Trong phần trước của bài viết, chúng ta đã tìm hiểu về các thẻ HTML phổ biến nhất. Tuy nhiên, HTML vẫn còn rất nhiều thẻ khác, và đi kèm với chúng là những thuộc tính quan trọng. Trên hành trình học HTML của chúng ta hôm nay, chúng ta sẽ khám phá các thẻ trong form và table. Hãy cùng nhau bắt đầu ngay!
Thẻ form - Gửi dữ liệu tới server
Thẻ form được sử dụng để gửi dữ liệu từ người dùng tới server, ví dụ như đăng nhập, đăng ký hoặc cập nhật thông tin. Thẻ form là một thẻ block và có các thuộc tính quan trọng bạn cần biết:
- Thuộc tính
actionchỉ định đường dẫn hoặc tệp xử lý thông tin của form khi người dùng nhấn nút gửi. - Thuộc tính
methodliên quan đến các phương thức HTTP khi gửi dữ liệu. Bạn có thể tìm hiểu sâu hơn về các phương thức này sau này khi làm việc với JavaScript hoặc API Server. - Thuộc tính
namegiúp phân biệt giữa các form nếu bạn sử dụng nhiều form trong một trang web. - Thuộc tính
autocompletemặc định là "on", nghĩa là hiển thị gợi ý khi người dùng nhập thông tin. Nếu bạn muốn tắt gợi ý, bạn chỉ cần đặtautocomplete="off". - Thuộc tính
enctypeđịnh nghĩa các kiểu dữ liệu được gửi tới server, chẳng hạn như chữ, html hay hình ảnh...
Ví dụ:
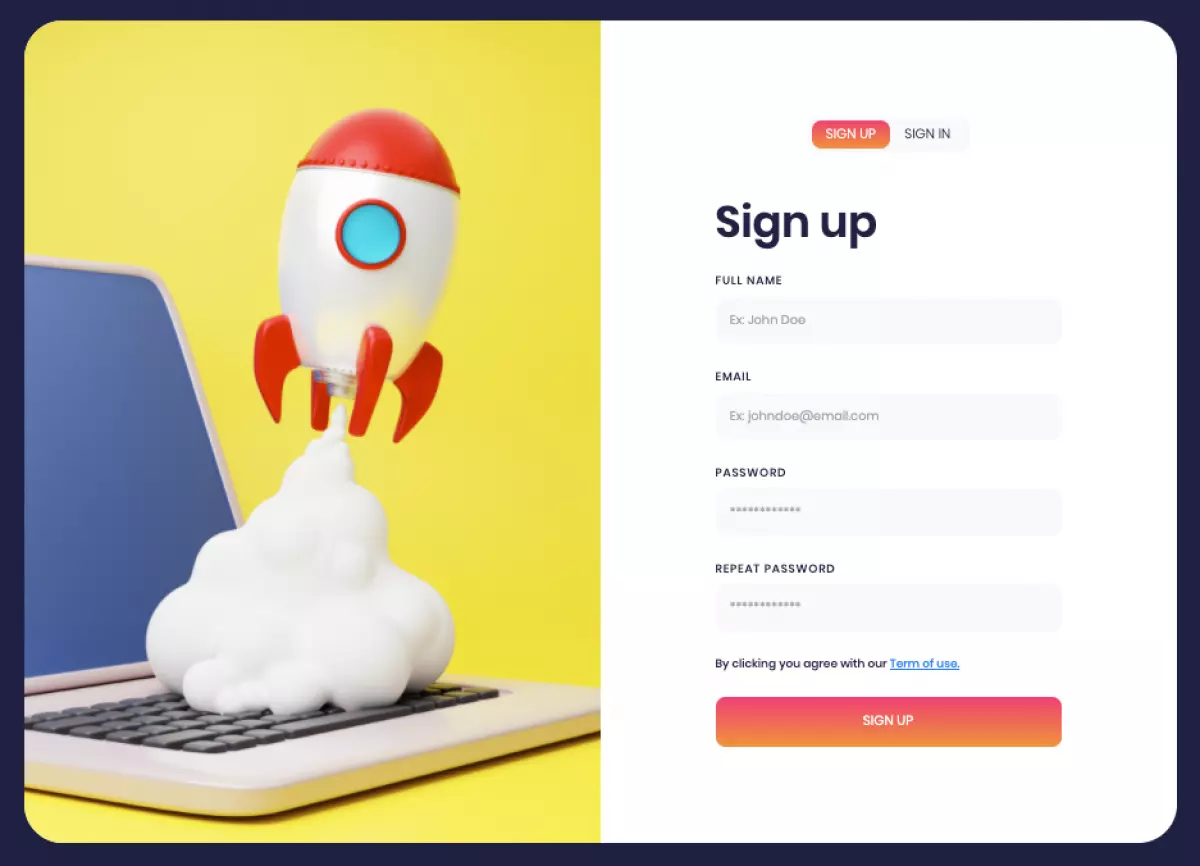
 Minh hoạ một form cơ bản
Minh hoạ một form cơ bản
Thẻ input - Nhập dữ liệu từ người dùng
Thẻ input là thẻ inline và thẻ tự đóng. Thẻ này thường được sử dụng trong thẻ form. Thẻ input có nhiều thuộc tính và giá trị mà bạn cần biết:
-
Thuộc tính
typexác định loại dữ liệu mà người dùng có thể nhập vào. Ví dụ: "text" cho phép người dùng nhập bất kỳ kí tự nào như chữ, số, email... "email" giống "text" nhưng trình duyệt hiểu đây là kiểu email nên sẽ kiểm tra tính hợp lệ của email. "number" yêu cầu người dùng nhập một số nguyên hoặc số thập phân, và trên các thiết bị di động, bàn phím số sẽ hiển thị. "password" ẩn hiện mật khẩu khi người dùng nhập. "date" yêu cầu ngày tháng năm. "time" cho phép chọn thời gian. "file" cho phép người dùng tải lên tệp, chẳng hạn là cập nhật ảnh đại diện. "checkbox" cho phép chọn hoặc bỏ chọn, và có thể chọn nhiều mục. "radio" cũng là nút chọn nhưng chỉ cho phép chọn một mục. "submit" tạo thành nút gửi để người dùng có thể gửi dữ liệu khi hoàn thành.Ví dụ:
