Màu sắc là một yếu tố quan trọng trong thiết kế trang web. Bằng cách sử dụng màu sắc phù hợp, bạn có thể tạo ra một trải nghiệm trực quan và thu hút người dùng. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn về một số khái niệm cơ bản về màu sắc trong HTML và CSS.
Danh sách màu theo tên
Đầu tiên, chúng ta có thể sử dụng tên màu để định nghĩa màu sắc trong HTML và CSS. Ví dụ, 'red' hoặc 'black' là những tên màu phổ biến được hỗ trợ bởi các trình duyệt. Mỗi tên màu cũng đi kèm với một mã hex tương ứng, bạn có thể sử dụng mã hex này để thay thế cho tên màu.
Trộn màu sắc trong HTML và CSS
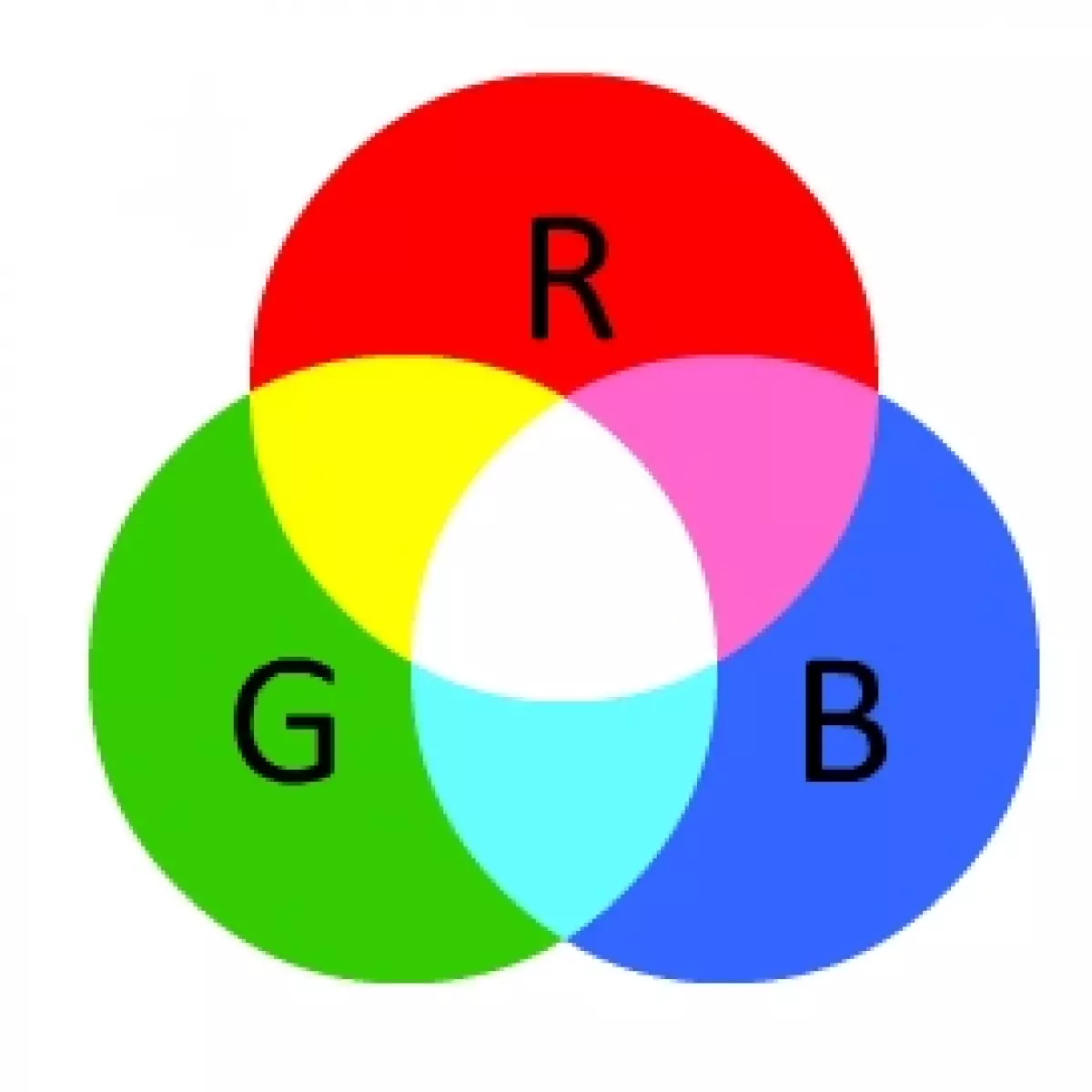
Màu sắc trong HTML và CSS có thể được tạo ra bằng cách trộn ba màu chính: đỏ (RED), xanh lá cây (GREEN) và xanh dương (BLUE), để tạo ra tất cả các màu khác. Phương pháp này được gọi là trộn màu RGB. Mỗi màu có một cường độ trong khoảng từ 0 đến 255.
Công cụ trộn màu RGB sẽ giúp bạn tạo nên vô số màu sắc phong phú và đa dạng. Các ngôn ngữ lập trình cũng cung cấp các hàm để trộn màu, ngay cả HTML và CSS đều hỗ trợ hàm trộn màu ba thành phần. Ví dụ, bạn có thể sử dụng rgb(128, 100, 200) để định nghĩa một màu cụ thể.
 Hình ảnh: Biểu đồ màu RGB
Hình ảnh: Biểu đồ màu RGB
Mã HEX và cách sử dụng trong HTML và CSS
Một cách phổ biến khác để định nghĩa màu sắc trong HTML và CSS là sử dụng mã hex. Mã hex được biểu diễn bằng sáu ký tự thập lục phân, bao gồm các ký tự từ 0 đến 9 và A đến F. Ba cặp ký tự hex đại diện cho cường độ màu đỏ, màu xanh lá cây và màu xanh dương tương ứng.
Ví dụ, màu #8064c8 có mã hex này được pha trộn từ:
- Màu đỏ với cường độ
80(tương đương 128 trong hệ thập phân). - Màu xanh lá cây với cường độ
64(tương đương 100 trong hệ thập phân). - Màu xanh dương với cường độ
c8(tương đương 200 trong hệ thập phân).
Bạn có thể sử dụng mã hex #8064c8 hoặc mã hex tương tự để định nghĩa màu sắc cho trang web của bạn.
 Hình ảnh: Một số màu HEX phổ biến
Hình ảnh: Một số màu HEX phổ biến
Tận dụng thuộc tính bgcolor và thẻ font
Trong quá khứ, chúng ta đã sử dụng thuộc tính bgcolor để thay đổi màu nền của trang web. Tuy nhiên, hiện nay chúng ta thường sử dụng CSS để điều chỉnh màu sắc trên trang web thay vì sử dụng các thuộc tính trực tiếp trong thẻ HTML.
Khi bạn muốn thay đổi màu văn bản, bạn có thể kết hợp sử dụng thẻ font với thuộc tính color. Điều này giúp bạn tạo ra màu sắc đa dạng và linh hoạt trên trang web của mình.
Tóm lại, màu sắc là một yếu tố quan trọng trong thiết kế web. Việc hiểu và áp dụng các khái niệm cơ bản về màu sắc trong HTML và CSS sẽ giúp bạn tạo ra những trang web tuyệt đẹp và hấp dẫn. Hy vọng rằng bài viết này đã giúp bạn hiểu hơn về màu sắc trong HTML và CSS.
Ảnh bìa: source













