Trong bài viết này, chúng ta sẽ cùng nhau khám phá về Model trong ASP.NET Core. Model có nghĩa là một tập hợp các đối tượng chứa dữ liệu của ứng dụng, cũng như có thể bao gồm các logic. Trong ngữ cảnh của ASP.NET MVC, Model có thể là một Domain Model, View Model hoặc một Edit Model. Chúng ta sẽ cùng tìm hiểu về các khái niệm này và cách sử dụng chúng trong bài viết này.
Model là gì?
Model là một tập hợp các đối tượng chứa dữ liệu của ứng dụng và có thể chứa thêm các logic. Model được chia thành ba loại chính:
- Domain Model
- View Model
- Edit Model
Domain Model là gì?
Domain Model thể hiện một đối tượng trong cơ sở dữ liệu. Nó thường có mối quan hệ một- một với một bảng trong cơ sở dữ liệu và liên quan đến tầng truy cập dữ liệu (DAL) trong ứng dụng. Domain Model nhận dữ liệu từ cơ sở dữ liệu hoặc từ một nguồn lưu trữ dữ liệu khác. Domain Model cũng được hiểu như entity model hoặc data model.
Ví dụ về Domain Model
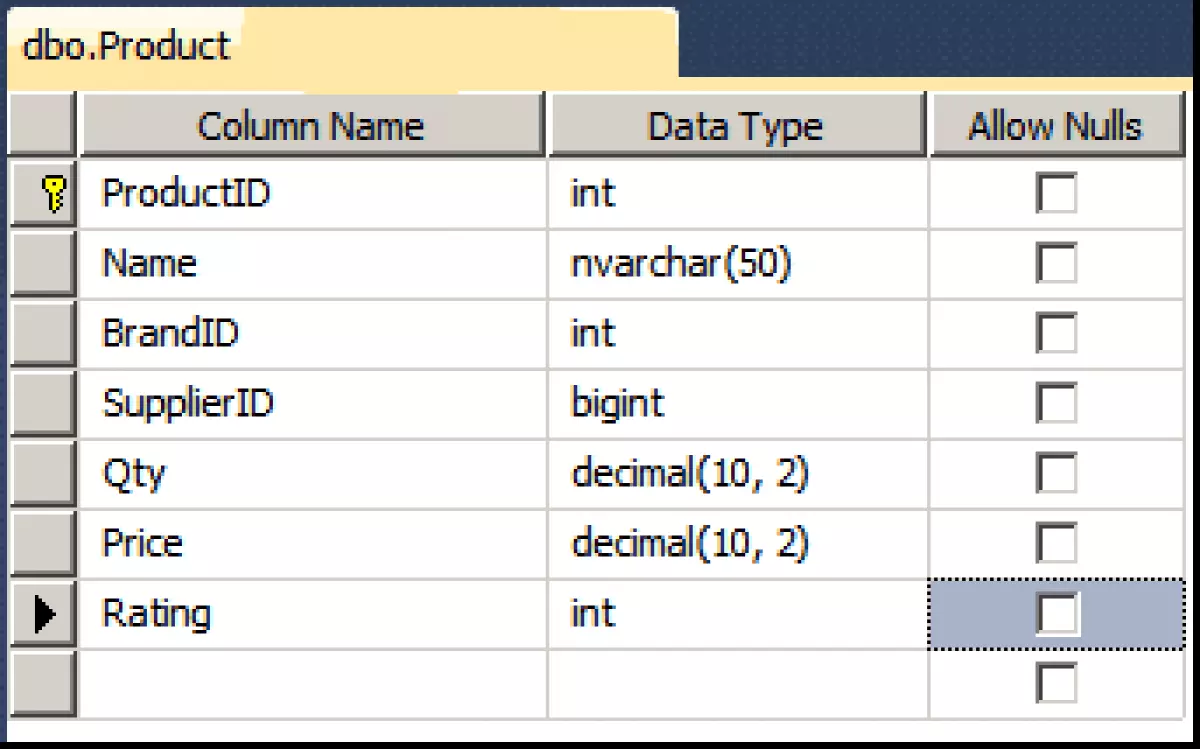
Ví dụ, chúng ta có bảng Product như sau:

Đây là đại diện cho Product Model:
public class Product
{
public int ProductId { get; set; }
public string Name { get; set; }
public Decimal Price { get; set; }
public int Rating { get; set; }
public Brand Brand { get; set; }
public Supplier Supplier { get; set; }
}ViewModel là gì?
ViewModel là các đối tượng chứa dữ liệu cần thiết cho việc hiển thị cho người dùng. ViewModel liên quan đến tầng hiển thị của ứng dụng và được định nghĩa dựa trên cách dữ liệu được hiển thị cho người dùng, chứ không phải cách chúng được lưu trữ.
