Bạn đã từng muốn thiết kế một giao diện website đầy đủ chức năng và thu hút người dùng? Dù không đơn giản, nhưng không khó để thực hiện điều đó. Trong bài viết này, chúng ta sẽ tìm hiểu giáo trình thiết kế web bằng photoshop, giúp bạn nắm bắt và áp dụng những kiến thức quan trọng vào công việc của mình.
Tạo và thiết kế layout web bằng Photoshop
Tạo Mockup
Trước khi bắt đầu thiết kế, bạn cần lên kế hoạch cho các yêu cầu cụ thể của giao diện và chức năng. Sau đó, sắp xếp ý tưởng của bạn thành một layout phù hợp. Mockup và wireframe sẽ giúp bạn tạo layout dễ dàng hơn. Hãy chọn các tone màu phù hợp với ý tưởng của bạn và tạo ra một giao diện bắt mắt.
 Hình ảnh: Giao-trinh-thiet-ke-web-bang-photoshop
Hình ảnh: Giao-trinh-thiet-ke-web-bang-photoshop
Thiết lập hình ảnh cho web
Với người thiết kế giao diện web, việc làm cho hình ảnh rõ nét và không bị mờ là rất quan trọng. Bạn cũng cần chú ý đến việc tạo kích thước hợp lý cho ảnh trong mockup. Khi xử lý hình ảnh, hãy lưu chúng với kích thước đúng hoặc không quá lớn. Hãy giữ cho kích thước ảnh đồng nhất và lưu dưới dạng "save for web". Đồng thời, tránh lưu ảnh và folder ảnh với tên có dấu hoặc ký tự đặc biệt.
 Hình ảnh: Giao-trinh-thiet-ke-web-bang-photoshop
Hình ảnh: Giao-trinh-thiet-ke-web-bang-photoshop
Hiệu ứng và màu sắc
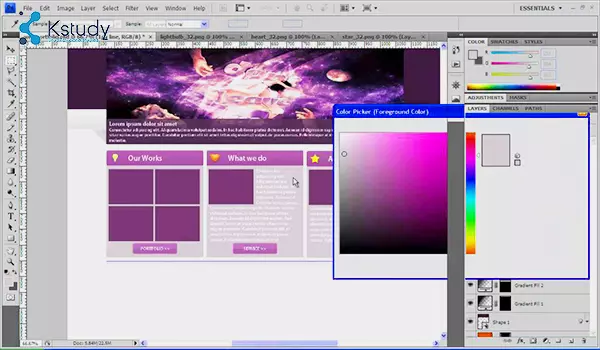
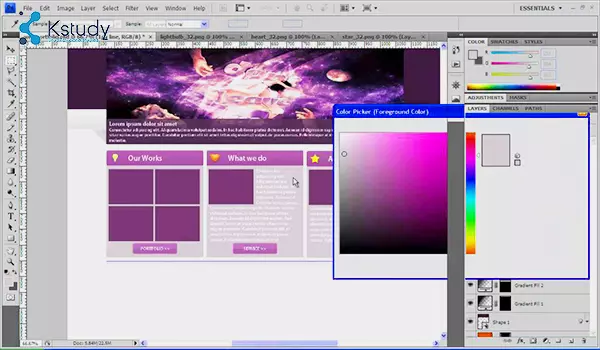
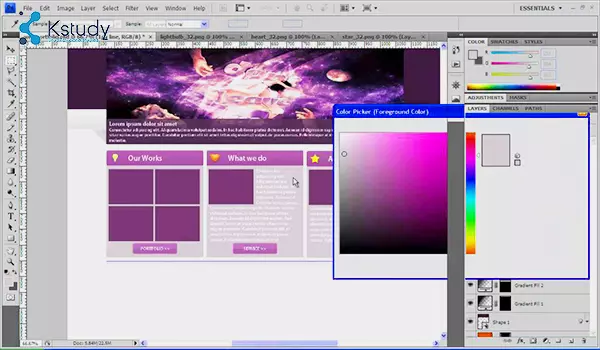
Việc phối màu và tạo hiệu ứng làm cho website trở nên hấp dẫn và thu hút người xem. Hãy chọn màu sắc phù hợp với sản phẩm hoặc dịch vụ bạn cung cấp. Đừng quên tham khảo giáo trình thiết kế web bằng photoshop để có thêm ý tưởng về màu sắc và hiệu ứng. Hãy sử dụng màu sắc phù hợp và tránh sử dụng quá nhiều màu, để tránh làm rối mắt người xem.
 Hình ảnh: Giao-trinh-thiet-ke-web-bang-photoshop
Hình ảnh: Giao-trinh-thiet-ke-web-bang-photoshop
Một số quy trình thiết kế trong giáo trình thiết kế web bằng photoshop
Để thiết kế website bằng photoshop hiệu quả, bạn cần tìm hiểu và học hỏi từ giáo trình thiết kế web bằng photoshop hoặc các tài liệu khác. Dưới đây là một số kiến thức quan trọng mà bạn có thể áp dụng vào công việc của mình:
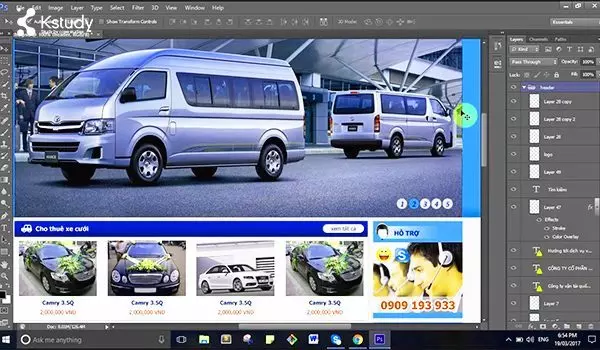
Cắt ghép hình với vùng chọn trong photoshop
Sau khi hoàn thành việc làm ảnh, bạn cần khoanh vùng chọn trên web để ghép ảnh vào. Sử dụng các công cụ như layer mark, copy, transform Selection để cắt và ghép hình ảnh vào vùng đã chọn.

Chọn màu và hiệu ứng màu trong giáo trình thiết kế web bằng photoshop
Để thu hút sự chú ý và tạo ấn tượng, bạn cần phối màu hài hòa và ăn ý cho website. Hãy chọn màu chủ đạo tượng trưng cho web và thể hiện ý nghĩa của từng trang web. Để đạt hiệu quả tốt, hãy để trống những khoảng trắng và tránh sử dụng quá nhiều màu.

Hướng dẫn cắt giao diện photoshop cho web
Trong giai đoạn này, bạn cần cắt ghép hình ảnh cho ebook HTML đã có sẵn. Sau đó, loại bỏ phần văn bản và phần lặp lại không cần thiết. Điều này yêu cầu bạn có kinh nghiệm thiết kế web bằng photoshop và thiết lập chi tiết từng giai đoạn.

Tổng kết
Đây là một số kiến thức cơ bản mà bạn có thể tìm hiểu từ giáo trình thiết kế web bằng photoshop. Áp dụng những kiến thức này để tạo ra những giao diện web hiệu quả hơn.
Xem thêm:
- Các bài viết về thiết kế đồ họa
- Photoshop elements là gì?
- Fanpage: Học viện Kstudy













