Bài viết này sẽ giới thiệu với bạn về một nội dung rất thú vị và đóng vai trò vô cùng quan trọng trong quá trình thiết kế - con chữ.
Typography hay nghệ thuật chữ là cách sắp xếp những con chữ nhằm tạo nên các từ ngữ rõ ràng, dễ đọc và hấp dẫn đối với người xem. Nghệ thuật chữ bao gồm việc chọn các Font chữ, Font Style (dựa vào các phân loại kiểu chữ - Type Classification), cấu trúc sắp đặt (Type Setting), nhằm truyền đạt thông điệp, cảm xúc trong một ngữ cảnh cụ thể.
Trong đó, có 2 khái niệm Typeface và Font có thể dễ bị nhầm lẫn. Typeface hay Font Family là hệ thống bao gồm các kiểu chữ, mỗi kiểu chữ là một Typeface. Còn Font là một thành viên trong nhóm gia đình với những đặc thù về độ dày, mỏng và style. Ví dụ Arial Regular, Arial Bold, hay Arial Italic là font thuộc Arial Typeface.
Khi soạn thảo văn bản, thiết kế slide hay sử dụng Photoshop, có hàng trăm kiểu chữ cho bạn thoả sức lựa chọn. Làm sao để chọn lựa được kiểu chữ phù hợp với thương hiệu và mục đích của ấn phẩm? Hãy cùng tham khảo 6 loại kiểu chữ và cách lựa chọn chúng cho từng mục đích dưới đây.
6 loại Font chữ và mục đích sử dụng
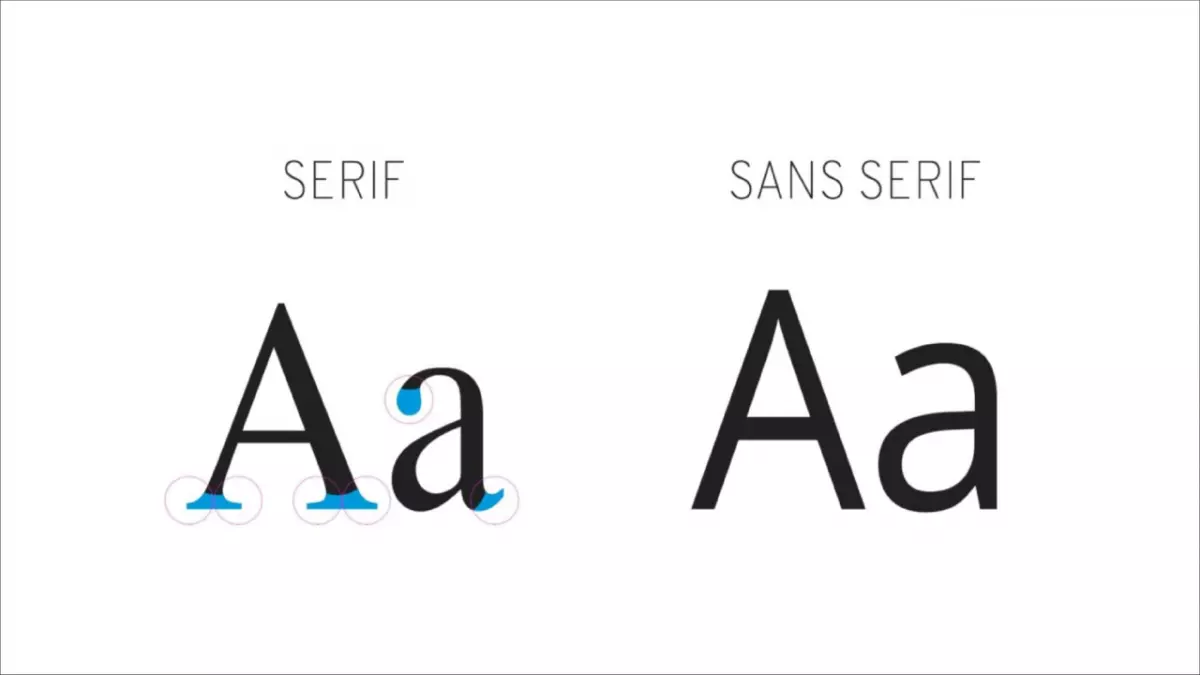
1. Serif - Chữ có chân
Serif (chữ có chân) là nhóm những chữ cái có dấu gạch, dấu móc hoặc phần đuôi ở cuối mỗi nét chữ. Có lịch sử phát triển lâu đời, gắn liền với sự phát triển của ngành in nên kiểu chữ serif được sử dụng phổ biến trong in ấn sách, báo, tạp chí. Nếu thiết kế của bạn có nhiều chữ, hãy cân nhắc sử dụng serif, bởi phần chân của kiểu chữ này sẽ giúp điều hướng mắt người đọc tốt hơn.
2. Sans Serif - Chữ không chân
Trong tiếng Latin, Sans Serif có nghĩa là "không có chân", tức chữ không có đuôi ở cuối mỗi nét chữ. Là người em sinh sau đẻ muộn, Sans Serif hình thành khi thời đại Digital phát triển và để phục vụ cho việc hiển thị rõ hơn trên các màn hình vốn có độ phân giải nhỏ hơn in ấn. Sans Serif thường được sử dụng trong các thiết kế website, app.
Về cảm quan, các font chữ có chân thường gắn với sự cổ điển, trang trọng và thanh lịch. Trong khi đó, các font chữ không chân lại trông có vẻ hiện đại, thẳng thắn và tối giản hơn.

