Đã lâu rồi, trên mọi mặt trận, Windows đã vượt trội so với MacOS, từ số lượng người dùng đến số lượng ứng dụng và trò chơi. Thời đại trực tuyến đang dậy thì với sự tiện ích, không cần cài đặt nhưng vẫn mang đến sức mạnh hỗ trợ cho người dùng. Vì vậy, có ít lập trình viên còn đam mê tạo ra một ứng dụng chạy trên MacOS. Với nhu cầu lập trình ứng dụng cho MacOS hiện tại không nhiều, gần như không có sự thúc đẩy để học lập trình cho MacOS. Nhưng có một điều là nhu cầu lập trình ứng dụng cho iOS (iPhone, iPad) lại rất lớn, lực lượng iOS Developer cũng rất đông đảo. Và kiến thức lập trình cho iOS không khác gì so với lập trình cho MacOS. Vậy tại sao iOS Developer không dành thời gian ít nhất để biết thêm về MacOS, có thể sẽ có cơ hội sau này.
I. Hello World.
Ứng dụng đầu tiên khi học lập trình luôn là "Hello World". Khi bạn bắt đầu học một ngôn ngữ mới, hãy tạo một ứng dụng "Hello World" đơn giản và lưu lại như một kỷ niệm.
1. Yêu cầu cơ bản:
- Máy tính sử dụng MacOS (phiên bản càng mới càng tốt).
- Tài khoản Apple (có thể tạo tài khoản miễn phí để tải Xcode).
- Tải Xcode từ App Store (phiên bản càng mới càng tốt).
2. Bắt đầu thực hiện:
Đầu tiên, mở Xcode và bạn sẽ thấy giao diện như sau:

Hãy chọn "Create a new Xcode project" để tạo một dự án mới.
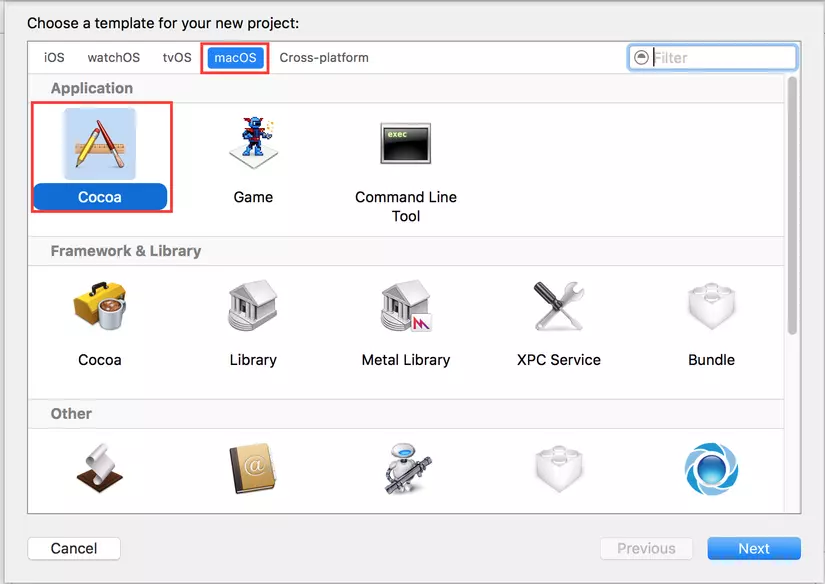
Tiếp theo, chọn tab "MacOS" và chọn "Cocoa Application", sau đó nhấn Next.
Bây giờ bạn có thể đặt tên cho dự án và thực hiện một số thiết lập. Trong ví dụ này, tôi sẽ đặt tên dự án là "Hello World", sử dụng ngôn ngữ "Swift" và thiết kế giao diện bằng "Storyboard". Nhấn Next và chọn vị trí để lưu dự án, sau đó nhấn Create. Bằng cách này, bạn đã tạo thành công dự án. Xcode sẽ hiện ra giao diện sau cho bạn:

