CSS (Cascading Style Sheets) đã trở thành một tiêu chuẩn không thể thiếu trong việc xây dựng các trang web. Dù bạn là một nhà phát triển hay nhà thiết kế web, kiến thức cơ bản về CSS là vô cùng quan trọng. CSS là công cụ kết nối giữa lập trình và thiết kế, và ai làm việc trong lĩnh vực này cần phải nắm vững về CSS. Nếu bạn mới bắt đầu làm việc với CSS, hãy bắt đầu với một trình soạn thảo mà bạn thích và làm theo hướng dẫn trong bài viết này để thực hành sử dụng CSS.
Tổng quan: Những vấn đề sẽ được trình bày
Trong bài viết này, chúng ta sẽ bắt đầu với những vấn đề cơ bản và tiềm năng của CSS, những vấn đề về CSS mà chúng tôi thường gặp và sử dụng trong xây dựng các trang web. Đây là một số vấn đề chính trong bài viết:
- Padding và margin
- Floats
- Căn chỉnh vào giữa
- Các kiểu danh sách (list)
- Tạo kiểu cho các tiêu đề (heading)
- Overflow
- Position
1. Padding và Margin
Hầu hết những người mới bắt đầu thường nhầm lẫn giữa padding và margin và sử dụng chúng không đúng cách. Hiểu về padding và margin là kiến thức cơ bản để sử dụng CSS.
Padding là khoảng trống bên trong của một phần tử, trong khi margin là khoảng trống bên ngoài của một phần tử. Khi áp dụng các màu nền và đường viền vào một phần tử, khác biệt giữa padding và margin trở nên rõ ràng. Padding không bị che phủ bởi màu nền hoặc đường viền, trong khi margin lại tạo ra khoảng trống bên ngoài của phần tử.

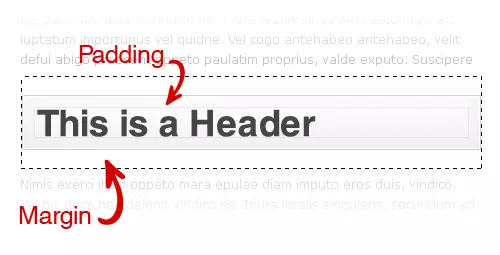
Ảnh : Mô phỏng khái niệm Box Model
Ví dụ, thẻ tiêu đề ở giữa hai đoạn văn. Bạn có thể thấy margin tạo khoảng trắng giữa các đoạn văn và padding (phần màu xám) tạo ra một không gian trống cho thẻ này.
h2 { background: #f0f0f0; border: 1px solid #ddd; margin: 15px 0; padding: 15px; }Một ví dụ về CSS hoàn chỉnh cho thẻ tiêu đề
Một mẹo nhỏ là padding sẽ tăng tổng chiều rộng của phần tử. Ví dụ, nếu bạn chỉ định độ rộng của phần tử là 100 pixel và bạn đặt padding bên trái và bên phải là 10 pixel, tổng chiều rộng của phần tử sẽ là 120 pixel.
100px (nội dung) + 10px (padding bên trái) + 10px (padding bên phải) = 120px (tổng chiều rộng của phần tử)Thông qua ví dụ trên, bạn có thể sử dụng margin để mở rộng khung xung quanh các phần tử mà không ảnh hưởng trực tiếp đến phần tử đó. Điều này đặc biệt hữu ích khi bạn cần bố trí các cột trong một bố cục.
Đọc thêm về các bài viết liên quan:
- Box Model
- Margins and Padding
- The Definitive Guide to Using Negative Margins
- CSS Shorthand Guide
- CSS Margin
- CSS Padding
2. Floats
Floats là một kiểu cơ bản trong CSS và được sử dụng để căn chỉnh hình ảnh và bố trí các cột trong trang web. Floats tương tự như việc căn chỉnh các phần tử bên trái và bên phải trong HTML.
Theo HTML Dog, thuộc tính float xác định chiều rộng cố định của phần tử và dịch chuyển nó về phía bên phải hoặc bên trái, với nội dung xung quanh.
