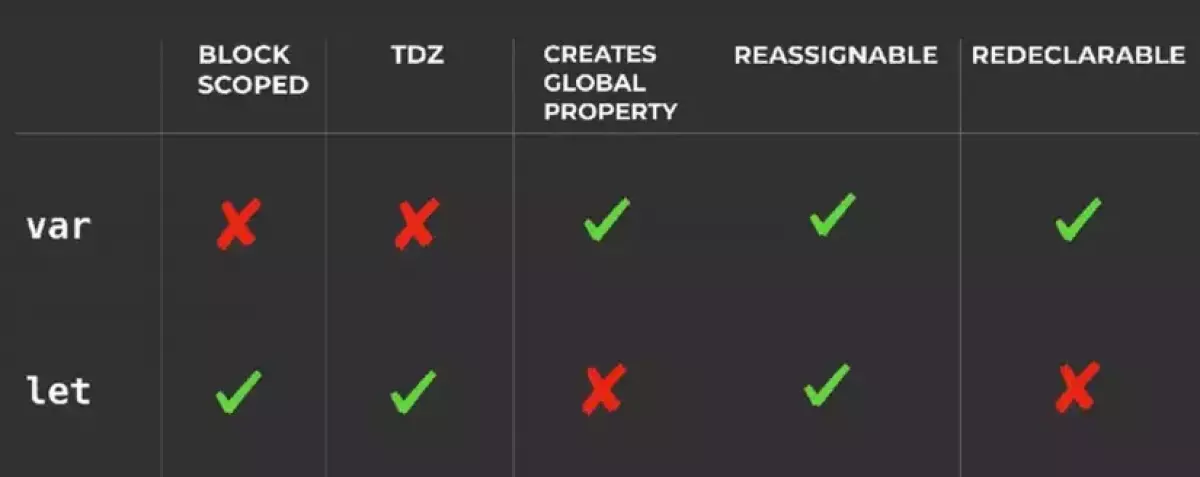
Biến trong JavaScript được khai báo bằng từ khóa var và let. Mặc dù cùng dùng để khai báo biến, nhưng chúng có một số khác biệt quan trọng về phạm vi và tính năng.
Phạm vi biến
-
var: Biến được khai báo bằng từ khóa var có phạm vi là toàn cục hoặc phạm vi của một hàm. Điều này có nghĩa là biến var có thể được truy cập từ bất kỳ đâu trong chương trình, bao gồm cả bên trong và bên ngoài hàm.
-
let: Biến được khai báo bằng từ khóa let chỉ có phạm vi là khối ({block}). Điều này có nghĩa là biến let không thể truy cập được bên ngoài khối cụ thể.
Ví dụ
2.1 Khai báo với từ khóa Var
Biến let có thể được cập nhật nhưng không thể khai báo lại.
2.2 Phạm vi hoạt động
Phạm vi của từ khóa var là phạm vi toàn cục hoặc phạm vi hàm. Điều này có nghĩa là các biến được định nghĩa bên ngoài hàm có thể được truy cập trong toàn bộ chương trình, trong khi các biến được xác định bên trong hàm chỉ có thể được truy cập trong hàm đó.
2.3 Ví dụ
Ví dụ 1
Biến 'a' được khai báo trên toàn cục. Vì vậy, phạm vi của biến 'a' là toàn cục và nó có thể được truy cập ở mọi nơi trong chương trình.
var a = 10; function f(){ console.log(a); } f(); // Kết quả: 10 console.log(a); // Kết quả: 10Ví dụ 2
Biến 'a' được khai báo bên trong hàm. Nếu cố gắng truy cập biến này bên ngoài hàm, lỗi sẽ được hiển thị. Người dùng có thể khai báo hai biến trùng tên bằng từ khóa var và có thể gán lại giá trị cho biến var.
function f(){ var $bien = 10; console.log($bien); } f(); // Kết quả: 10 console.log($bien); // Lỗi: $bien is not definedVí dụ 3
Người dùng có thể khai báo lại biến và cập nhật giá trị của biến var.
var $bien = 10; var $bien = 8; // Khai báo lại biến $bien sử dụng var $bien = 7; // Cập nhật giá trị biến $bien bằng varVí dụ 4
Nếu sử dụng biến var trước khi khai báo, biến này sẽ được khởi tạo với giá trị không xác định.
console.log($bien); // Biến $bien chưa được khai báo mà được gọi ra var $bien = 10;3.1 Khai báo với từ khóa Let
Từ khóa let là phiên bản cải tiến của từ khóa var.
3.2 Phạm vi hoạt động
Phạm vi của biến let chỉ là phạm vi khối. Nó không thể truy cập được bên ngoài khối cụ thể ({block}).
3.3 Ví dụ
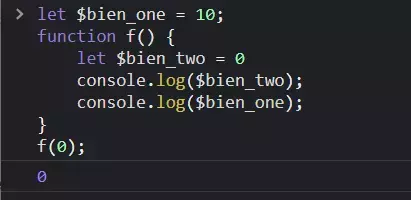
Ví dụ 1

Ví dụ 2
Đoạn mã sau sẽ gây lỗi vì chúng ta đang truy cập biến let bên ngoài khối hàm.
let $bien_one = 10; function f() { if (true) { let $bien_two = 0; console.log($bien_two); // Kết quả: 0 } console.log($bien_two); // Lỗi: $bien_two is not defined } f(); // Kết quả: 10 console.log($bien_one); // Kết quả: 10Ví dụ 3
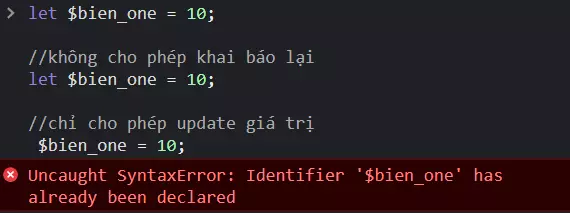
Người dùng không thể khai báo lại biến đã được định nghĩa bằng từ khóa let, nhưng có thể cập nhật lại giá trị của biến.

Ví dụ 4
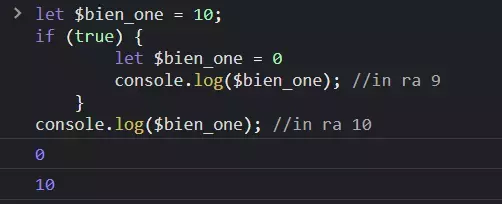
Người dùng có thể khai báo biến trùng tên trong các khối khác nhau bằng từ khóa let.

Từ khóa var đã lỗi thời và chỉ nên sử dụng từ khóa let để khai báo biến. Từ phiên bản ES6, mình khuyên bạn chỉ nên sử dụng từ khóa let.
Tham khảo: phan-biet-va-cach-dung-var-let-va-const-trong-javascript