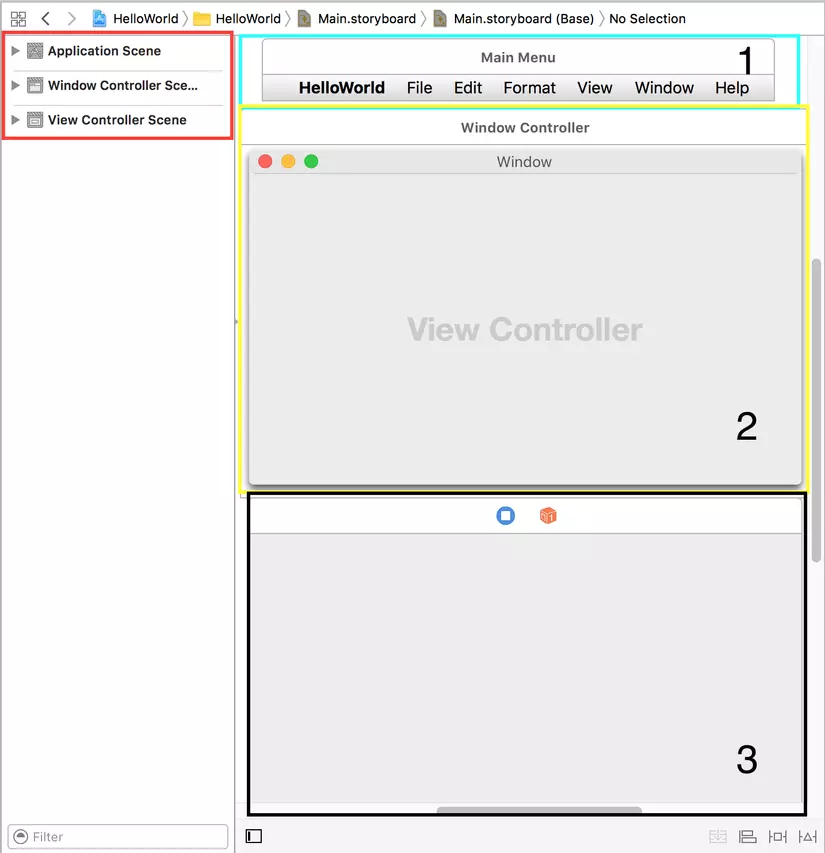
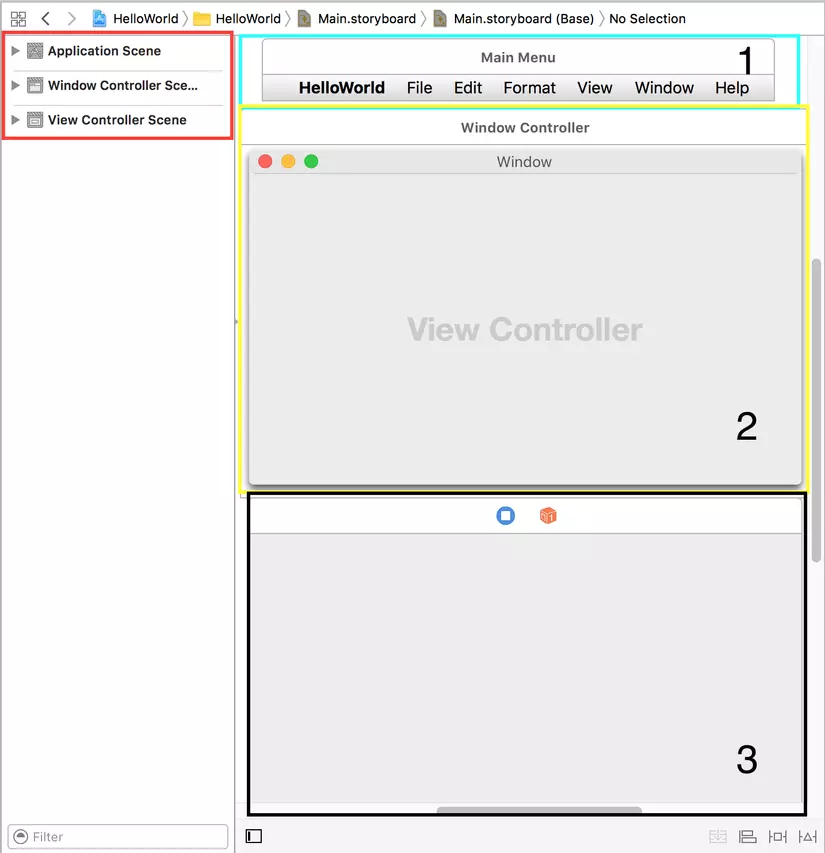
Tạm thời bỏ qua các tệp tin khác, chúng ta tiếp tục vào Main.storyboard. Đây là giao diện mà Xcode đã tạo sẵn cho chúng ta:

