Những bảng HTML mặc định trông đã đẹp, nhưng bạn có thể biến chúng trở nên đẹp hơn nữa bằng cách sử dụng CSS để tạo hiệu ứng nghệ thuật cho bảng của mình. Đồng thời, việc tạo kiểu bảng cũng giúp cải thiện trải nghiệm người dùng trên trang web của bạn.
Thiết kế hàng và cột đơn hiện đại
Bạn có thể tạo một thiết kế bảng đơn giản với các hàng và cột đơn lẻ, không hợp nhất ô. Điều này không chỉ làm cho bảng trông hấp dẫn hơn mà còn giúp tạo sự tương tác với người dùng. Ngoài tạo kiểu bảng, bạn còn có thể sử dụng các hiệu ứng HTML và CSS khác để trình bày bố cục web của mình.
Để tạo một bảng đơn giản, bạn có thể làm theo các bước sau:
- Trong một file HTML mới, thêm cấu trúc code HTML cơ bản:
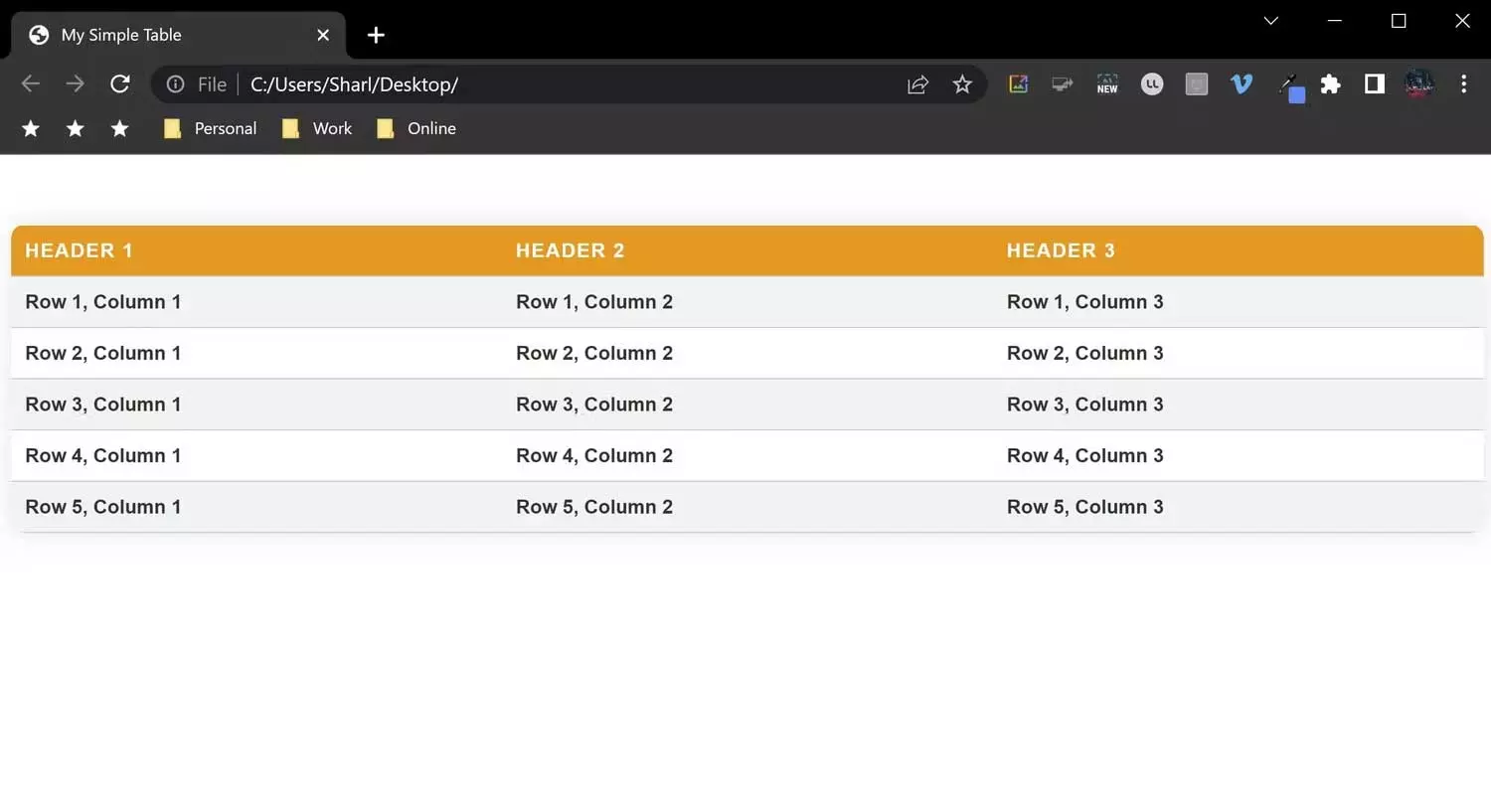
Bảng đơn giản của tôi
- Bên trong phần nội dung, thêm thẻ
để tạo một bảng:
- Bảng HTML sẽ chứa các thẻ
cho từng hàng bên trong bảng. Hàng phía trên cùng thường được sử dụng cho các tiêu đề. Để tạo các cột trong bảng, bạn có thể sử dụng thẻ : Tiêu đề 1 Tiêu đề 2 Tiêu đề 3 - Thêm các hàng khác trong phần nội dung. Sử dụng thẻ
để thêm dữ liệu vào từng ô trong bảng: Dòng 1, cột 1 Dòng 1, cột 2 Dòng 1, cột 3 Dòng 2, cột 1 Dòng 2, cột 2 Dòng 2, cột 3 - Để tạo kiểu cho bảng, bạn có thể thêm một thẻ
- Bạn cũng có thể tạo kiểu cho phần tiêu đề của bảng bằng cách thêm mã CSS sau:
