Một số biểu mẫu truy cập ngày càng khiến tôi cảm thấy khó chịu. Từ khi những ứng dụng quản lý mật khẩu như IPassword hay trình quản lý mật khẩu của Chrome trở nên nổi tiếng, các website dần nhận ra sự quan trọng trong thiết kế trải nghiệm truy cập vào các trang của họ.
Hãy cùng xem xét một số mẫu truy cập và lý do tại sao tôi cho rằng nó chưa thực sự tốt. Sau đó so sánh chúng với những phiên bản truy cập tốt hơn để thấy rõ sự khác biệt này.
Những điều không nên làm
Dưới đây là một số trường hợp tôi gặp phải trên các website mà tôi nghĩ rằng bạn nên tránh việc áp dụng chúng:
1. Đừng bao giờ đặt trang truy cập trong hộp thoại modals
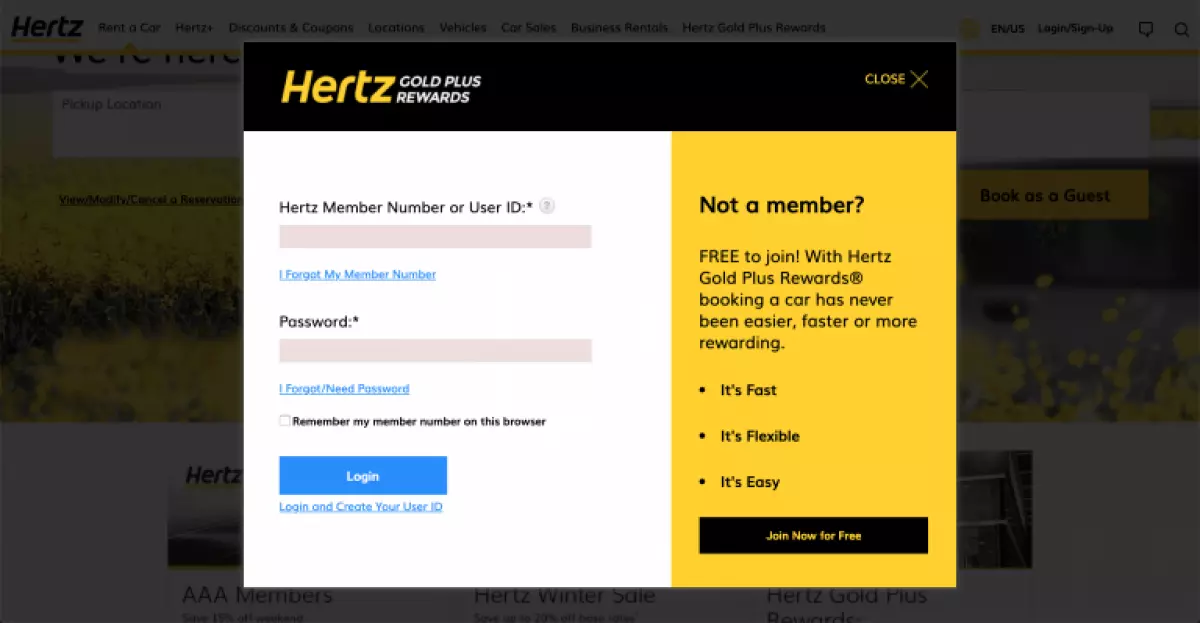
Hertz và hàng tá các website khác đưa trang login của họ vào trong hộp thoại modal. Vấn đề của phương thức này là:
 Hertz
Hertz
- Người dùng phải thực hiện thêm vài bước để có thể truy cập tài khoản: “1. Click vào menu, 2. Chọn login, 3. Điền thông tin” thay vì việc người dùng có thể truy cập trang login (thông qua tìm kiếm, trang hỗ trợ khách hàng, lưu dấu trang, trình quản lý mật khẩu, trực tiếp, hay qua hệ thống điều hướng chủ đạo) và điền thông tin.