-
Thuộc tính
placeholdertạo một lớp chữ mờ trong input để gợi ý người dùng nhập nội dung.Ví dụ:
 Placeholder
Placeholder -
Thuộc tính
valuexác định giá trị của input. Khi form được gửi đi, giá trị này sẽ được đưa lên server để xử lý. Để lấy giá trị này, bạn cần sử dụng thuộc tínhname. -
Thuộc tính
namegiúp phân biệt giữa các input và cũng rất quan trọng. Nó được sử dụng khi làm việc với JavaScript để lấy dữ liệu từ các input dựa vào thuộc tínhnamenày. Đối với các input có type là checkbox hoặc radio, thuộc tínhnamenày phải giống nhau để có thể nhận dữ liệu chính xác. Ví dụ, nếu bạn làm việc với việc chọn giới tính, bạn có thể code như sau: -
Thuộc tính
requiredyêu cầu người dùng nhập vào trường đó. Nếu không có dữ liệu, form sẽ không thể gửi.Ví dụ:
-
Thuộc tính
disabledkhông cho phép người dùng tương tác với input. Thuộc tính này thường được sử dụng khi bạn muốn hiển thị giá trị mà không cho phép thay đổi, chẳng hạn như khi hệ thống không cho phép bạn thay đổi email.Ví dụ:
 Input bị disabled
Input bị disabled -
Thuộc tính
minđược sử dụng với input có type là number để xác định số nhỏ nhất mà người dùng có thể nhập vào, ví dụ: "min="18"" yêu cầu tuổi nhỏ nhất là 18. -
Thuộc tính
maxtương tự như thuộc tínhmin, nhưng xác định số lớn nhất mà người dùng có thể nhập vào, ví dụ: "min="18" max="100"" yêu cầu tuổi lớn nhất là 100. -
Tương tự cho input có type là text hoặc email, ví dụ: nếu bạn muốn người dùng nhập ít nhất hoặc nhiều nhất bao nhiêu ký tự, bạn có thể sử dụng 2 thuộc tính
minlengthvàmaxlength. -
Thuộc tính
readonlykhông cho phép người dùng thay đổi giá trị của input, nhưng vẫn cho phép focus vào nó. Khi form được gửi, input có thuộc tính readonly vẫn gửi dữ liệu lên server, trong khi input có thuộc tính disabled không gửi. Input đang dùng readonly
Input đang dùng readonly
Ngoài ra, input vẫn có thể sử dụng các thuộc tính thông dụng như class hoặc id. Thuộc tính id trong input được sử dụng khi làm việc với thẻ label.
