Bạn muốn hiểu cách xem code của một trang web một cách nhanh chóng và tiện lợi? Đây là một trong những phương pháp quan trọng mà các lập trình viên và nhà phát triển website cần biết. Việc xem source code giúp bạn có cái nhìn sâu hơn về các khía cạnh khác nhau của trang web. Hôm nay, tôi sẽ chia sẻ với bạn một số phương pháp dễ dàng để xem mã nguồn của một trang web. Hãy cùng khám phá ngay!
 Ảnh minh hoạ
Ảnh minh hoạ
Cách xem code của 1 trang web trên máy tính
Xem code trực tiếp trên trang web
Phương pháp này cho phép bạn xem mã nguồn của một trang web trực tiếp trên trình duyệt web như Chrome, Edge, Firefox, Opera. Hãy làm theo các bước đơn giản sau:
- Bước 1: Mở trình duyệt web Google Chrome và truy cập vào trang web mà bạn muốn xem mã nguồn.
- Bước 2: Nhấn chuột phải vào bất kỳ vị trí nào trên trang web và chọn "View Page Source" hoặc nhấn tổ hợp phím Ctrl + U.
- Bước 3: Mã nguồn của trang web sẽ được hiển thị trong một tab mới. Bạn có thể xem và tìm kiếm thông tin code web tại đây.
Xem thêm: Thiết kế website thực phẩm sạch
Sử dụng công cụ nhà phát triển
Ngoài phương pháp "View Page Source" được cung cấp bởi Google, bạn cũng có thể sử dụng công cụ nhà phát triển để xem mã nguồn trang web một cách dễ dàng và chi tiết hơn. Hãy làm theo các bước dưới đây:
- Bước 1: Truy cập trang web cần xem mã nguồn bằng trình duyệt web Google Chrome.
- Bước 2: Nhấn vào biểu tượng ba chấm ở góc bên phải của thanh công cụ.
- Bước 3: Chọn "More Tools" và sau đó chọn "Developer Tools" hoặc nhấn tổ hợp phím Ctrl + Shift + I để mở công cụ nhà phát triển.
- Bước 4: Mã nguồn HTML của trang web sẽ được hiển thị bên cạnh trang web mà bạn đang xem.
Công cụ này cho phép bạn tìm kiếm và xem mã HTML bằng cách bôi đen hoặc chọn một phần tử trên trang web. Bạn có thể chuột phải vào phần bôi đen và chọn "Inspect" để xem mã HTML tương ứng.
Cách xem source code web của 1 trang web trên MacBook
Người dùng MacBook có thể xem mã nguồn của một trang web bằng trình duyệt Safari. Hãy làm theo các bước dưới đây:
- Bước 1: Mở trình duyệt Safari và nhấp vào "Safari" trên thanh menu ở phía trên bên trái.
- Bước 2: Nhấp vào "Preferences" và sau đó chọn biểu tượng ốc vít trong tab "Advanced" ở góc phải trên cùng.
- Bước 3: Trong hộp thoại hiển thị, chọn "Show Develop menu in menu bar" để hiển thị thanh công cụ "Develop" trên thanh menu của Safari.
- Bước 4: Truy cập vào trang web cần xem mã nguồn và sau đó nhấp vào "Develop" trên thanh menu. Chọn "Show Page Source" để xem mã nguồn trang web.
Bạn cũng có thể sử dụng tổ hợp phím Option + Command + U để xem mã nguồn nhanh chóng. Để kiểm tra mã nguồn của một phần tử bất kỳ, bạn chỉ cần bôi đen và nhấp chuột phải, sau đó chọn "Inspect Element". Mã nguồn tương ứng sẽ được hiển thị ngay lập tức.
Ngoài ra, nếu bạn đang tìm kiếm ảnh hoặc đa phương tiện khác trong trang web, bạn có thể sử dụng tùy chọn bên trái màn hình. Chỉ cần nhấp vào "Images" hoặc "Fonts" để xem thông tin cần tìm kiếm. Để xem thông tin nguồn của hình ảnh, bạn chỉ cần nhấp vào biểu tượng màn hình với thanh dọc bên phải hoặc sử dụng tổ hợp phím Option + Command + 0.
 Ảnh minh hoạ
Ảnh minh hoạ
Cách xem source code web trên điện thoại
Cách mở HTML của một trang web bằng Android
Để xem code của một trang web trên Android, bạn có thể thực hiện theo hướng dẫn sau đây:
- Bước 1: Mở trình duyệt Chrome hoặc Firefox trên điện thoại của bạn. Truy cập vào trang web mà bạn muốn xem mã nguồn code.
