Chào mừng các bạn quay trở lại với loạt bài học HTML cơ bản tại Giuseart.com. Trong bài học này, mình sẽ hướng dẫn các bạn cách thêm hình ảnh vào trang web của mình.
Cấu Trúc Thẻ Hình Ảnh trong HTML
Cấu trúc thẻ hình ảnh trong HTML khá đơn giản. Bạn chỉ cần sử dụng thẻ src.

Lưu ý: Thẻ
Việc điền đường dẫn tới tấm hình có thể theo hai cách: đường dẫn tương đối và đường dẫn tuyệt đối.
Đường Dẫn Tuyệt Đối
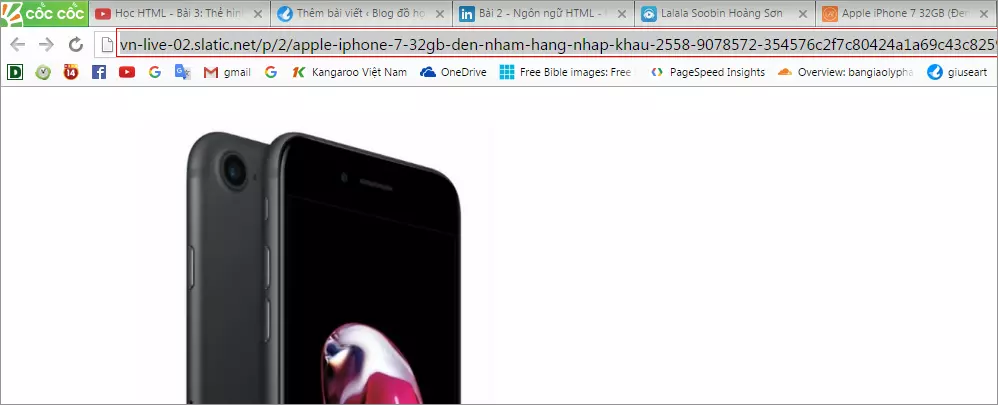
Đường dẫn tuyệt đối là đường dẫn không thay đổi và bạn có thể lấy đường dẫn này bằng cách sao chép địa chỉ từ thanh URL của trình duyệt.
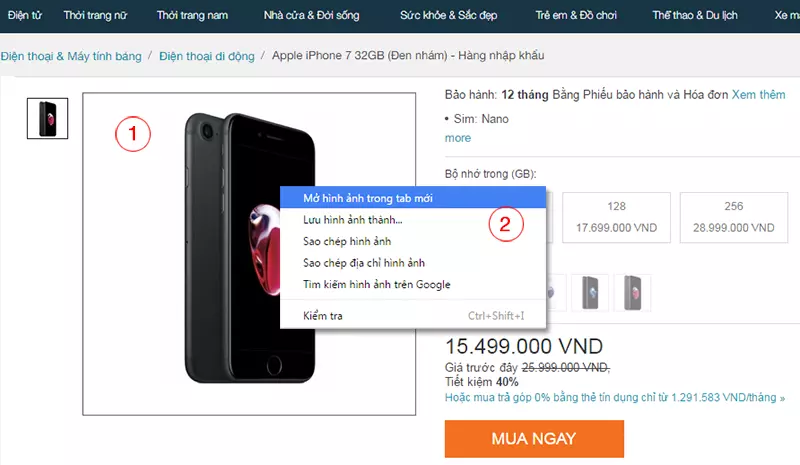
Ví dụ, nếu bạn muốn lấy link của ảnh sản phẩm 1, hãy nhấn chuột phải vào ảnh đó và chọn "Mở ảnh trong tab mới". Sau đó, hãy sao chép địa chỉ hình ảnh ở thanh URL của trình duyệt.

Địa chỉ bạn vừa sao chép chính là địa chỉ tuyệt đối.
Ví dụ về sử dụng thẻ chèn hình ảnh trong file HTML:

Đường Dẫn Tương Đối
Đường dẫn tương đối là đường dẫn có thể thay đổi và phụ thuộc vào vị trí của tấm hình và file HTML chứa thẻ hình ảnh.
Trường hợp 1: File .html và Hình Ảnh Nằm Cùng Một Thư Mục
Trong trường hợp này, nếu file .html và file hình ảnh nằm trong cùng một thư mục, bạn chỉ cần nhập đúng tên của hình ảnh vào phần đường dẫn.
Ví dụ:

Trường Hợp 2: File Hình Ảnh Nằm trong Folder Cùng Cấp với File .html
Nếu hình ảnh nằm trong một thư mục "images" cùng cấp với file .html, bạn cần viết đường dẫn như sau:

Trường Hợp 3: File .html Nằm trong Một Thư Mục Cùng Cấp với File Hình Ảnh
Trong trường hợp này, bạn cần viết đường dẫn sao cho file .html back ra khỏi thư mục mẹ của nó, rồi mới viết tên chính xác của hình ảnh.
Ví dụ:

Trường Hợp 4: File .html và File Hình Ảnh Nằm trong Hai Thư Mục Cùng Cấp Khác Nhau
Trong trường hợp này, bạn cần viết đường dẫn sao cho file .html back ra ngoài thư mục mẹ của nó, rồi truy cập vào thư mục chứa hình ảnh.
Ví dụ:

Resize Hình Ảnh trong HTML
Để resize tấm hình trong HTML, chúng ta sử dụng thuộc tính width và height với đơn vị là pixel.
Ví dụ:

Căn Chỉnh Hình Ảnh
Chúng ta có thể định vị vị trí xuất hiện của hình ảnh bằng cách sử dụng thuộc tính align. Có các giá trị sau có thể sử dụng: left (căn trái), right (căn phải), và center (căn giữa).
Ví dụ:

Ví dụ về việc căn chỉnh hình ảnh ở lề trái của đoạn văn:

Đó là một số cách để thêm hình ảnh vào trang web của bạn bằng HTML. Hy vọng qua bài học này, bạn đã học được điều mới mẻ. Hãy thử áp dụng những kiến thức này vào dự án của bạn và tạo ra những trang web thú vị!












