HTML là ngôn ngữ quan trọng để hiểu và tạo ra các liên kết trên trang web. Khi bạn nhấp chuột vào một liên kết, bạn có thể dễ dàng chuyển hướng đến các trang web khác. Hãy đọc bài viết này để hiểu rõ hơn về cách sử dụng liên kết trong HTML.
 Liên kết trong HTML
Liên kết trong HTML
1. Liên kết (link) trong HTML
Liên kết trong HTML được gọi là siêu liên kết (hyperlink).
Khi bạn nhấp chuột vào liên kết, bạn có thể chuyển hướng đến các trang web, tài liệu khác. Khi di chuột qua một liên kết, mũi tên chuột sẽ biến thành biểu tượng khác.
Chú ý: Liên kết không nhất thiết phải là văn bản, nó có thể là hình ảnh hoặc bất kỳ phần tử HTML nào khác.
1.1 Cú pháp của liên kết trong HTML
Siêu liên kết (hyperlink) được định nghĩa bằng thẻ a trong HTML:
Link textTrong đó:
- Thuộc tính
hrefchỉ định địa chỉ đích của liên kết (ví dụ như Mytour). Link textlà phần được hiển thị. Nhấp vào văn bản liên kết để chuyển hướng đến địa chỉ được chỉ định.
Chú ý: Không cần phải có dấu gạch chéo / ở cuối địa chỉ thư mục con. Ngoài ra, bạn có thể tạo 2 yêu cầu đến máy chủ. Nhiều máy chủ sẽ tự động thêm dấu gạch chéo vào cuối địa chỉ và sau đó tạo một yêu cầu mới.
Ví dụ: Dưới đây là một ví dụ minh họa về cách sử dụng cú pháp liên kết trong HTML:
 Kết quả trả về
Kết quả trả về
1.2 Liên kết Nội bộ trong HTML
Trong ví dụ này, chúng ta sử dụng URL tương đối (không có https://www...) để liên kết đến cùng một trang web.
Ví dụ: Dưới đây là ví dụ về liên kết nội bộ trong HTML.
 Kết quả trả về khi sử dụng liên kết nội bộ
Kết quả trả về khi sử dụng liên kết nội bộ
1.3 Cài đặt Màu sắc cho Liên kết trong HTML
Mặc định, liên kết trong HTML sẽ hiển thị như sau trên tất cả các trình duyệt:
- Liên kết chưa được truy cập sẽ không có gạch chân và có màu xanh.
- Liên kết đã được truy cập sẽ có gạch chân và màu tím.
- Liên kết hoạt động sẽ có gạch chân và màu đỏ.
Tuy nhiên, bạn có thể thay đổi màu sắc mặc định cho liên kết trong HTML bằng cách sử dụng CSS.
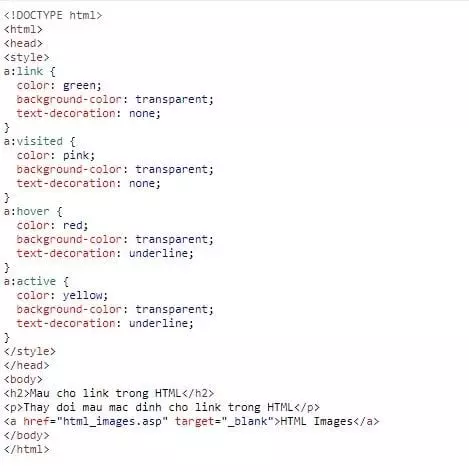
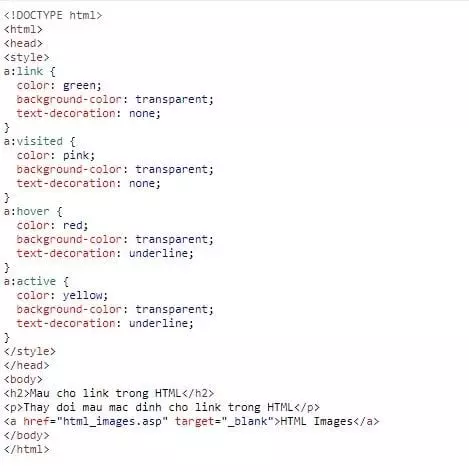
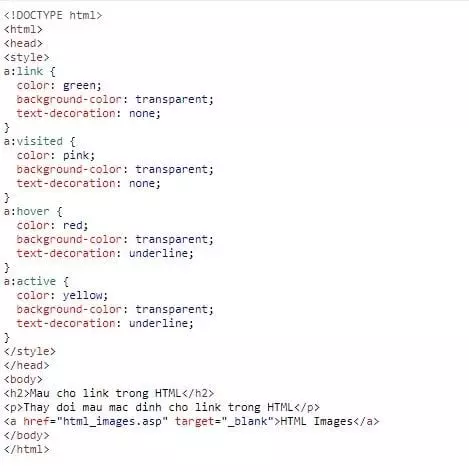
Ví dụ: Dưới đây là ví dụ minh họa cách thiết lập màu cho liên kết trong HTML:
 Kết quả trả về khi thay đổi màu sắc cho liên kết
Kết quả trả về khi thay đổi màu sắc cho liên kết
1.4 Thuộc tính target trong HTML
Thuộc tính target được sử dụng để chỉ định nơi mở tài liệu được liên kết.
