Chào mừng các bạn đến với bài học thứ 2 của khóa học lập trình tân binh. Hôm nay chúng ta sẽ bắt đầu thực hành và tạo ra trang web đầu tiên của chính mình. Hãy cùng tôi khám phá những kiến thức căn bản về HTML và tạo trang web đơn giản nhất.
Mở trình soạn thảo văn bản
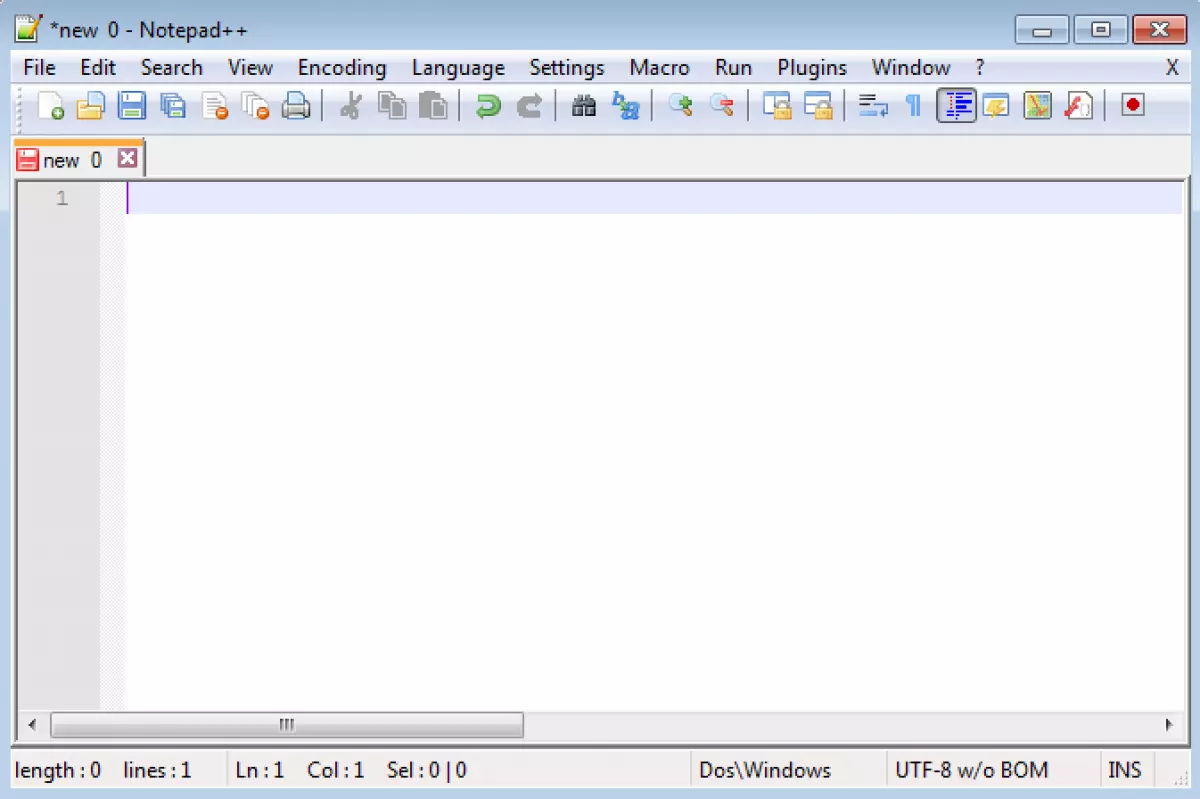
Trước tiên, chúng ta cần mở một trình soạn thảo văn bản như Notepad++ để viết mã HTML cho trang web của chúng ta. Bạn cũng cần chuẩn bị một trình duyệt web như Mozilla Firefox, Google Chrome hoặc Internet Explorer để kiểm tra trang web của mình.

Viết mã HTML
Giờ chúng ta đã có một trang trắng trong Notepad++. Hãy thử viết một đoạn văn bản bất kỳ vào trang web của chúng ta. Bạn có thể viết lại câu tôi đã viết hoặc bất kỳ nội dung nào bạn muốn.

Bây giờ, hãy lưu trang web này lại. Chọn "Menu > File > Save" và đặt tên cho tệp của bạn (ví dụ: test.html) và lưu trong thư mục bạn muốn.

Mở trang web trong trình duyệt
Bây giờ, hãy mở thư mục mà bạn vừa lưu trang web của mình và kích đúp vào tệp test.html. Trình duyệt web mặc định của bạn sẽ mở và hiển thị nội dung trang web mà chúng ta đã viết từ trước.

Sử dụng thẻ trong HTML
Đúng rồi! Bạn đã tạo thành công trang web đầu tiên của mình. Nhưng có một điều không ổn. Toàn bộ nội dung của chúng ta được hiển thị trên cùng một dòng. Điều này xảy ra vì chúng ta đã chỉ viết đoạn văn bản mà không sử dụng các thẻ HTML.
Trong HTML, chúng ta sử dụng các thẻ để chỉ định cho máy tính biết cần hiển thị nội dung như thế nào. Hãy thử viết lại đoạn mã HTML của chúng ta như sau:
Tiêu đề Trong đoạn mã trên, chúng ta có một số thẻ quan trọng sau:
- Thẻ
là thẻ khai báo loại trang web HTML của chúng ta. - Thẻ
bao bọc toàn bộ nội dung của trang web. - Thẻ
chứa thông tin về trang web như tiêu đề và mã hóa. - Thẻ
là phần chính của trang, nội dung của chúng ta sẽ được viết trong thẻ này.
Mã hóa và tiêu đề chính của trang
Trong phần đầu của trang HTML (), chúng ta có các thẻ sau:
Tiêu đề Thẻ cho biết mã hóa (encoding) của tệp HTML của bạn. Chúng ta thường sử dụng UTF-8 vì nó hỗ trợ hiển thị hầu hết các ký tự trong hầu hết các ngôn ngữ.
Thẻ
Kết luận
Vậy là chúng ta đã biết cách tạo trang web đơn giản với HTML. Chúng ta sử dụng trình soạn thảo văn bản để viết mã HTML và trình duyệt web để kiểm tra trang web của chúng ta.
Trong HTML, chúng ta sử dụng các thẻ để chỉ định cách hiển thị nội dung trên trang web. Có một số loại thẻ như thẻ kép và thẻ đơn, cùng với các thuộc tính để cung cấp chỉ dẫn cho máy tính.
Trang web của chúng ta được cấu thành từ hai phần chính: phần đầu () và phần thân (). Phần đầu chứa các thông tin chung như tiêu đề và mã hóa, trong khi phần thân chứa nội dung hiển thị trên trang web.
Hy vọng từ bài học này, bạn đã hiểu cách tạo trang web đầu tiên của mình bằng HTML. Tiếp tục học tiếp để khám phá thêm các thẻ HTML và cách tạo các thành phần khác trong trang web của bạn.
Chúng ta đã học được:
- Chúng ta sử dụng trình soạn thảo văn bản để viết mã HTML.
- Trang web là các tệp HTML.
- Các thẻ HTML cho phép chúng ta chỉ định cách hiển thị nội dung.
- Trang web được cấu thành từ phần đầu (
) và phần thân (). - Mã nguồn của trang web có thể được kiểm tra bằng cách xem mã nguồn trang.
Nếu bạn muốn xem mã nguồn của trang web, hãy chọn "View page source" trong trình duyệt.