Float: left căn chỉnh các phần tử về bên trái và có thể được sử dụng như một container để bố trí layout và các cột. Xem ví dụ dưới đây để hiểu rõ hơn:
.floated_element { float: left; width: 200px; margin: 5px; }Float: right căn chỉnh các phần tử về bên phải và các phần tử xung quanh sẽ được đặt bên trái.
Một thủ thuật đơn giản để tránh lỗi gấp đôi margin trong Internet Explorer 6 (IE6) là thêm thuộc tính display: inline vào phần tử dùng float.
.floated_element { float: left; width: 200px; margin: 5px; display: inline; /* Khắc phục trong IE6 */ }Đọc thêm các bài viết liên quan:
- Floatutorial
- Clearing Floats
- CSS Float Theory: Things You Should Know
- CSS-Tricks: All About Floats
- Containing Floats
- W3Schools: Clear
- W3Schools: Float
3. Căn chỉnh vào giữa
Thẻ
Căn chỉnh theo chiều ngang (horizontal)
Bạn có thể căn chỉnh theo chiều ngang của văn bản trong các thẻ HTML sử dụng thuộc tính text-align. Điều quan trọng là hãy nhớ thêm display: block khi bạn muốn căn giữa các phần tử inline để trình duyệt xác định ranh giới và căn chỉnh phần tử của bạn.
.center { text-align: center; display: block; /* Chỉ dùng cho các phần tử inline */ }Để căn chỉnh theo chiều ngang các phần tử không phải là văn bản, hãy sử dụng thuộc tính margin.
Theo W3C, "Nếu cả hai margin trái và margin phải đều là auto, chúng sẽ có giá trị bằng nhau. Căn chỉnh theo chiều ngang này sẽ đẩy phần tử vào giữa phần tử chứa nó với các cung cơ sở có liên quan."
.layout_container { margin: 0 auto; width: 960px; }Để căn chỉnh giữa một ảnh, hãy sử dụng các thuộc tính margin và display cho phần tử ảnh.
img.center { margin: 0 auto; display: block; /* Khi IMG là một phần tử inline */ }Đọc thêm các bài viết liên quan:
- Vertical Centering With CSS
- Centering Things
- CSS Centering 101
- CSS-Tricks: CSS Centering: Fun for All!
- Two Simple Ways to Vertically Align with CSS
Căn chỉnh theo chiều dọc (vertical)
Bạn có thể căn chỉnh theo chiều dọc của văn bản sử dụng thuộc tính line-height, định nghĩa khoảng cách giữa các dòng văn bản. Điều này rất hữu ích để căn chỉnh các tiêu đề và dạng dữ liệu văn bản của các phần tử. Chỉ cần đảm bảo rằng giá trị line-height phù hợp với chiều cao của phần tử.
h1 { font-size: 3em; height: 100px; line-height: 100px; }Để căn chỉnh theo chiều dọc của các phần tử không phải là văn bản, hãy sử dụng định vị tuyệt đối.
.vertical { width: 600px; /* Chiều rộng */ height: 300px; /* Chiều cao */ position: absolute; /* Thiết lập vị trí tuyệt đối */ top: 50%; /* Thiết lập toạ độ top 50% */ left: 50%; /* Thiết lập toạ độ left 50% */ margin: -150px 0 0 -300px; /* Thiết lập chiều âm top/left của margin */ }Đây là một ví dụ hoàn chỉnh về căn chỉnh theo chiều ngang và chiều dọc:
.vertical { width: 600px; /* Chiều rộng */ height: 300px; /* Chiều cao */ position: absolute; /* Thiết lập vị trí tuyệt đối */ top: 50%; /* Thiết lập toạ độ top 50% */ left: 50%; /* Thiết lập toạ độ left 50% */ margin: -150px 0 0 -300px; /* Thiết lập chiều âm top/left của margin */ }Đọc thêm các bài viết liên quan:
- Vertical Centering With CSS
- Centering Things
- CSS Centering 101
- CSS Centering: Fun for All!