3. Slab Serif
Slab Serif là kiểu chữ Serif có nét dày cùng vẻ ngoài ấn tượng (Arvo, Rockwell, Clarendon). Slab Serif ra đời vào đầu thế kỷ 19 và sau đó dần trở nên phổ biến vì được ngành quảng cáo sử dụng nhiều. Kiểu chữ này thích hợp cho việc trang trí, làm tiêu đề, thiết kế logo thương hiệu... Tuy nhiên kiểu chữ này ở kích thước nhỏ sẽ hơi khó đọc nên ít được sử dụng làm body copy trong các văn bản, tài liệu...

4. Script
Script có hình dạng dựa theo các kiểu chữ viết tay nên có nhiều nét hoa mỹ, các nét thường nối liền nhau và dáng ký tự thường hơi nghiêng. Font chữ Script gợi lên sự thanh lịch, tự do và hơi nữ tính. Tuy nhiên, bạn cần cân nhắc kỹ lưỡng khi sử dụng Font chữ này. Bởi Script được hình thành bởi các nét uốn lượn và tỷ lệ không đồng đều, điều đó có thể gây ảnh hưởng đến trải nghiệm đọc.

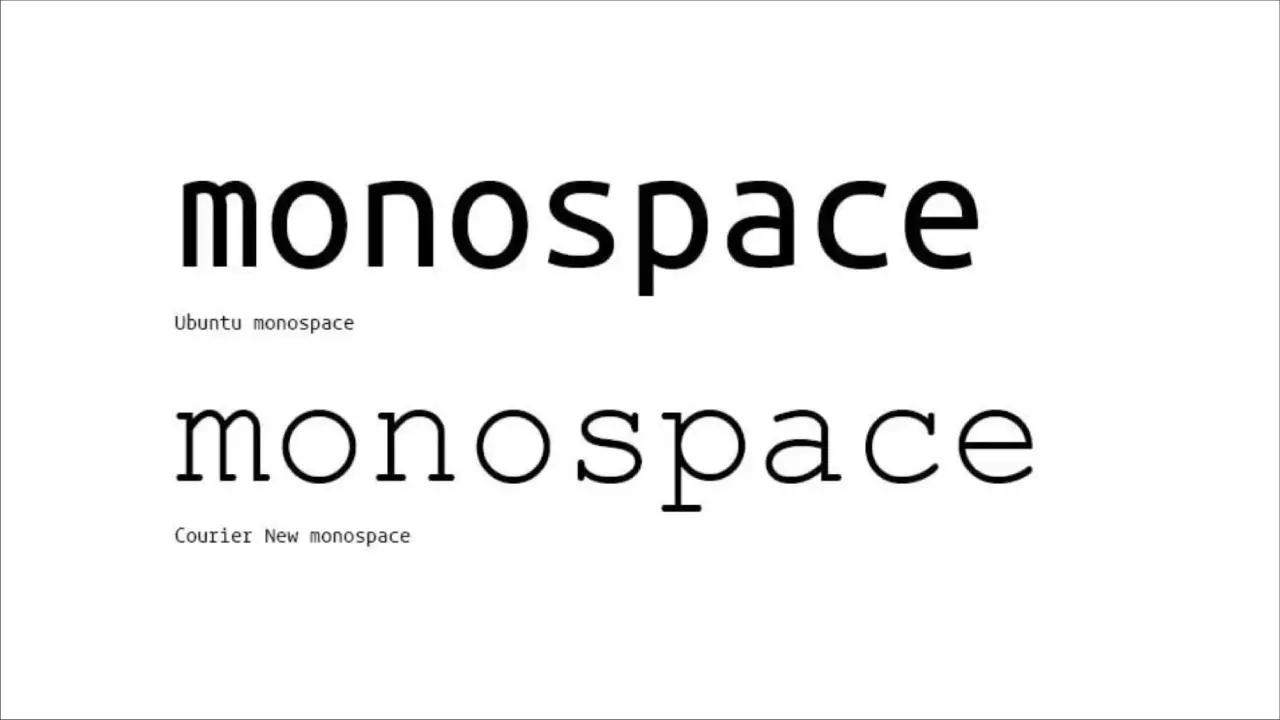
5. Monospace
Monospace hay font chữ đơn cách là một kiểu chữ cũ ban đầu được tạo ra để tuân thủ các yêu cầu kỹ thuật của máy đánh chữ. Đây là loại chữ mà độ rộng của các con chữ bằng nhau. Monospace thường tạo cảm giác tròn, đều, đầy đặn và cho phép căn cột, lề dễ dàng. Đây cũng là một trong những lựa chọn hàng đầu trong việc soạn code hoặc tạo ra những hiệu ứng cổ điển mô phỏng chữ đánh máy hay những dòng code… Những Typeface thuộc nhóm Monospace phổ biến có thể kể đến là Courier, Lucida, Source Code Pro, Menlo...