- Không có khả năng liên kết trực tiếp tới trang truy cập, điều này khiến công việc của bộ phận hỗ trợ khách hàng trở nên khó khăn hơn khi họ phải đưa ra hàng loạt chỉ dẫn để miêu tả cách truy cập tài khoản trên trang thay vì chỉ đơn giản gửi một đường dẫn đến trang đó. Việc ấy cũng đồng thời ngăn các trình quản lý mật khẩu hoạt động khi hộp thoại modal đã bị ẩn đi.
2. Đừng làm ẩn các ô điền thông tin
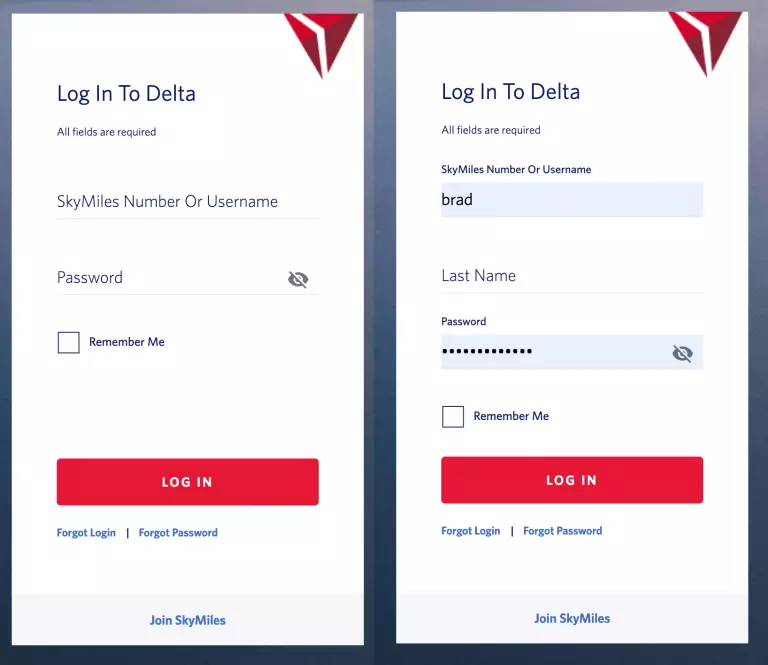
 Delta
Delta
Trang web của Delta đã làm ẩn đi ô trống mục “Last Name”, tôi nghĩ họ làm điều này để tạo thêm không gian cho giao diện và khiến nó trở nên tối giản hơn. Tuy nhiên ô điền đó là bắt buộc, và trình tự động điền mật khẩu không thể hoạt động khi ô đó bị ẩn đi. Người dùng bắt buộc phải chọn sang một ô khác để hiển thị tự động trường thông tin của ô bị ẩn. Dù chỉ là thêm một bước nhỏ, nhưng chúng ta không nên bắt người dùng phải mất công thực hiện điều này.
Một ví dụ tương tự đó là màn hình đăng nhập của MacOS, việc “dọn dẹp” giao diện quá mức có thể dẫn đến một trải nghiệm gây nhiều bối rối hơn cho người dùng.
3. Đừng cố áp dụng “magic links”
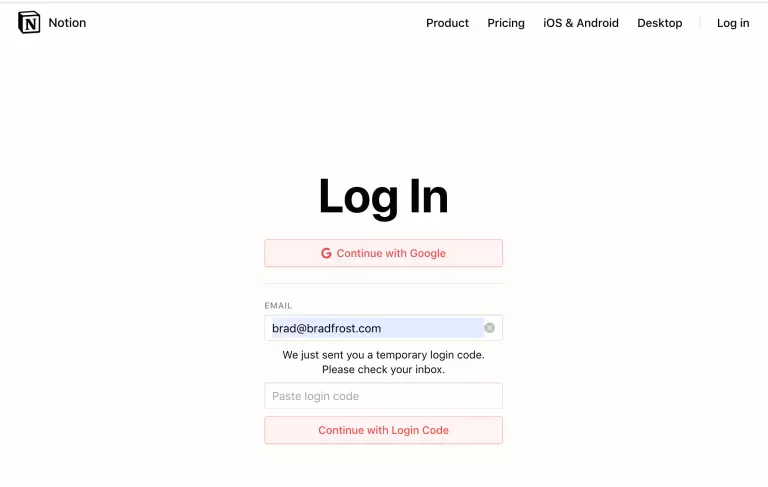
 Notion
Notion
Tôi nghĩ điều này bắt đầu từ Slack. Các ứng dụng công nghệ khác như Notion thường gửi cho người dùng một mật khẩu tạm thời để đăng nhập qua email của họ. Phương pháp này khá thông minh khi nó tránh được việc người dùng phải thử các mật khẩu khác nhau và trải qua quá trình tìm mật khẩu. Thế nhưng…
-
Việc này là siêu nhàm chán:
- Bạn phải nhập email vào ô đăng nhập.