- Two Simple Ways to Vertically Align with CSS
4. Các kiểu danh sách (list)
Một danh sách có thứ tự (
Tinh chỉnh danh sách không có thứ tự
Các đầu mục mặc định của danh sách không có thứ tự thường trông đơn giản và không nổi bật với nội dung của mục trong danh sách. Bạn có thể giải quyết vấn đề này bằng cách loại bỏ các đầu mục mặc định và thay thế chúng bằng một ảnh cho mỗi mục trong danh sách.
ul.product_checklist { list-style: none; /* Loại bỏ đầu mục mặc định */ margin: 0; padding: 0; } ul.product_checklist li { padding: 5px 5px 5px 25px; /* Thêm padding xung quanh mỗi mục */ margin: 0; background: url(icon_checklist.gif) no-repeat left center; /* Thêm icon như một ảnh nền */ }Sử dụng danh sách không có thứ tự cho menu điều hướng
Hầu hết các menu điều hướng được xây dựng như một danh sách kết hợp với CSS. Dưới đây là một phân tích về cách biến một danh sách thông thường thành một menu điều hướng hoạt động theo chiều ngang.
HTML: Bắt đầu với một danh sách không có thứ tự đơn giản với các liên kết cho mỗi mục trong danh sách.
CSS: Loại bỏ các đầu mục mặc định (như chúng ta đã làm ở phần tinh chỉnh danh sách) bằng cách đặt list-style: none. Sau đó, đặt mỗi mục của danh sách về bên trái, để menu điều hướng xuất hiện theo chiều ngang từ trái sang phải.
ul#topnav { list-style: none; float: left; width: 960px; margin: 0; padding: 0; background: #f0f0f0; border: 1px solid #ddd; } ul#topnav li { float: left; margin: 0; padding: 0; border-right: 1px solid #ddd; } ul#topnav li a { float: left; display: block; padding: 10px; color: #333; text-decoration: none; } ul#topnav li a:hover { background: #fff; }Tham khảo thêm các bài viết:
- CSS-Based Navigation Menus: Modern Solutions
- 30 Exceptional CSS Navigation Techniques
- Using CSS and Unordered List Items to Do Just About Anything
- Nifty Navigation Tricks Using CSS
- Centering List Items Horizontally
- Digg-Like Navigation Bar Using CSS
5. Tạo kiểu cho các tiêu đề (Heading)
Thẻ tiêu đề trong HTML là rất quan trọng cho việc tối ưu hóa công cụ tìm kiếm (SEO). Tuy nhiên, tiêu đề thường không nổi bật. Vì vậy, chúng ta có thể tinh chỉnh chúng bằng CSS để làm cho trang web của bạn trở nên sinh động hơn.
Một khi bạn đã thiết lập các thuộc tính định kiểu chính cho các tiêu đề, bạn có thể thêm một phần tử inline trong các thẻ tiêu đề để mở rộng định kiểu cho nội dung trong tiêu đề.
h1 { font: normal 5.2em Georgia, "Times New Roman", Times, serif; margin: 0 0 20px; padding: 10px 0; font-weight: normal; text-align: center; text-shadow: 1px 1px 1px #ccc; /* Không được hỗ trợ bởi IE */ } h1 span { color: #cc0000; font-weight: bold; } h1 small { font-size: 0.35em; text-transform: uppercase; color: #999; font-family: Arial, Helvetica, sans-serif; text-shadow: none; display: block; /* Để phần tử small nằm ở dòng riêng */ }Các bài viết liên quan:
- 10 Examples of Beautiful CSS Typography, and How They Did It
- 12 CSS Tools and Tutorials for Beautiful Web Typography
- CSS Gradient Text Effect
- 50 Useful Design Tools For Beautiful Web Typography
- 6 Ways to Improve Your Web Typography
- CSS Typography: Contrast Techniques, Tutorials and Best Practices
- 8 Simple Ways to Improve Typography in Your Designs
- How to Size Text in CSS
6. Overflow
Thuộc tính overflow có thể được sử dụng theo nhiều cách khác nhau và là một trong những thuộc tính quan trọng nhất trong CSS. Nó cho phép bạn xác định cách xử lý khi nội dung không thể chứa trong phần tử.
**Overflow là g













