Bạn đã bao giờ tưởng tượng mình có thể xây dựng một website bán hàng bằng Node.js không? Trong bài viết này, chúng ta sẽ hướng dẫn bạn xây dựng một website bán hàng bằng Node.js một cách đơn giản nhất.
Hướng dẫn cài đặt Node.js trong xây dựng website bán hàng bằng Node.js
Node.js là một hệ thống phần mềm được thiết kế để viết các ứng dụng internet có khả năng mở rộng, đặc biệt là máy chủ web. Chương trình được viết bằng JavaScript, sử dụng kỹ thuật điều khiển theo sự kiện, nhập/xuất không đồng bộ để tối thiểu tổng chi phí và tối đa khả năng mở rộng. Node.js bao gồm V8 JavaScript engine của Google, libUV, và vài thư viện khác.
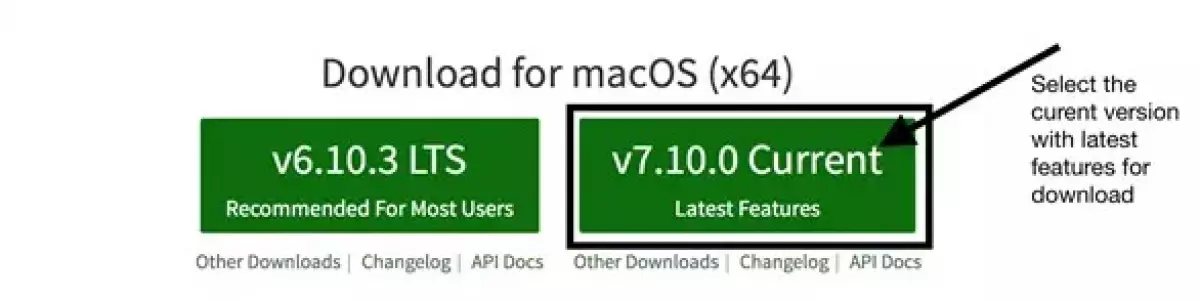
Node.js ngày càng trở nên phổ biến và luôn được hỗ trợ và cập nhật thường xuyên. Điều quan trọng mà bạn cần lưu ý là tìm hiểu và theo dõi các phiên bản cập nhật để có thể biết phiên bản đó đem lại những lợi ích hay bất lợi gì khi cập nhật, cũng như thuận tiện khi xây dựng website bán hàng bằng Node.js. Vì Node.js chạy độc lập trên nền tảng, bạn có thể tải xuống và cài đặt nó trên hệ điều hành macOS, Windows hoặc Linux. Cách dễ nhất để cài đặt Node.js là truy cập vào liên kết tải xuống từ website chính và làm theo hướng dẫn để tải xuống phiên bản mới nhất của trình cài đặt Node.js.
 Hướng dẫn cài đặt Node.js
Hướng dẫn cài đặt Node.js
Xây dựng website bán hàng bằng Node.js - Tiến hành cài đặt Node.js
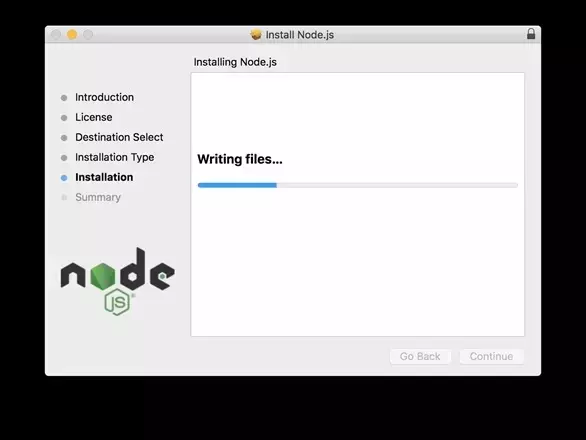
Sau khi tải xuống tệp trình cài đặt, hãy nhấp đúp vào tệp đó từ bảng điều khiển tải xuống của trình duyệt hoặc thư mục "download" trong máy tính của bạn. Trình cài đặt sẽ mở một cửa sổ mới và ghi tất cả các tệp cần thiết của Node.js vào hệ thống của bạn. Bạn có thể được yêu cầu chấp nhận thỏa thuận cấp phép hoặc cho phép tệp cài đặt Node.js trên máy tính của bạn. Hãy làm theo các bước và đọc kỹ "nội dung" và nhấp vào Cài đặt.
