 CSS là gì? CSS (Cascading Style Sheets) là một ngôn ngữ sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi HTML. Nó cho phép thêm style vào các phần tử HTML như đổi bố cục, màu sắc trang, đổi màu chữ, font chữ, thay đổi cấu trúc và nhiều hơn nữa.
CSS là gì? CSS (Cascading Style Sheets) là một ngôn ngữ sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi HTML. Nó cho phép thêm style vào các phần tử HTML như đổi bố cục, màu sắc trang, đổi màu chữ, font chữ, thay đổi cấu trúc và nhiều hơn nữa.
CSS được phát triển bởi W3C (World Wide Web Consortium) vào năm 1996 để khắc phục nhược điểm của HTML trong việc định dạng trang web. CSS hoạt động bằng cách tìm dựa vào các vùng chọn, như tên thẻ HTML, ID, class hoặc các kiểu khác. Sau đó, nó áp dụng các thuộc tính để thay đổi vùng chọn đó.
HTML và CSS là hai thành phần không thể tách rời trong việc tạo nên giao diện web. HTML đóng vai trò là ngôn ngữ đánh dấu (markup) để thêm nội dung và mô tả ý nghĩa, trong khi CSS định hình phong cách (style) của trang web.
Bố cục và cấu trúc CSS
Bố cục của một đoạn CSS
Bố cục CSS chủ yếu dựa vào hình hộp và các thuộc tính như padding, border và margin.
- Padding: Gồm không gian xung quanh nội dung, ví dụ như xung quanh đoạn văn bản.
- Border: Là đường liền nằm ngay bên ngoài phần đệm.
- Margin: Là khoảng cách xung quanh bên ngoài của phần tử.
Cấu trúc của một đoạn CSS
Một đoạn CSS bao gồm vùng chọn, thuộc tính và giá trị. Nghĩa là nó được khai báo bằng vùng chọn, sau đó là các thuộc tính và giá trị nằm trong cặp dấu ngoặc nhọn {}. Mỗi thuộc tính sẽ có một giá trị riêng, có thể là số hoặc tên giá trị trong danh sách có sẵn của CSS. Mỗi dòng khai báo thuộc tính sẽ kết thúc bằng dấu chấm phẩy.
Ví dụ:
p { color: red; font-size: 16px; }Tại sao sử dụng CSS?
CSS mang đến ba lợi ích chính:
-
Giải quyết một vấn đề lớn: Trước khi có CSS, các định dạng như font chữ, màu sắc, kiểu nền, sắp xếp phần tử, đường viền và kích thước phải được lặp lại trên mỗi trang web. CSS giải quyết vấn đề này bằng cách tạo ra các quy tắc và áp dụng chúng cho các phần tử cụ thể trên trang web. Điều này giúp giảm sự lặp lại mã và tăng khả năng bảo trì.
-
Tiết kiệm thời gian: CSS cho phép lưu trữ các quy tắc định dạng trong các tệp CSS riêng biệt. Việc này giúp thay đổi toàn bộ trang web bằng cách chỉ cần thay đổi một tệp. CSS cũng giúp tiết kiệm thời gian trong việc định dạng từng phần tử, giúp tăng năng suất và giảm lỗi.
-
Cung cấp thêm các thuộc tính: CSS cung cấp nhiều thuộc tính chi tiết hơn HTML để định nghĩa giao diện của trang web. Điều này cho phép người lập trình tạo ra các hiệu ứng hình ảnh và điều chỉnh trang web theo ý muốn.
Các phiên bản CSS
CSS đã có nhiều phiên bản khác nhau với các cải tiến và sửa lỗi từ phiên bản trước. Các phiên bản quan trọng bao gồm:
- CSS phiên bản 1: Bao gồm các thuộc tính định dạng cơ bản như font chữ, màu sắc, kiểu nền và căn lề.
- CSS phiên bản 2: Bổ sung các thuộc tính định dạng mới như định vị, kiểu font chữ và hỗ trợ cho âm thanh và văn bản hai chiều.
- CSS 2.1: Phiên bản cải tiến của CSS 2, giúp loại bỏ các tính năng không tương thích và sửa lỗi.