- Bước 2: Chèn cụm "view-source" trước "http://" trong thanh địa chỉ. Ví dụ, nếu bạn muốn xem code của trang web https://thietkewebaio.com/, bạn chỉ cần nhập vào thanh địa chỉ như sau:
view-source:https://thietkewebaio.com/Bạn cũng có thể áp dụng phương pháp này trên trình duyệt web của máy tính hoặc laptop.
Cách xem code của một trang web trên iOS
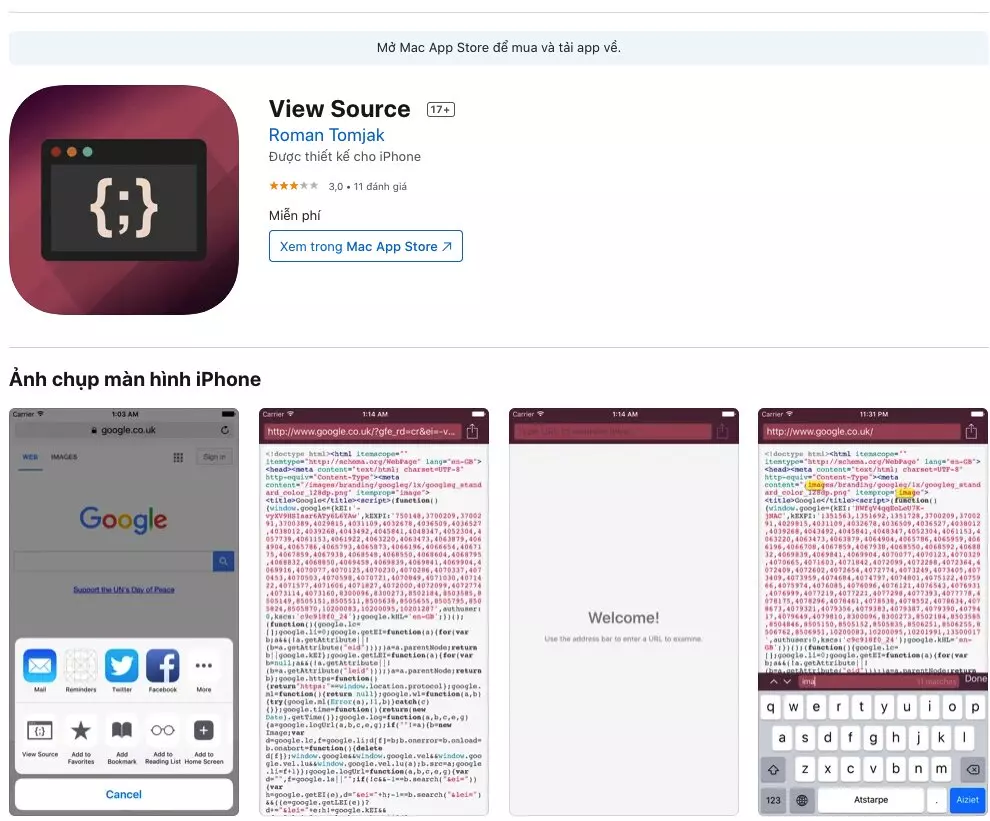
Trình duyệt web Safari trên iOS không hỗ trợ phương pháp trên giống như Android. Tuy nhiên, bạn có thể tải một ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> hỗ trợ xem nguồn trang web. Hãy làm theo hướng dẫn dưới đây:
- Bước 1: Tìm kiếm và tải ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> "View Source" từ App Store.
- Bước 2: Truy cập vào trình duyệt Safari trên điện thoại và chọn biểu tượng Share trên màn hình.
- Bước 3: Trượt qua các ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> phía dưới cho đến khi bạn thấy mục "Thêm" có dấu ba chấm và bật "View Source".
- Bước 4: Trên thanh công cụ, bạn sẽ thấy tùy chọn "View Source". Nhấp và giữ ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> này, sau đó di chuyển nó đến vị trí trên trình duyệt Safari.
Truy cập vào trang web mà bạn muốn xem mã nguồn và sau đó nhấp vào biểu tượng chia sẻ và chọn "View Source". Tất cả mã nguồn của trang web sẽ hiển thị. Bạn có thể tìm kiếm ký tự bằng cách chọn biểu tượng chia sẻ -> chọn "Find" -> nhập ký tự bạn muốn tìm kiếm.
Hy vọng bài viết đã giúp bạn hiểu rõ về cách xem code của một trang web trên các thiết bị khác nhau. Nếu bạn có bất kỳ thắc mắc nào, hãy liên hệ với thiết kế website thietkewebaio.com ngay hôm nay để nhận được sự hỗ trợ chi tiết và chính xác nhất. Chúc bạn may mắn và cảm ơn bạn đã quan tâm!