 Tiến hành cài đặt Node.js
Tiến hành cài đặt Node.js
Xây dựng website bán hàng bằng Node.js - Trình chạy ứng dụng
Sau khi hoàn tất việc cài đặt, bạn click chuột để mở cửa sổ "terminal" và chuyển đến thư mục dự án. Bắt đầu gõ lệnh sau để cài đặt toàn bộ thư viện (dependencies) cần thiết:
npm installBước tiếp theo, bạn mở file server.js lên và import, bắt đầu khởi tạo express.js:
const express = require('express');
const app = express();Tiếp theo, chúng ta sẽ bắt đầu tạo một server để chạy website. Thông thường sever sẽ chạy trên cổng (port) 7000. Đương nhiên bạn cũng có thể đổi sang bất kỳ cổng nào mà bạn muốn. Tiến hành gõ lệnh sau:
const server = app.listen(7000, () => {
console.log(`Express running → PORT ${server.address().port}`);
});Để thử nghiệm "khởi chạy server", bạn có thể gõ lệnh sau trong terminal:
node server.jsKhi máy chủ đã khởi động thành công, bạn vào trình duyệt và truy cập vào địa chỉ: http://localhost:7000. Tại đây, bạn sẽ thấy trình duyệt báo lỗi theo dạng: "Cannot GET /". Lỗi này xảy ra vì bạn chưa định nghĩa bất kỳ router nào cho website. Bạn có thể sử dụng đoạn code sau để định nghĩa router:
app.get('/', (req, res) => {
res.send('Hello World!');
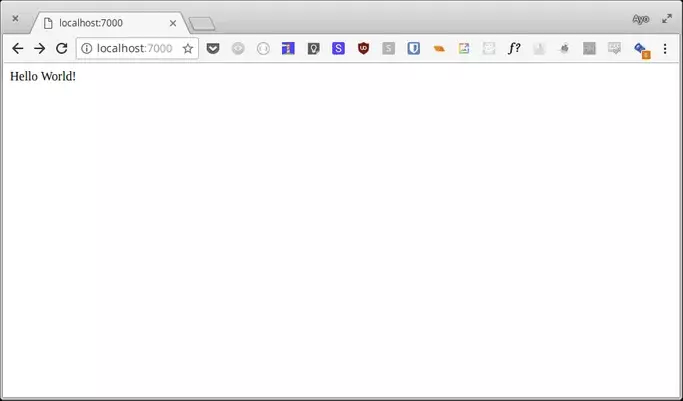
});Khi bạn truy cập vào trang chủ (địa chỉ "/") qua phương thức GET, máy chủ sẽ trả về một message có dạng "Hello World". Sau khi đã thiết lập router xong, bạn khởi động lại máy chủ để mã code khi thay đổi có hiệu lực.
 Trình chạy ứng dụng Node.js
Trình chạy ứng dụng Node.js
Xây dựng website bán hàng bằng Node.js - Cách sử dụng PM2 để tự chạy server khi thay đổi code
Mỗi lần bạn thay đổi code, bạn phải khởi động lại máy chủ để mã khi thay đổi có hiệu lực. Để tiết kiệm thời gian phát triển và xây dựng website bán hàng bằng Node.js, bạn có thể sử dụng một công cụ sẽ tự động khởi động lại máy chủ mỗi khi mã được thay đổi. Có rất nhiều công cụ như nodemon, forever, PM2... Tôi thích sử dụng PM2 hơn vì tính hiệu quả của nó. Nếu bạn nhìn vào tệp package.json, bạn sẽ thấy PM2 có sẵn trong devDependencies, vì vậy bạn cũng có thể sử dụng PM2. Bạn sẽ tiến hành tạo một script trong package.json như sau:
{
// ...