Thuộc tính target có thể chứa một trong những giá trị sau:
_blank: Mở tài liệu được liên kết trong một cửa sổ hoặc tab mới._self: Mở tài liệu được liên kết trong cửa sổ/tab hiện tại khi người dùng click vào liên kết (mặc định)._parent: Mở tài liệu được liên kết trong cửa sổ/tab cha._top: Mở tài liệu được liên kết trong cửa sổ/tab cha của toàn bộ trang.framename: Mở tài liệu được liên kết trong khung có tênframename.
Ví dụ 1: Trong ví dụ này, tài liệu được liên kết sẽ mở trong một cửa sổ/tab mới:
 Kết quả sẽ được hiển thị
Kết quả sẽ được hiển thị
Mẹo: Nếu trang web bị khóa trong một frame, bạn có thể sử dụng target='_top' để mở frame đó.
Ví dụ 2: Dưới đây là ví dụ minh họa cách sử dụng target='_top':
 Kết quả sẽ có dạng như sau
Kết quả sẽ có dạng như sau
1.5 Liên kết Hình ảnh trong HTML
Ta có thể sử dụng hình ảnh như một liên kết trong HTML.
Ví dụ: Dưới đây là một ví dụ về liên kết hình ảnh trong HTML:
 Kết quả trả về sẽ có dạng như sau
Kết quả trả về sẽ có dạng như sau
Chú ý: Trong ví dụ trước, chúng ta thêm border:0 để ngăn trình duyệt IE9 và các phiên bản trước đó hiển thị đường viền xung quanh hình ảnh khi hình ảnh là liên kết.
1.6 Tiêu đề Liên kết trong HTML
Thuộc tính title được sử dụng để cung cấp thông tin bổ sung về phần tử. Thông tin này thường xuất hiện dưới dạng gợi ý văn bản khi người dùng di chuột qua phần tử.
Ví dụ: Dưới đây là một ví dụ minh họa về cách sử dụng thuộc tính title để cung cấp thông tin bổ sung về phần tử trong HTML:
 Kết quả trả về sẽ có dạng như sau
Kết quả trả về sẽ có dạng như sau
1.7 Tạo Đánh Dấu Trang trong HTML
Đánh dấu trang trong HTML cho phép người dùng dễ dàng di chuyển đến các phần cụ thể trên trang web.
Để tạo đánh dấu trang trong HTML, chúng ta cần đầu tiên tạo một điểm đánh dấu, sau đó thêm liên kết đến điểm đánh dấu đó.
Khi người dùng nhấp vào liên kết, trang sẽ tự động cuộn đến vị trí được đánh dấu trên trang.