- Mở một tab mới hoặc chuyển sang một cửa sổ khác.
- Mở mục inbox.
- Tìm tin nhắn của dịch vụ (Đấy là nếu bạn không bị mất tập trung bởi những email khác trước đó).
- Mở tin nhắn.
- Sao chép chuỗi mật khẩu dài “vô tận”.
- Trở lại website.
- Dán chuỗi ký tự đó vào ô mật khẩu.
- Gửi đi. Ôi trời đất!
-
“Magic links” không hoạt động với trình quản lý mật khẩu Khi design system xuất hiện, chúng ta liên tục nhắc đến tính thống nhất, nhưng chỉ tạo ra tính thống nhất bên trong hệ sinh thái của chúng ta thôi là chưa đủ, ta còn phải tạo dựng tính thống nhất cho những phần còn lại của internet nữa.
-
“Magic links” khiến người dùng phải học một quy ước mới Họ đã làm quen với các chức năng (truy cập, checkout, điều hướng,…) bằng cách liên tục trải nghiệm chúng trong rất nhiều ứng dụng qua nhiều năm. Tôi không nói rằng không bao giờ nên đổi mới, nhưng điều quan trọng là chúng ta cần nhận ra rằng: người dùng đến với các sản phẩm và dịch vụ của chúng ta bằng những kiến thức học được về cách sử dụng internet qua một quá trình dài. Khi cố gắng tập trung vào tính linh hoạt của hệ thống, ta quên mất rằng điều này đồng nghĩa với việc người dùng sẽ phải học thêm những quy ước mới. Do đó, quá trình này làm họ chậm lại một cách đáng kể (ít nhất là trong thời gian đầu).
4. Không nên chia nhỏ các màn hình đăng nhập


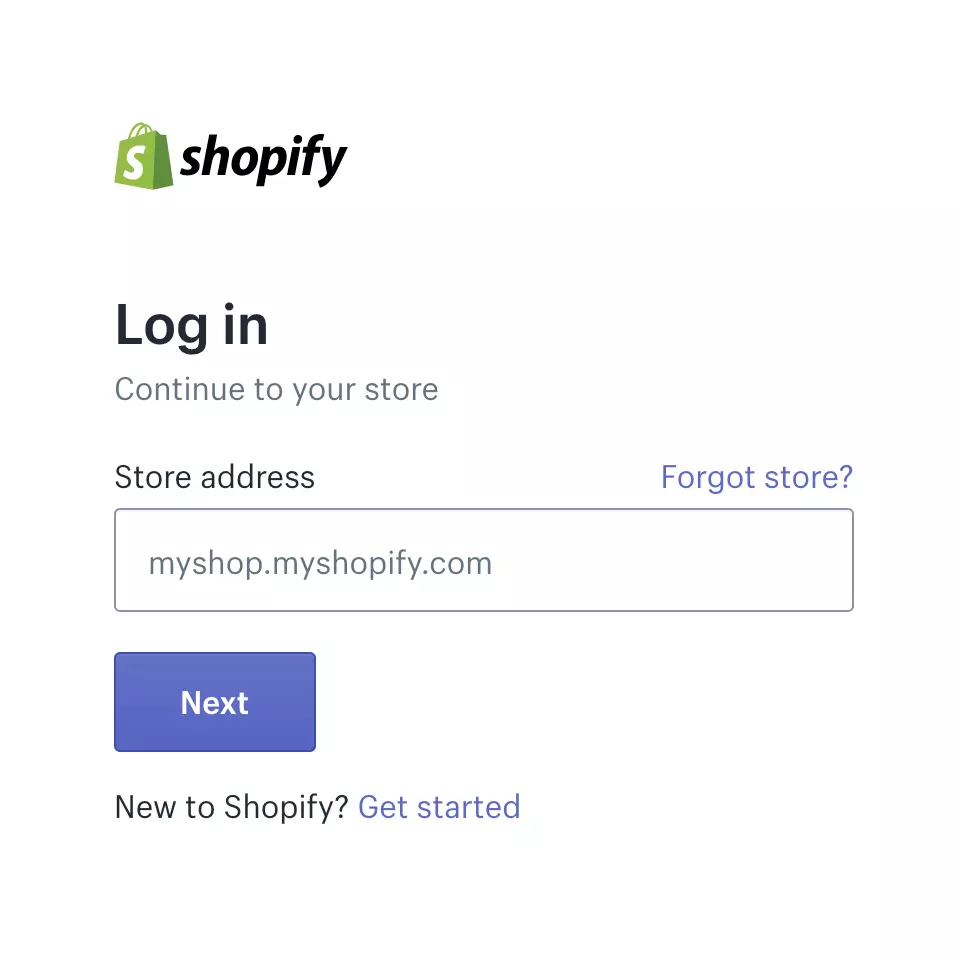
 Shopify
Shopify
Shopify (một dịch vụ mà tôi ưa thích) đã chia màn hình đăng nhập của họ thành 3 màn hình tách biệt. Một lần nữa, tôi đánh giá cao ý định của họ khi cố gắng để người dùng không phải xử lý quá nhiều thông tin cùng một lúc. Trong một số trường hợp nhất định (như khi người dùng sử dụng các dịch vụ thương mại điện tử, họ thường sẽ thấy thông tin hóa đơn, cách thức và địa chỉ vận chuyển hay thông tin thẻ tín dụng được chia ra thành các bước riêng biệt) và tôi đồng ý với điều đó. Tuy nhiên khi áp dụng phương án thiết kế này lên trang đăng nhập, nó hoàn toàn phản tác dụng.
