với các phần tử native của thiết bị.
Lộ trình học ReactJs
Để trở thành một lập trình viên React, bạn cần nắm vững kiến thức về Frontend và những công cụ liên quan như HTML, CSS, JavaScript, NodeJS, NPM và ES6. Sau đó, bạn có thể tiến hành tìm hiểu React và các khái niệm cơ bản như JSX, Components, Props và State, Component Lifecycle, và React Hook.
Bạn cũng cần chia lộ trình học thành các mức level, bao gồm cơ bản, nâng cao và chuyên sâu. Ở mức cơ bản, hãy tìm hiểu về JSX, Components, Props và State, Component Lifecycle và React Hook. Sau đó, ở mức nâng cao, hãy tiếp tục học về High Order Components, State Management, Custom Hooks và Refs và DOM.
Đến mức chuyên sâu, bạn có thể lựa chọn framework ReactJS như NextJS, Gatsby, Appollo, các thư viện xử lý API như Axios, Fetch, UI Library như Chakra UI, Material UI, Ant Design, và các công cụ kiểm thử và tài liệu hóa như Jest, Cypress, Storybook.
Tóm lại
React là một thư viện hàng đầu trong việc xây dựng giao diện người dùng cho ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> web. Nếu bạn muốn trở thành một lập trình viên React, hãy bắt đầu từ việc nắm vững kiến thức cơ bản và từng bước tiến tới những khía cạnh nâng cao và chuyên sâu của React. Đừng ngại bắt đầu học ngay từ hôm nay để đảm bảo tương lai sự nghiệp của bạn trong lĩnh vực này.
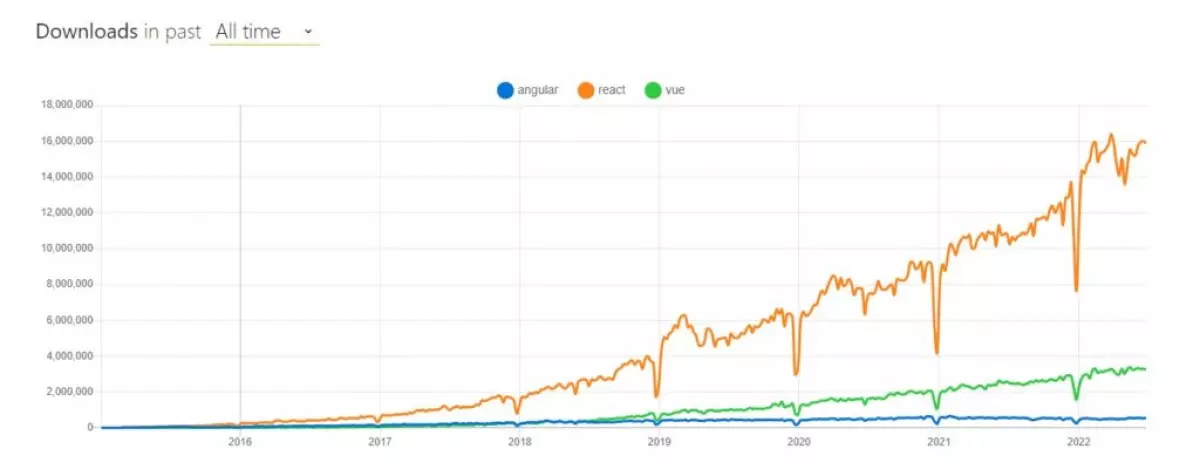
Ảnh minh họa:  Caption: React là một xu thế trong việc xây dựng giao diện người dùng cho ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> web.
Caption: React là một xu thế trong việc xây dựng giao diện người dùng cho ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> web.
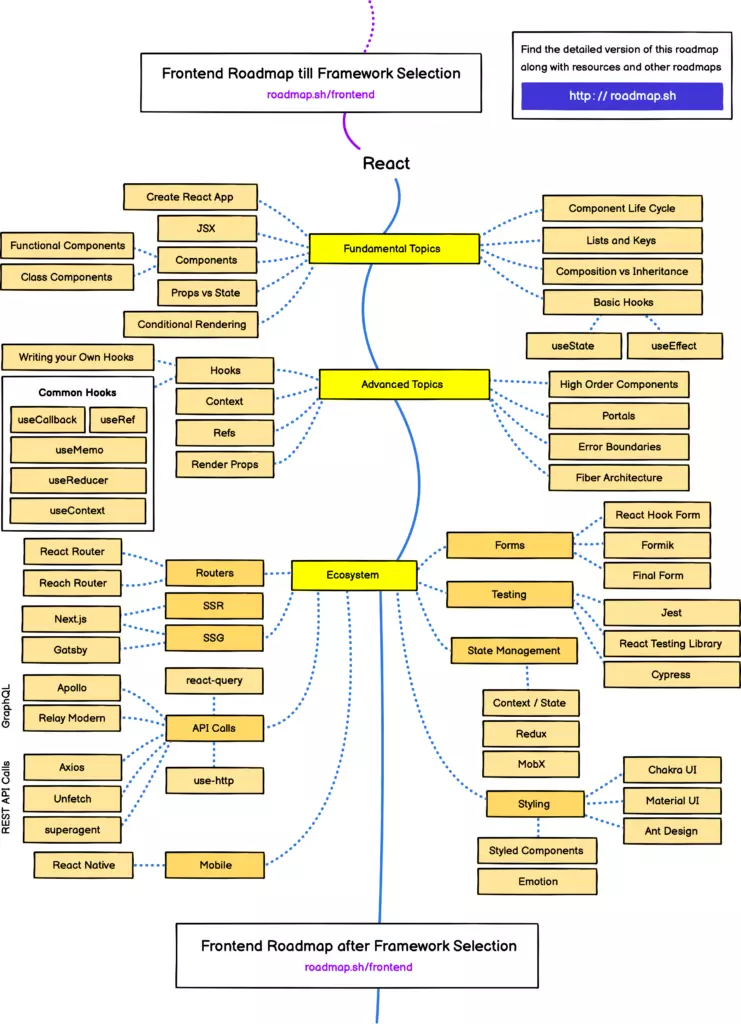
Ảnh minh họa:  Caption: Bạn có thể theo lộ trình học React để trở thành một lập trình viên chuyên nghiệp.
Caption: Bạn có thể theo lộ trình học React để trở thành một lập trình viên chuyên nghiệp.
Nguồn: Phạm Minh Khoa