table th { background-color: #ff9800; color: #fff; font-weight: bold; padding: 10px; text-transform: uppercase; letter-spacing: 1px; border-top: 1px solid #fff; border-bottom: 1px solid #ccc; }- Để tạo kiểu cho các hàng trong bảng xen kẽ màu xám và trắng, đồng thời thêm hiệu ứng khi trỏ chuột qua hàng, bạn có thể sử dụng mã CSS sau:
table tr:nth-child(even) td { background-color: #f2f2f2; } table tr:hover td { background-color: #ffedcc; }- Để tạo kiểu cho dữ liệu bên trong ô của bảng, bạn có thể sử dụng mã CSS sau:
table td { background-color: #fff; padding: 10px; border-bottom: 1px solid #ccc; font-weight: bold; }- Cuối cùng, mở file HTML để xem bảng trong trình duyệt web.

Thiết kế bảng ô đa dòng
Một số bảng bao gồm cột với các hàng được hợp nhất để tạo thành một ô nhiều dòng. Để tạo kiểu cho loại bảng này, bạn có thể làm theo các bước sau:
- Xóa toàn bộ các hàng trong bảng hiện tại, chỉ giữ lại một hàng phía trên cùng với các heading:
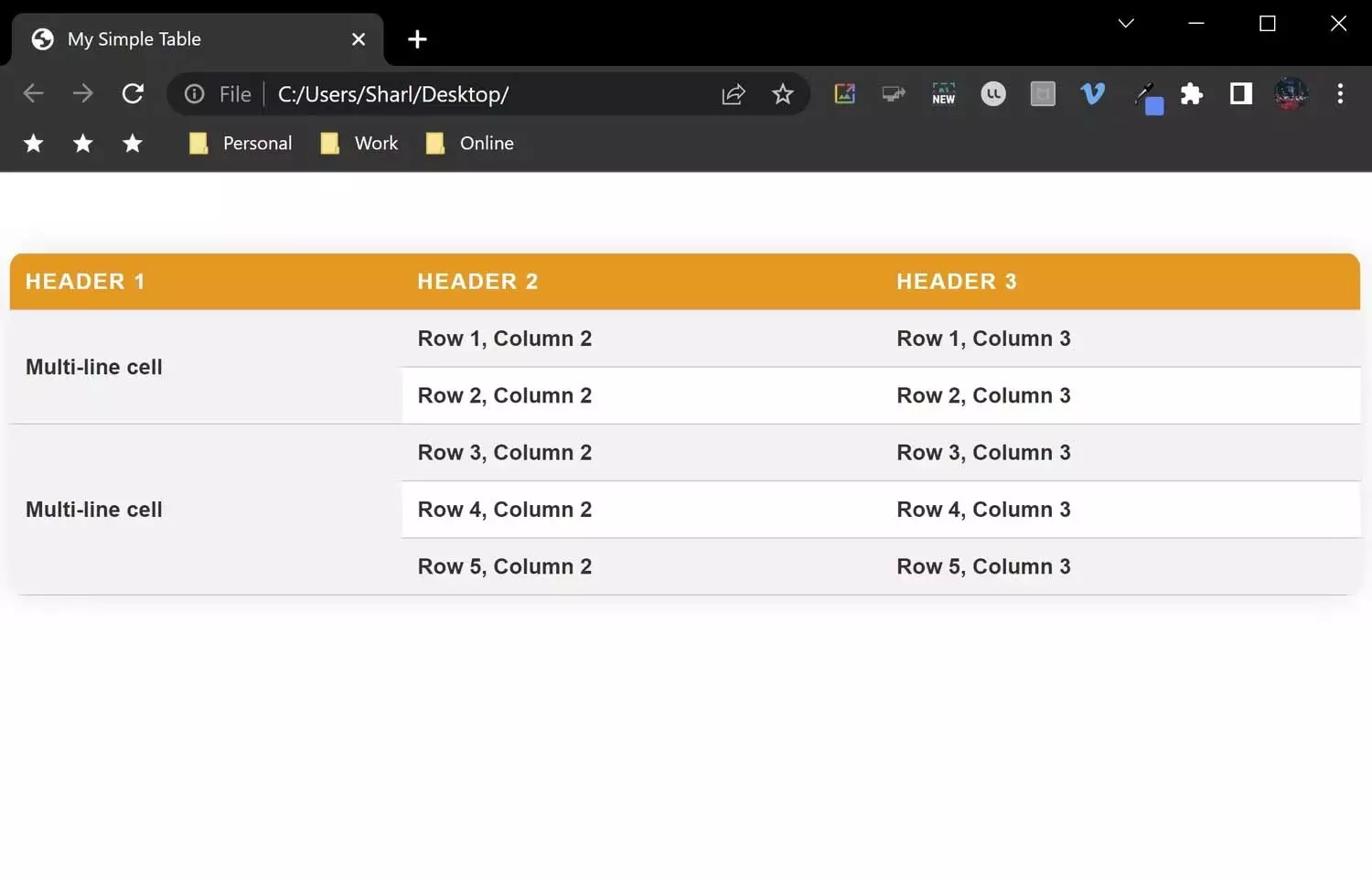
Tiêu đề 1 Tiêu đề 2 Tiêu đề 3 - Để tạo ô đa dòng, bạn có thể sử dụng thuộc tính
rowspan. Điều này sẽ mở rộng ô trên số hàng đã chỉ định:
Ô đa dòng Dòng 1, cột 2 Dòng 1, cột 3 Dòng 2, cột 2 Dòng 2, cột 3 - Khi thêm các ô khác vào bảng với giá trị
