Ứng dụng web ngày càng trở nên phổ biến trên toàn thế giới. Nếu bạn quan tâm đến lĩnh vực này và đang tìm hiểu các bước để lập trình web application, bài viết dưới đây sẽ mang đến cho bạn những kiến thức hữu ích.
Web application là gì?
Web application (hay web app, ứng dụng web) là một loại ứng dụng có thể được sử dụng qua trình duyệt web. Thông qua các ứng dụng web, người dùng có thể mua sắm, chia sẻ hình ảnh, đăng nhập, thanh toán...
Có một số điểm khác biệt giữa web app và mobile app. Mobile app được thiết kế riêng cho các thiết bị di động và phù hợp với các nền tảng cụ thể như Android, iOS hoặc đa nền tảng. Trong khi đó, web app chỉ hoạt động theo thời gian thực trong trình duyệt web, khi có kết nối internet.
 Web application là ứng dụng có thể dùng qua trình duyệt web
Web application là ứng dụng có thể dùng qua trình duyệt web
Các loại web application
Trước khi đi vào các bước lập trình ứng dụng web, bạn cần biết một số loại web app phổ biến hiện nay:
- Static web application - ứng dụng web tĩnh: Loại web app này hiển thị rất ít nội dung, không có tính linh hoạt, thường được xây dựng bằng CSS hoặc HTML.
- Dynamic web application - ứng dụng web động: Web app sử dụng hệ cơ sở dữ liệu để tải dữ liệu và liên tục cập nhật nội dung khi người dùng truy cập. Để lập trình web app động, bạn có thể sử dụng PHP, ASP hoặc các ngôn ngữ khác.
- Animated web application - ứng dụng web hoạt hình: Loại ứng dụng này cho phép trang web trình bày nội dung dưới dạng hoạt hình. Nhưng hạn chế của nó là không phù hợp với công cụ SEO và định vị web.
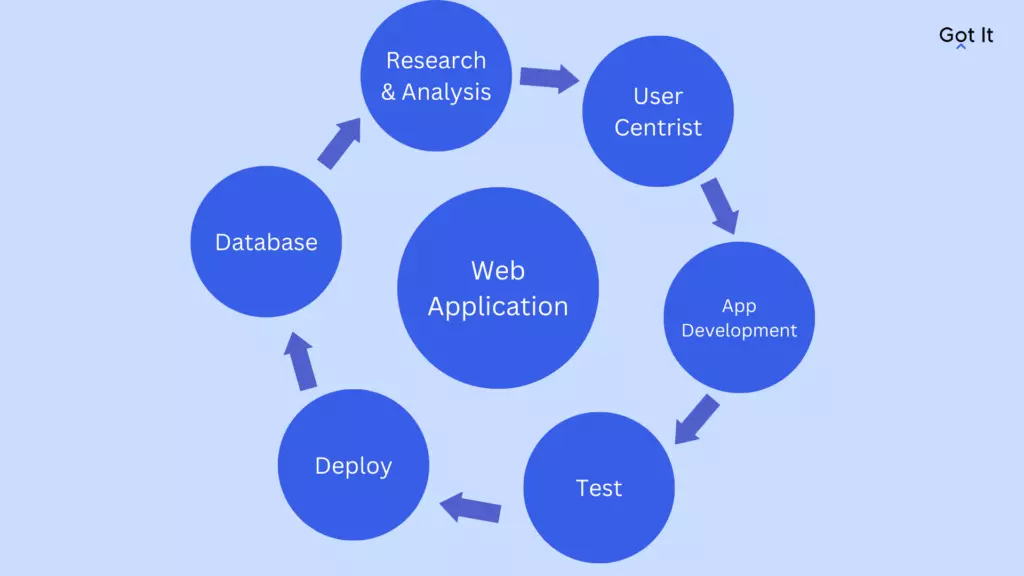
Các bước lập trình web application
Để xây dựng một ứng dụng web hoàn chỉnh, bạn cần thực hiện nhiều bước khác nhau bao gồm:
Lên ý tưởng cho web app
Bắt đầu bằng việc đặt các câu hỏi như: Tại sao cần xây dựng web app? Cách sử dụng web app như thế nào? Ứng dụng web này mang đến khả năng tương tác như thế nào với người dùng? Từ đó, bạn sẽ có được ý tưởng để lập trình web app cho riêng mình.
Lập kế hoạch làm việc
Khi đã xác định ý tưởng, hãy lên kế hoạch làm việc rõ ràng. Trong bản kế hoạch này, bạn cần đưa ra những vấn đề sẽ xảy ra trong quá trình làm việc và cách bạn giải quyết chúng.
 Các bước lập trình web application
Các bước lập trình web application
Tạo bản thiết kế wireframe/prototype
Wireframe cho phép bạn tạo bố cục thiết kế của web app, đảm bảo ứng dụng thân thiện và dễ tương tác với người dùng. Mặt khác, prototype sẽ giúp ứng dụng web của bạn phát triển nhiều hơn về tính năng, màu sắc và nội dung.
Xây dựng web app
- Cơ sở dữ liệu: Xác định dữ liệu bạn cần lưu trữ trong cơ sở dữ liệu và các kiểu dữ liệu như thế nào.
- Front-end: Xây dựng giao diện người dùng bằng HTML, CSS và JavaScript.
- Back-end: Cung cấp điểm cuối HTTP cho Front-end.
Kiểm thử web app
Kiểm thử ứng dụng web của bạn là một quá trình liên tục. Bạn có thể kiểm thử tự động (automation testing) hoặc thủ công (manual testing). Trong giai đoạn thử nghiệm, hãy kiểm tra chức năng, khả năng sử dụng, khả năng tương thích, bảo mật và hiệu suất của web app.
Lưu trữ và triển khai ứng dụng web của bạn
Lưu trữ liên quan đến việc chạy ứng dụng web của bạn trên một máy chủ. Bạn cần mua miền và chọn nhà cung cấp dịch vụ lưu trữ đám mây.
Tóm lại, đó là quy trình để bạn phát triển một ứng dụng web. Nếu bạn muốn biết thêm thông tin về cách lập trình web application hoặc các khía cạnh khác của công nghệ thông tin, hãy tham khảo các bài viết khác tại Got It.