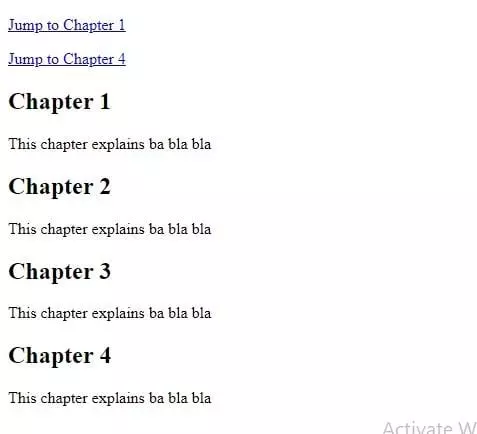
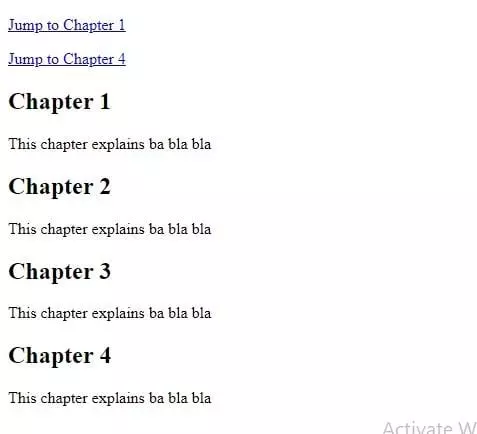
Ví dụ: Dưới đây là một ví dụ về việc tạo đánh dấu trang trong HTML:
Đầu tiên, chúng ta sử dụng thuộc tính id để tạo đánh dấu trang:
Chương 4
Tiếp theo, thêm liên kết đến đánh dấu trang (trong ví dụ này là 'Chuyển đến Chương 4') trên cùng một trang:
Chuyển đến Chương 4Hoặc thêm một liên kết vào dấu trang ('Chuyển đến Chương 4') từ một trang khác:
Chuyển đến Chương 4 Kết quả sẽ trả về dưới dạng như sau
Kết quả sẽ trả về dưới dạng như sau
1.8 Đường dẫn bên ngoài trong HTML
Các trang bên ngoài có thể được tham chiếu bằng URL đầy đủ hoặc đường dẫn liên quan đến trang web hiện tại.
Ví dụ 1: Trong ví dụ này, chúng ta sử dụng URL đầy đủ để liên kết đến trang web.
 Kết quả trả về sẽ được hiển thị như sau
Kết quả trả về sẽ được hiển thị như sau
Ví dụ 2: Trong ví dụ này, chúng ta liên kết đến một trang trong thư mục HTML trên trang web hiện tại.
 Kết quả trả về sẽ có dạng như sau
Kết quả trả về sẽ có dạng như sau
Ví dụ 3: Dưới đây là một ví dụ liên kết đến một trang trong cùng thư mục với trang hiện tại:
 Kết quả trả về sẽ có dạng như sau
Kết quả trả về sẽ có dạng như sau
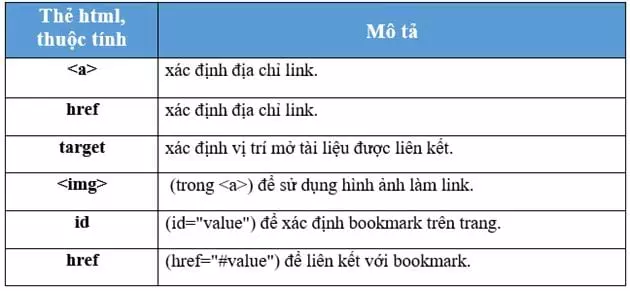
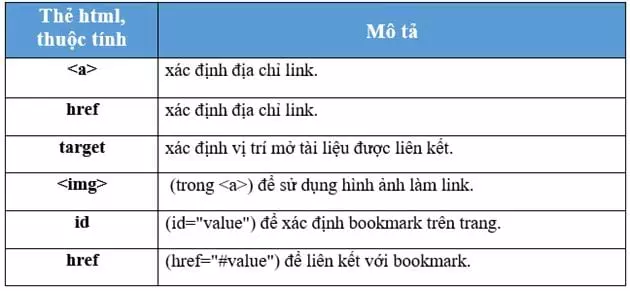
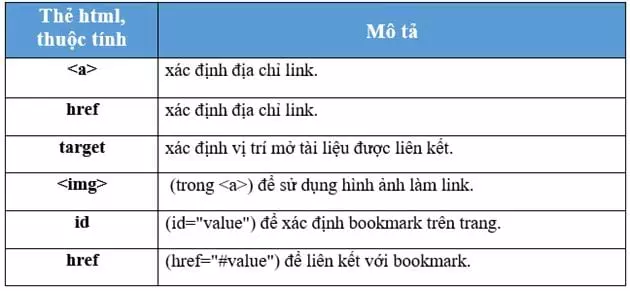
2. Tổng kết
Bài viết trên đây đã giới thiệu về liên kết trong HTML. Trong bài viết tiếp theo, chúng tôi sẽ giới thiệu về thẻ img trong HTML. Nếu bạn có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến trong phần bình luận bên dưới bài viết nhé.