Thứ nhất, nó thêm vào các bước không cần thiết trên trang đăng nhập - khi người dùng phải đi qua cả 3 màn hình mới có thể đăng nhập vào tài khoản. Điều này khiến quá trình thao tác của người dùng bị chậm lại.
Thứ hai, nó không hoạt động hiệu quả với trình quản lý mật khẩu. Khi mà trình quản lý mật khẩu chỉ có thể tự động điền một ô duy nhất ở một màn hình.
Những điều nên làm
Một vài ví dụ hiệu quả:
 Harvest
Harvest
 WordPress
WordPress
1. Có riêng một trang truy cập
Điều này giúp những nhân viên hỗ trợ khách hàng có thể trực tiếp đưa người dùng tới trang truy cập thông qua một URL (domain.com/login) thay vì phải đưa ra cả đống chỉ dẫn giúp họ tìm ra biểu mẫu truy cập trên trang. Trình quản lý mật khẩu có thể lưu trữ trang truy cập đó và chỉ với một cú click, bạn có thể mở ngay trang đó và dịch vụ sẽ tự động điền thông tin tài khoản giúp bạn.
2. Thể hiện những ô điền bắt buộc
Đừng bao giờ ẩn đi những ô điền nếu chúng là các thông tin bắt buộc để đăng nhập vào trang web.
3. Hãy giữ tất cả các ô điền trên một trang duy nhất
Truy cập là một quá trình cần phải diễn ra nhanh chóng, do vậy tránh thêm vào những chi tiết không cần thiết.
4. Đừng cố để trở nên “đặc biệt”
Có thể, những ý tưởng đăng nhập sáng tạo như “Magic link” mang đến điều gì đó mới mẻ. Nhưng tôi nghĩ rằng, điều quan trọng hơn cả là chúng ta nên thấu hiểu thói quen đăng nhập của người dùng khi sử dụng internet để thiết kế các trang đăng nhập hiệu quả hơn.
Biên dịch: Limon
Nguồn: BradFrost