Thẻ label - Nhãn cho input và textarea
Thẻ label là thẻ inline và thường được sử dụng với input, textarea để khi người dùng nhấn vào label, trỏ sẽ tự động chuyển tới input hoặc textarea tương ứng thông qua thuộc tính for trong label.
Ví dụ:
Thẻ textarea - Vùng văn bản
Thẻ textarea là thẻ inline và giống input, nhưng với khả năng cho phép người dùng nhập nhiều nội dung và có thể xuống dòng. Thẻ textarea thường được sử dụng để cho phép người dùng nhập mô tả, soạn thảo bài viết...
Ví dụ:
Thẻ button - Nút trong form
Thẻ button là thẻ inline và được sử dụng trong form để người dùng có thể gửi dữ liệu đã nhập hoặc xóa dữ liệu. Thẻ button có thuộc tính type với 3 giá trị: "submit" để gửi dữ liệu, "reset" để xóa hết dữ liệu trong form, và "button" sẽ không có tác dụng gì khi nhấn vào.
Ví dụ:
Thẻ fieldset - Gom nhóm các trường
Thẻ fieldset được sử dụng khi bạn muốn nhóm các trường lại như input, button, textarea và disabled một nhóm nguyên, thay vì disabled từng trường một.
Ví dụ:
Thẻ select - dropdown danh sách
Thẻ select là thẻ block và sẽ hiển thị dưới dạng dropdown cho phép người dùng chọn từ danh sách. Trong thẻ select, bạn sẽ có thẻ option đi kèm với giá trị tương ứng cho từng option mà người dùng chọn. Trong thẻ select cũng có thuộc tính name giống như các input để phân biệt và sử dụng trong form.
Ví dụ:
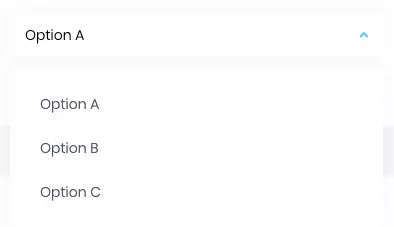
Tuy nhiên, select mặc định không đẹp, vì vậy người ta thường tuỳ chỉnh lại bằng các thẻ HTML khác như div, ul li thay vì sử dụng select option mặc định (do không thể tùy chỉnh với CSS). Sau đó, bạn có thể sử dụng JavaScript để lấy dữ liệu. Tuỳ chỉnh lại select sẽ tạo ra giao diện đẹp hơn như hình dưới.
 Dropdown tùy chỉnh
Dropdown tùy chỉnh
Sự khác nhau giữa input type submit và button type submit
Nhiều người thắc mắc về sự khác nhau giữa hai thẻ này. Khi sử dụng input type submit, nó là một thẻ tự đóng, vì vậy bạn không thể chèn HTML bên trong. Trong khi đó, thẻ button cho phép chèn HTML bên trong như sau:
Thẻ button có thể sử dụng pseudo như :before hoặc :after, trong khi input type submit không thể. Vì vậy, khi làm việc với form, thường ta sẽ sử dụng thẻ button hơn vì có thể tuỳ chỉnh nhiều hơn. Ví dụ như trong hình dưới đây, tôi sử dụng thẻ button và thêm hiệu ứng "loading" khi submit form.
 Button loading
Button loading
Phần này chỉ nói đến những thẻ trong form, nhưng cũng cung cấp rất nhiều kiến thức. Hy vọng nó sẽ hữu ích cho những bạn mới học. Trong phần tiếp theo, chúng ta sẽ tiếp tục tìm hiểu về các thẻ khác như thẻ về bảng, các thẻ meta... Chúc các bạn học tốt và có một ngày tốt lành!