rowspankhác nhau, hãy thêm các thẻtương ứng. Điều này giúp đảm bảo chiều cao của các hàng hoặc số hàng cho ô được kéo dài. Ví dụ, nếu ô có rowspanbằng 3, bạn cần thêm 3 hàng vào các cột khác để căn chỉnh bảng:Ô đa dòng Dòng 3, cột 2 Dòng 3, cột 3 Dòng 4, cột 2 Dòng 4, cột 3 Dòng 5, cột 2 Dòng 5, cột 3 - Mở file HTML để xem bảng trong trình duyệt web.

Thiết kế bảng hợp nhất hàng
Tương tự như các ô đa dòng, bạn cũng có thể hợp nhất các hàng trên nhiều cột trong bảng của mình. Để tạo kiểu cho loại bảng này, bạn có thể làm theo các bước sau:
- Loại bỏ toàn bộ các hàng trong bảng hiện tại, chỉ giữ lại hàng phía trên cùng với các heading:
Tiêu đề 1 Tiêu đề 2 Tiêu đề 3 - Thêm các hàng khác vào bảng. Sử dụng thuộc tính
colspanđể hợp nhất một số hàng trên 3 cột:
Q1 Dòng 2, cột 1 Dòng 2, cột 2 Dòng 2, cột 3 Dòng 3, cột 1 Dòng 3, cột 2 Dòng 3, cột 3 Dòng 4, cột 1 Dòng 4, cột 2 Dòng 4, cột 3 - Thêm các hàng đã hợp nhất khác để tách riêng các phần trong bảng:
Q2 Dòng 6, cột 1 Dòng 6, cột 2 Dòng 6, cột 3 Dòng 7, cột 1 Dòng 7, cột 2 Dòng 7, cột 3 Dòng 8, cột 1 Dòng 8, cột 2 Dòng 8, cột 3 - Mở file HTML để xem bảng trong trình duyệt web.

Nhìn chung, bảng HTML là một cách tuyệt vời để hiển thị dữ liệu có cấu trúc trên trang web. Bạn có thể tạo kiểu cho bảng bằng CSS để cải thiện hình ảnh mặc định. Trên đây là một số gợi ý, hi vọng bạn tìm thấy lựa chọn phù hợp với mình.
BÀI LIÊN QUAN
- Để tạo kiểu cho bảng, bạn có thể thêm một thẻ
- Thêm các hàng khác trong phần nội dung. Sử dụng thẻ
- Bảng HTML sẽ chứa các thẻ













