Lời Mở Đầu
Chắc hẳn bạn đã từng nghe câu hỏi quen thuộc "Cái này là cái gì?". Trong Javascript, từ khóa "this" cũng mang ý nghĩa tương tự, nó ám chỉ "đối tượng hiện tại". Tuy nhiên, điều thú vị là "this" trong Javascript có thể thay đổi ý nghĩa tùy thuộc vào ngữ cảnh được sử dụng. Việc hiểu rõ bản chất của "this" là chìa khóa để viết code Javascript hiệu quả và tránh những lỗi khó hiểu.
Bài viết này sẽ giúp bạn khám phá cách thức hoạt động của "this" trong Javascript, từ đó nâng cao kỹ năng lập trình của bạn.

"This" là gì?
Trong Javascript, "this" là một từ khóa đặc biệt, đóng vai trò như một con trỏ, luôn trỏ đến đối tượng mà nó được tham chiếu đến tại thời điểm code được thực thi. Điều này có nghĩa là "this" có thể thay đổi giá trị tùy thuộc vào ngữ cảnh (context) mà nó được sử dụng.
Call Site và Call Stack: Hai Khái Niệm Quan Trọng
Để hiểu rõ hơn về "this", bạn cần nắm vững hai khái niệm quan trọng: call site và call stack.
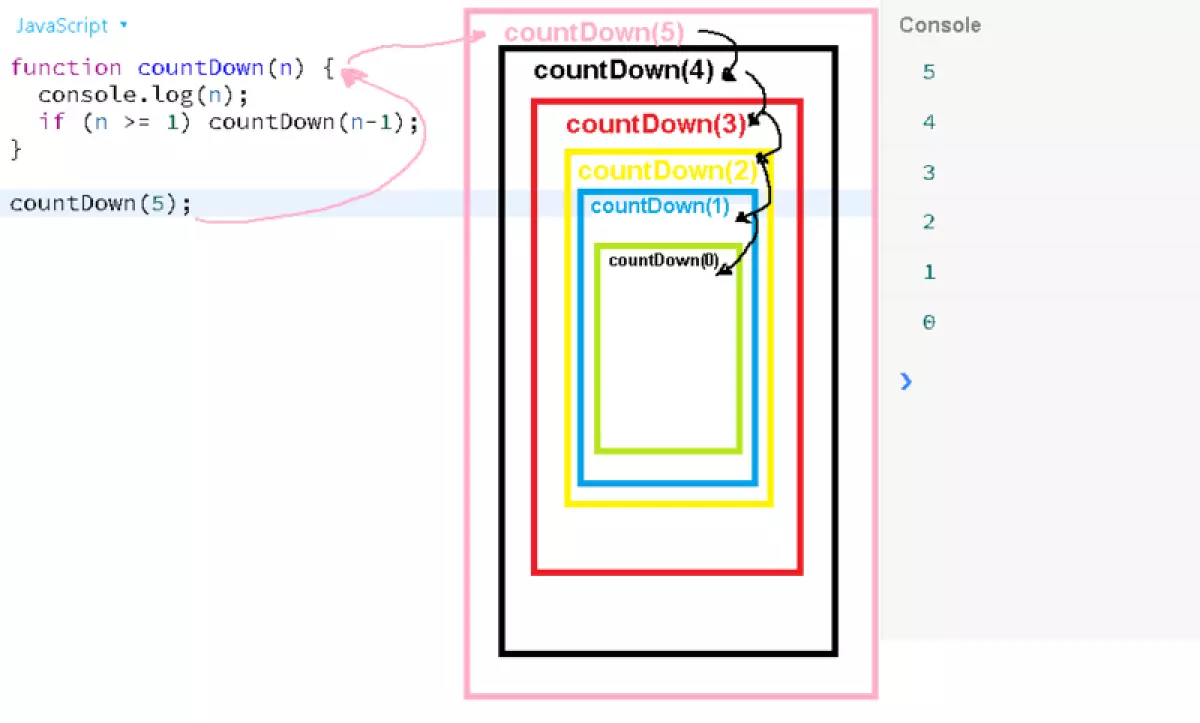
Call site là vị trí mà hàm được gọi trong code, trong khi call stack là một cấu trúc dữ liệu ghi lại thứ tự các hàm được gọi trong chương trình. Mỗi khi một hàm được gọi, nó sẽ được thêm vào đỉnh của call stack. Khi hàm thực thi xong, nó sẽ bị loại bỏ khỏi call stack.
Bốn Quy Tắc Xác Định "This"
Javascript sử dụng bốn quy tắc để xác định giá trị của "this" theo thứ tự ưu tiên giảm dần:
Quy tắc 1: New Binding (Ràng Buộc Với Từ Khóa "New")
Khi một hàm được gọi với từ khóa "new", một đối tượng mới sẽ được tạo ra. "This" trong trường hợp này sẽ trỏ đến đối tượng mới được tạo.
function Car(brand) { this.brand = brand; } const myCar = new Car("BMW"); console.log(myCar.brand); // Output: "BMW"Quy tắc 2: Explicit Binding (Ràng Buộc Rõ Ràng)
Bạn có thể sử dụng các phương thức call(), apply() hoặc bind() để ràng buộc rõ ràng "this" với một đối tượng cụ thể.
function greet(greeting) { console.log(`${greeting}, ${this.name}!`); } const person = { name: "John" }; greet.call(person, "Hello"); // Output: "Hello, John!"Quy tắc 3: Implicit Binding (Ràng Buộc Ngầm Định)
Nếu một hàm được gọi như một phương thức của một đối tượng, "this" sẽ trỏ đến đối tượng đó.
const myObject = { name: "My Object", sayHello: function() { console.log(`Hello from ${this.name}!`); } }; myObject.sayHello(); // Output: "Hello from My Object!"Quy tắc 4: Default Binding (Ràng Buộc Mặc Định)
Nếu không có quy tắc nào ở trên được áp dụng, "this" sẽ trỏ đến đối tượng global (trong trình duyệt là window) hoặc undefined nếu ở chế độ strict mode.
function myFunction() { console.log(this); } myFunction(); // Output: window (hoặc undefined trong strict mode)Lời Kết
Hiểu rõ cách thức hoạt động của "this" là điều cần thiết để trở thành một lập trình viên Javascript thành thạo. Bằng cách nắm vững bốn quy tắc xác định "this", bạn có thể viết code rõ ràng, dễ hiểu và tránh được những lỗi khó chịu.












