Tiếp tục với series BOM, bài này chúng ta sẽ tìm hiểu về đối tượng screen trong Javascript và cách sử dụng nó để lấy thông tin về màn hình của người dùng.
Đối tượng Screen trong Javascript
Đối tượng screen trong Javascript chứa các thông số về màn hình của người dùng, cho phép chúng ta truy cập và sử dụng những thông tin này để tùy chỉnh giao diện và trải nghiệm người dùng.
Để truy cập đối tượng screen, chúng ta sử dụng cú pháp sau:
window.screen; //hoặc screen;Đối tượng screen bao gồm 6 thuộc tính với 6 chức năng khác nhau và bài này chúng ta sẽ tìm hiểu hết 6 thuộc tính đó.
1. Chiều rộng và chiều cao của màn hình
Hai thuộc tính width và height trả về chiều rộng và chiều cao của màn hình thiết bị mà người dùng đang sử dụng, đơn vị là pixel.
Cú pháp:
// Lấy chiều rộng
screen.width;
// Lấy chiều cao
screen.height;Ví dụ:
Toidicode.com - Demo Screen
Click vào nút để xem kết quả

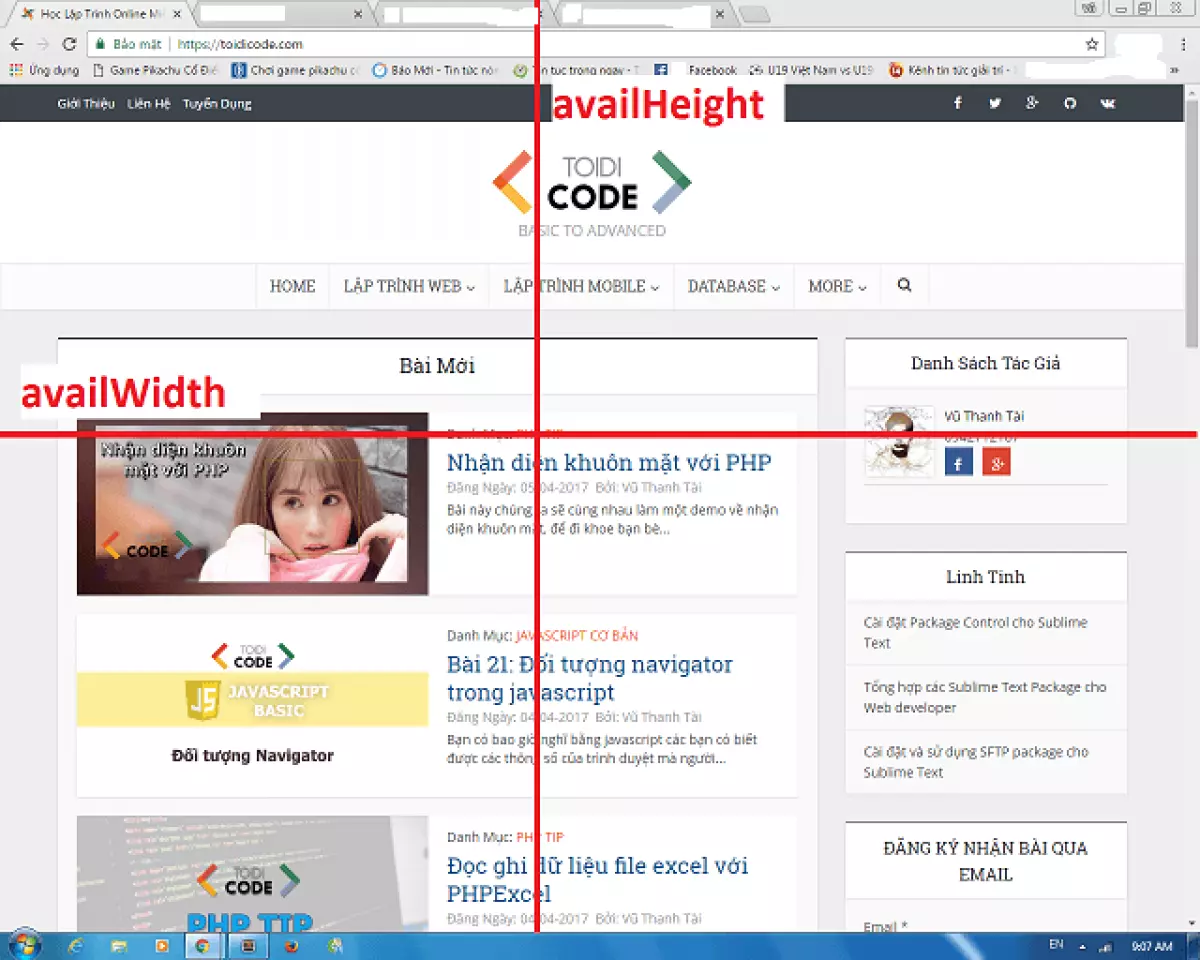
2. Kích thước hiển thị của trình duyệt
Thuộc tính availWidth và availHeight cũng trả về chiều rộng và chiều cao của màn hình, nhưng đây là kích thước hiển thị của trình duyệt.
Cú pháp:
// Lấy availWidth
screen.availWidth;
// Lấy availHeight
screen.availHeight;Ví dụ:
Toidicode.com - Demo Screen
Click vào nút để xem kết quả
3. Số lượng màu sắc hiển thị trên màn hình
Thuộc tính colorDepth trả về số lượng màu sắc hiển thị được trên màn hình.
Cú pháp:
screen.colorDepth;Ví dụ:
Toidicode.com - Demo Screen
Click vào nút để xem kết quả
4. Độ phân giải của màn hình
Thuộc tính pixelDepth trả về độ phân giải pixel của màn hình.
Cú pháp:
screen.pixelDepth;Ví dụ:
Toidicode.com - Demo Screen
Click vào nút để xem kết quả
Lời kết
Thông qua bài viết này, chúng ta đã hiểu về đối tượng screen trong Javascript. Đây là bài cuối cùng trong series BOM Javascript. Bài tiếp theo chúng ta sẽ tìm hiểu về time events trong Javascript.