6. Display/Decorative
Như tên gọi, Display/Decorative là các loại Font chữ có tính chất trang trí cao, không dễ đọc, thường dùng để làm điểm nhấn hoặc tiêu đề, minh hoạ cho một văn bản.

11 quy tắc sắp xếp chữ phổ biến
Kế đến, bạn cần nắm vững một số quy tắc sắp xếp chữ để nội dung được minh bạch và nhất quán. Có thể nói, sắp xếp chữ tốt đóng vai trò quan trọng hàng đầu trong việc có được một bố cục tối ưu. Vậy sắp xếp chữ như thế nào để đạt được hiệu quả thị giác tốt nhất? Sau đây là một số quy tắc trong typesetting mà bạn nên lưu ý:
-
Số lượng font trong 1 layout: Less is more - Hãy chọn tối đa 2-3 font trong 1 thiết kế và tránh sử dụng cùng lúc nhiều font trang trí vì sẽ gây rối mắt. Font trang trí thường chỉ được dùng cho Headline hoặc các chi tiết tạo điểm nhấn. Một cách phối hợp font thông dụng đó là kết hợp 1 font có chân và 1 font chữ không chân. Hai Font chữ được chọn cần có sự khác biệt nhất định nhưng vẫn cần hài hoà và không chỏi nhau.
-
Legibility: Font chữ cần rõ ràng, dễ đọc và có kích thước phù hợp với thiết bị và đối tượng bạn đang sử dụng. Ví dụ, font chữ dùng cho một thiết kế hình ảnh trên Facebook cần to rõ vì người đọc sẽ xem chúng trên màn hình di động. Hay font chữ dùng cho in ấn sách truyện nên là các font có chân và đảm bảo size chữ đủ to rõ cho người đọc.
-
Tracking, kerning, leading: Hãy chú ý đến khoảng cách giữa các chữ và các dòng.
-
Justification: Tránh sử dụng Justification canh đều đoạn văn cả 2 bên trái phải vì sẽ tạo nên những lỗ hổng không đồng đều ở giữa các từ. Bạn có thể chọn cách Justification căn lề trái để làm cho đoạn văn trông dễ chịu hơn.
-
Distortion: Tránh bóp méo, làm biến dạng chữ làm thay đổi giao diện của Font chữ.
-
Mood & Tone: Hãy xác định văn phong/ sắc thái của nội dung hoặc sản phẩm bạn đang làm để chọn font chữ phù hợp. Hãy xem thử đó là một nội dung mang sắc thái trang trọng, nghiêm túc hay vui vẻ, cởi mở, náo nhiệt, hay tinh tế, thanh lịch? Đối tượng của sản phẩm này là trẻ em, phụ nữ, đàn ông, họ là doanh nhân hay nghệ sĩ?
-
Hierarchy: Xác định nội dung theo thứ tự quan trọng. Cần phân cấp nội dung mà muốn thể hiện ra chính-phụ/quan trọng nhất, nhì. Chú ý trong cách thể hiện, nội dung quan trọng bạn có thể để font chữ to và nổi bật hơn nội dung còn lại.
-
Line length: Độ dài của một đoạn văn nên không quá dài, thường sẽ nằm trong khoảng từ 40-60 ký tự.
-
Alignment: Có 4 loại căn chỉnh thông dụng (căn trái, căn phải, căn giữa và cân bằng quang học hay căn theo mắt). Căn trái là căn chỉnh các thành tố của văn bản với lề trái. Căn phải cũng giống như vậy đối với lề phải và căn giữa nằm ở trung tâm của bố cục. Căn giữa thường được dùng để thu hút sự chú ý đến một đoạn nội dung trong văn bản. Thông thường người làm thiết kế sẽ căn lề trái đối với cách đọc tiếng Việt hoặc tiếng Anh.
-
Contrast: Chọn màu chữ có đủ độ tương phản với nền. Bạn có thể sử dụng công cụ như Adobe color contrast để kiểm tra mức độ tương phản giữa màu chữ và màu nền.
-
Thử nghiệm, thử nghiệm, và thử nghiệm: Hãy thử nghiệm với nhiều loại font khác nhau cho đến khi bạn tìm ra được font chữ ưng ý nhé.
Bài viết được chia sẻ bởi chị Bùi Ngọc Huyền (Steph Huyền Bùi), hiện là Founder & Head of Creative của Do Nothing Creative. Chị tốt nghiệp bằng Cử nhân danh dự Graphic Communication tại Anh Quốc và nhận chứng chỉ Design & Media tại Singapore.