"scripts": {
"start": "npx pm2 start server.js -watch"
}
// ...
}Kế tiếp, bạn sẽ chạy lại server bằng lệnh:
npm startTừ bây giờ, bạn có thể dễ dàng thay đổi mã và kiểm tra nó ngay lập tức mà không cần khởi động lại máy chủ. Quá tiện lợi, phải không?
Xây dựng website bán hàng bằng Node.js - Tiến hành xây dựng giao diện trang web
Đầu tiên, chúng ta sẽ thay áo hay còn gọi là tạo giao diện trang chủ. Chúng ta sẽ đặt tên cho file đó là default.pug, với mã code như sau:
doctype html
html
head
title #{title}
link(rel='stylesheet', href='/css/style.css')
meta(name="viewport" content="width=device-width, initial-scale=1")
body
main
block header
header.header
h1 #{title}
block contentKey block giống như include trong layout Android. Nó có nghĩa là chúng ta có thể chèn một file template khác. Từ đó, chúng ta có thể tái sử dụng template tốt hơn trong quá trình xây dựng website bán hàng bằng Node.js. Dưới đây là file index.pug:
extends default
block content
div.containerChúng ta sẽ phải sửa lại đoạn code thiết lập router ở trên thành mã khác như sau:
app.get('/', (req, res) => {
res.render('index', {
title: 'Homepage'
});
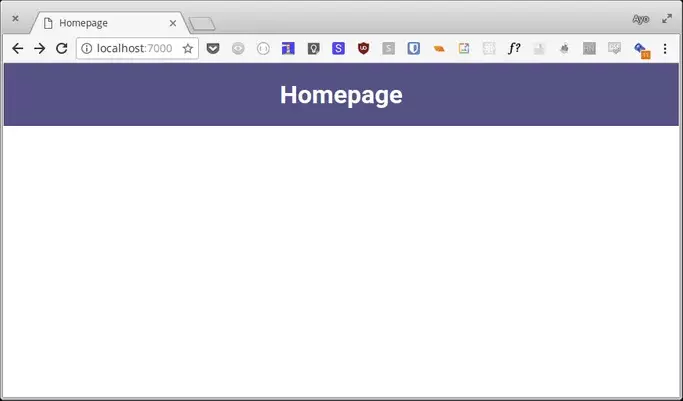
});Như bạn có thể thấy, ở đây tất cả biến #{title} trong file default.pug sẽ được thay thế bằng text: "Homepage", kế tiếp là nó trả về cho trình duyệt. Kết quả cuối cùng sẽ như sau:
Làm việc với static content
Trên đây, chúng ta mới chỉ trả về mỗi HTML cho trình duyệt. Để xây dựng website bán hàng bằng Node.js trở nên đẹp hơn, chúng ta cần phải có CSS. Để sử dụng CSS trong Express.js, bạn cần tạo mã code sau:
// ...
app.set('view engine', 'pug');
// serve static files from the `public` folder
app.use(express.static(__dirname + '/public'));
// ...Thế là xong. Giờ chúng ta đã tạo lên được một sườn website bán hàng cơ bản.
 Tiến hành xây dựng giao diện trang web Node.js
Tiến hành xây dựng giao diện trang web Node.js
Qua bài viết này, chúng ta đã chia sẻ về nội dung hướng dẫn xây dựng website bán hàng bằng Node.js. Hy vọng bạn đã hiểu được phần nào về việc thiết kế và xây dựng website bán hàng cơ bản. Công việc tiếp theo của bạn là tìm hiểu về JSON trong Node.js để hoàn thiện được mảnh ghép của việc xây dựng web. Hẹn gặp lại bạn trong bài viết sắp tới.