Ví dụ về ViewModel
Ví dụ, trong Product Model ở trên, người dùng cần hiển thị Brand Name và Supplier Name thay vì Brand ID và Supplier ID. Vì vậy, ViewModel trở thành:
public class ProductViewModel
{
public int ProductId { get; set; }
public string Name { get; set; }
public Decimal Price { get; set; }
public int Rating { get; set; }
public string BrandName { get; set; }
public string SupplierName { get; set; }
public string getRating()
{
if (Rating == 10)
{
return "*****";
}
else if (Rating >= 8)
{
return "****";
}
else if (Rating >= 6)
{
return "***";
}
else if (Rating >= 4)
{
return "**";
}
else
{
return "*";
}
}
}ViewModel giúp hiển thị dữ liệu theo cách mong muốn cho người dùng, và không nên chứa các logic khác ngoài logic hiển thị trên view.
Edit Model là gì?
Edit Model hoặc còn gọi là Input Model, đại diện cho dữ liệu cần để người dùng thay đổi hoặc thêm mới. Yêu cầu giao diện người dùng cho việc chỉnh sửa sản phẩm khác với yêu cầu giao diện người dùng để xem thông tin sản phẩm.
Ví dụ về Edit Model
Ví dụ, trong Product Model ở trên, người dùng cần hiển thị danh sách Brand và Supplier khi thêm mới hoặc chỉnh sửa sản phẩm. Vì vậy, model trở thành:
public class ProductEditModel
{
public int ProductId { get; set; }
[Required(ErrorMessage = "Product Name is Required")]
[Display(Name = "Product Name")]
public string Name { get; set; }
public Decimal Price { get; set; }
public int Rating { get; set; }
public List Brands { get; set; }
public List Suppliers { get; set; }
public int BrandID { get; set; }
public int SupplierID { get; set; }
} Model trong MVC Design Pattern
Model trong MVC Design Pattern viết tắt của View Model và Edit Model. Thông thường, người ta sử dụng thuật ngữ "View Model" để chỉ cả hai loại này: View Model và Edit Model.
Lợi ích của View Model
View Model rất hữu ích khi bạn có một giao diện người dùng phức tạp, nơi dữ liệu cần lấy từ nhiều Domain Model khác nhau. View Model là độc lập với Domain Model, giúp việc sử dụng nó trở nên linh hoạt và dễ dàng. View Model cũng giúp cải thiện bảo mật ứng dụng, bởi vì bạn không cần chia sẻ các thuộc tính nhạy cảm và bí mật từ Domain Model, ví dụ như UserRole và IsAdmin.
Best practice với View Model
- Giữ Domain Model và View Model tách biệt: Tránh sử dụng Domain Model thay thế cho View Model. Chỉ chia sẻ các thuộc tính cần thiết cho View. Việc chia sẻ các thuộc tính có thể chỉnh sửa hoặc thêm mới vào cơ sở dữ liệu là nguy hiểm.
- Tạo Strongly Typed Views: Trong Strongly Typed Views, hãy để View biết kiểu ViewModel được gán cho nó. Việc sử dụng strongly typed view giúp dễ dàng sử dụng IntelliSense và tìm lỗi trong quá trình phát triển.
- Sử dụng Data Annotation cho Validation: Sử dụng Data Annotation để khai báo các thuộc tính của ViewModel và tirợ giúp cơ chế client validation trong ASP.NET Core.
- Chỉ đặt các dữ liệu cần thiết trong ViewModel: Giữ ViewModel nhỏ và chỉ đặt các trường thực sự cần thiết cho việc hiển thị trong ViewModel.
- Sử dụng một Mapper để chuyển đổi Model sang ViewModel: Bạn có thể sử dụng AutoMapper để thực hiện việc này.
- ViewModel có thể chứa logic chỉ dành cho view: Mặc dù ý tưởng ban đầu của ViewModel chỉ chứa dữ liệu mà không có logic, nhưng bạn vẫn có thể thêm một số logic đặc thù cho ViewModel.
- Sử dụng một ViewModel cho một View: Tạo một ViewModel cho mỗi View sẽ dễ dàng bảo trì và tìm lỗi.
- Đồng nhất: Sử dụng ViewModel ngay cả cho các kịch bản đơn giản. Điều này giúp dễ dàng bảo trì và đảm bảo tính đồng nhất cho toàn bộ ứng dụng.
Tổng kết
Chúng ta đã tìm hiểu về Domain Model, View Model và Edit Model trong ứng dụng ASP.NET Core. Chúng ta cũng đã tìm hiểu các best practice khi sử dụng View Model. Hy vọng bài viết này đã cung cấp cho bạn những hiểu biết mới và hữu ích về việc sử dụng Model trong ASP.NET Core.
Trích nguồn từ: (https://www.tektutorialshub.com/)