- CSS3: Phiên bản mới nhất của CSS, bổ sung nhiều module và thuộc tính mới, cho phép tạo ra nhiều hiệu ứng hình ảnh mà không cần sử dụng hình ảnh trước đó.
- CSS4: Phiên bản đang được phát triển với nhiều tính năng mới như Mutability và Hyperlink.
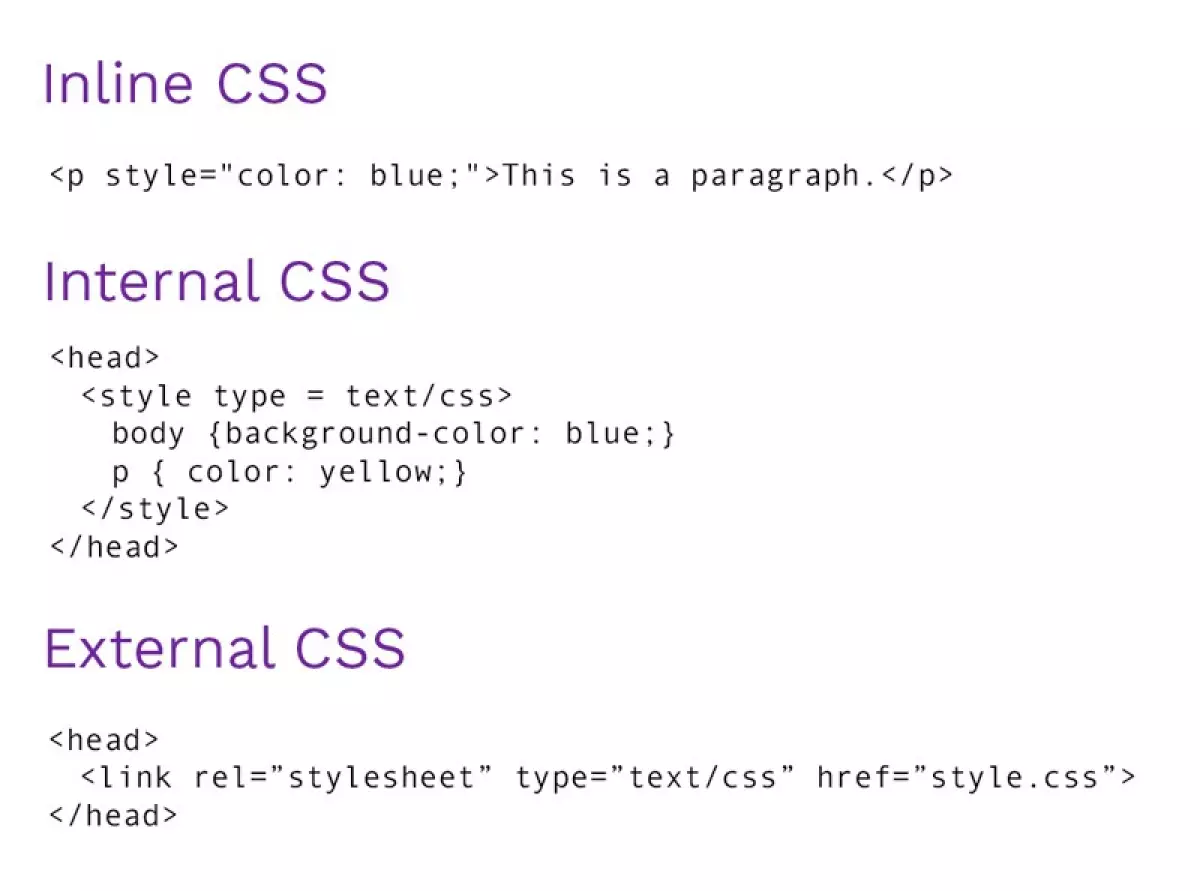
Cách nhúng CSS vào website
Để CSS có thể thực thi trên website, ta cần nhúng CSS vào trang web. Có ba cách nhúng CSS:
- Inline CSS: Nhúng trực tiếp vào tài liệu HTML thông qua cặp thẻ
. - Internal CSS: Đặt các định dạng CSS trong thẻ