Trong đó có 3 đối tượng chính:
- "Application Scene": Quản lý toàn bộ ứng dụng, trong storyboard này, chúng ta có thể thấy thanh menu của ứng dụng.
- "Window Controller Scene": Tương tự như một khung xác định kích thước và vị trí hiển thị trên màn hình, dùng để chứa những giao diện cần hiển thị trong cửa sổ.
- "View Controller Scene": Đây là một đối tượng quen thuộc với các nhà phát triển iOS, nơi hiển thị nội dung và giao diện.
Tạm thời, chúng ta đã biết đủ thông tin. Bây giờ hãy chạy thử xem sao, nhấn nút Run:
Và đây là kết quả sau khi chạy:

Chúng ta thấy một cửa sổ hiển thị:
- Có biểu tượng mặc định như hình.
- Có thể thay đổi kích thước cửa sổ, thu nhỏ, ẩn hoặc phóng to toàn màn hình.
- Thanh menu trông hỗn độn như thế này??? Hãy thử nhấp vào "About HelloWorld" trên thanh menu, chúng ta sẽ thấy hiện ra một cửa sổ giới thiệu về người phát triển đã tạo ra ứng dụng này.
Bây giờ, hãy kéo Label vào trong View Controller như hình:

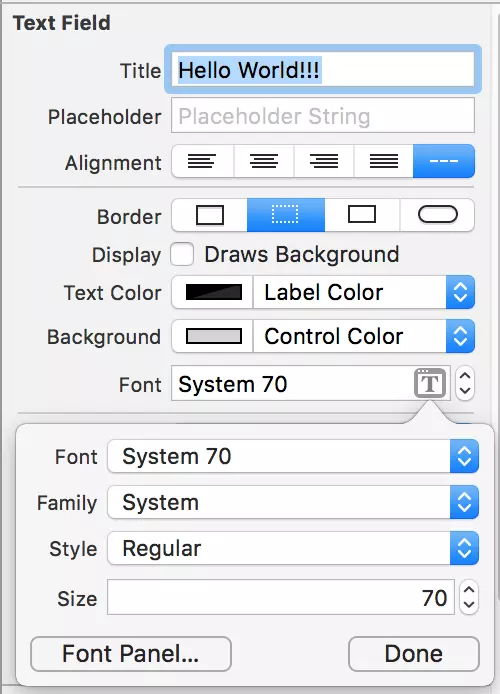
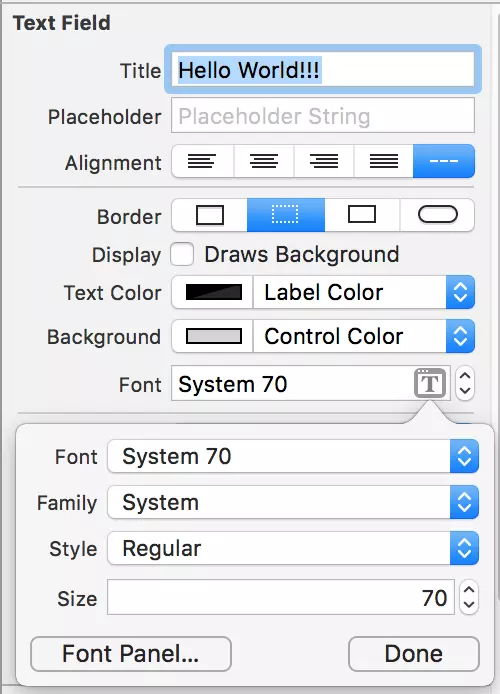
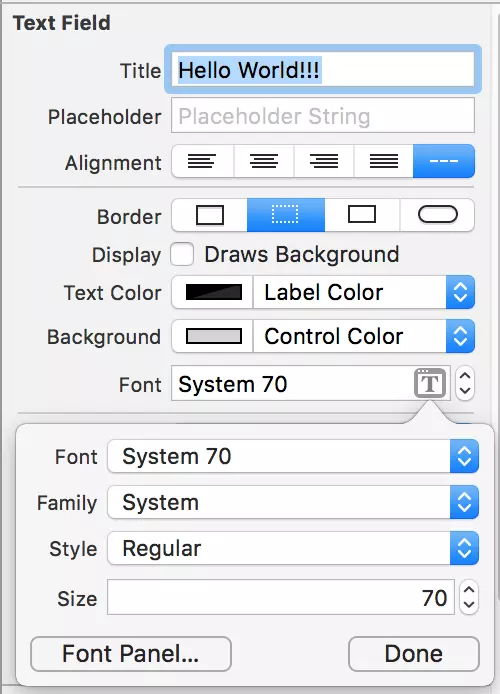
Thêm một chút Autolayout để xác định vị trí của Label. (nếu bạn chưa hiểu về Autolayout có thể xem tại đây) Bây giờ chỉnh Font Size như hình và đặt tiêu đề cho Label là "Hello World!!!"

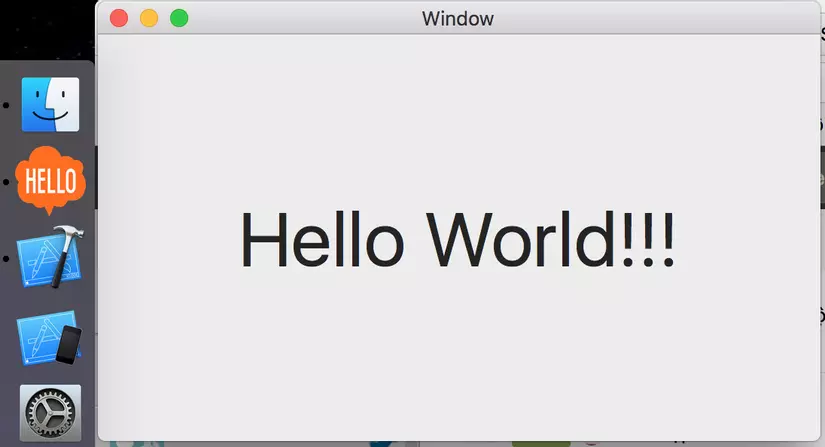
Sau khi hoàn tất, hãy chạy thử xem kết quả như thế nào. Tôi thử điền tên "Vũ" vào ô nhập liệu và nhấp vào nút "Say Hello" và đây là kết quả:

Chúng ta đã thành công xây dựng ứng dụng Hello World đầu tiên.
3. Kết luận:
Hiện tại, chúng ta mới chỉ làm quen với MacOS và Xcode, chỉ mới kéo thả giao diện. Tuy nhiên, có rất nhiều điều thú vị để tìm hiểu. Không có cách nhanh hơn là sao chép một ứng dụng đã có sẵn để học. Trong bài tiếp theo, tôi sẽ hướng dẫn bạn sao chép chức năng đồng hồ trong phần Cài đặt của MacOS. Cảm ơn bạn đã ghé qua.