React là một thư viện JavaScript phổ biến, được sử dụng rộng rãi trong phát triển các ứng dụng web hiện đại. Trong React, "Hooks" là một tính năng quan trọng giúp người phát triển quản lý trạng thái và tương tác với vòng đời của các thành phần một cách dễ dàng hơn. Trên thực tế, Hooks đã trở thành một phần không thể thiếu trong việc phát triển ứng dụng React.
React Hooks là gì?
Hooks là một tập hợp các hàm có sẵn trong thư viện React giúp bạn sử dụng trạng thái (state) và các tính năng khác của React trong các thành phần không phải là lớp (functional components). Những hàm này giúp bạn viết code dễ đọc hơn, tái sử dụng dễ dàng hơn và giảm thiểu sự phức tạp trong việc quản lý trạng thái của ứng dụng.
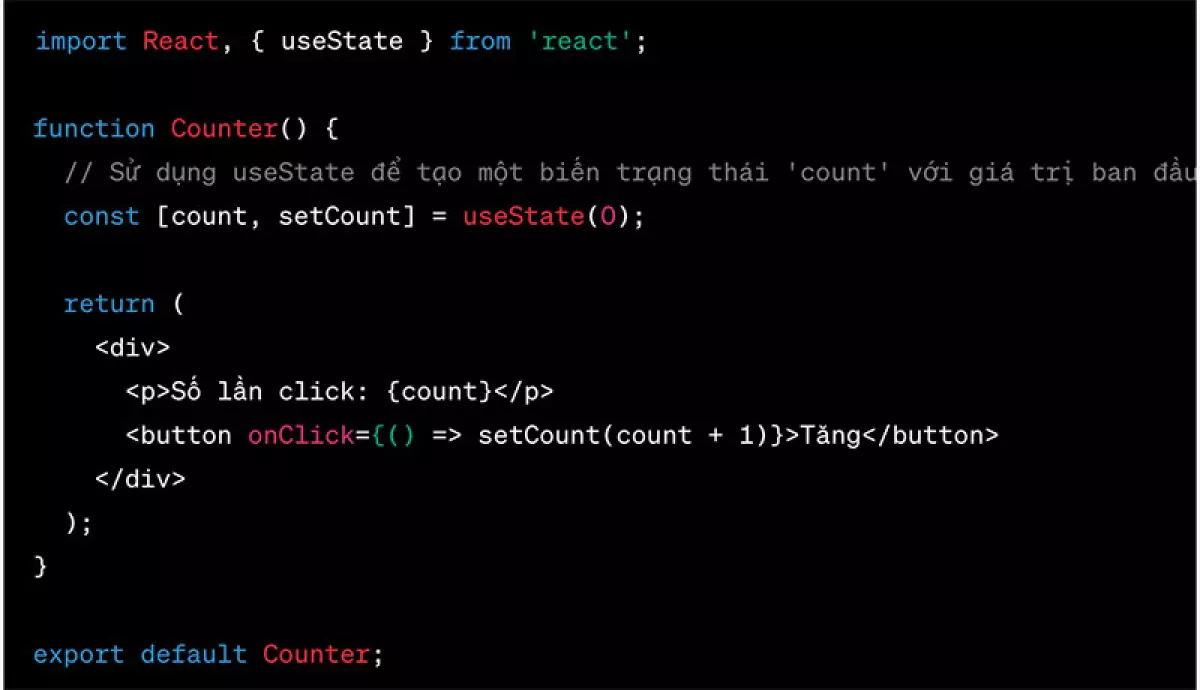
 Hình ảnh minh họa: useState
Hình ảnh minh họa: useState
Tại sao cần sử dụng React Hooks?
Lifecycle trong React có thể gây khó khăn khi gặp phải các thành phần có độ phức tạp cao. Điều này đặc biệt rõ ràng trong việc lấy dữ liệu từ API hoặc khi xử lý các sự kiện trong ứng dụng. Nếu bạn sử dụng các thành phần lớp truyền thống, bạn cần phải quản lý nhiều lifecycle methods, và điều này có thể trở nên rắc rối và khó hiểu đối với những người mới làm quen với React.
Với React Hooks, bạn có thể giảm thiểu số lượng lifecycle methods cần quản lý và tận dụng các hàm như useEffect để thực hiện các tác vụ như gọi API, quản lý side-effects và theo dõi vòng đời của các thành phần functional một cách dễ dàng.
Một số Hooks hay sử dụng
useState
Hooks useState cho phép bạn thêm React state vào functional components. Bằng cách sử dụng useState, bạn khai báo một "state variable" và sử dụng một hàm để cập nhật giá trị của state đó khi cần thiết.
const [count, setCount] = useState(0);Trong ví dụ trên, chúng ta sử dụng useState để tạo một biến trạng thái count và một hàm setCount để cập nhật giá trị của count khi người dùng click vào nút "Tăng".
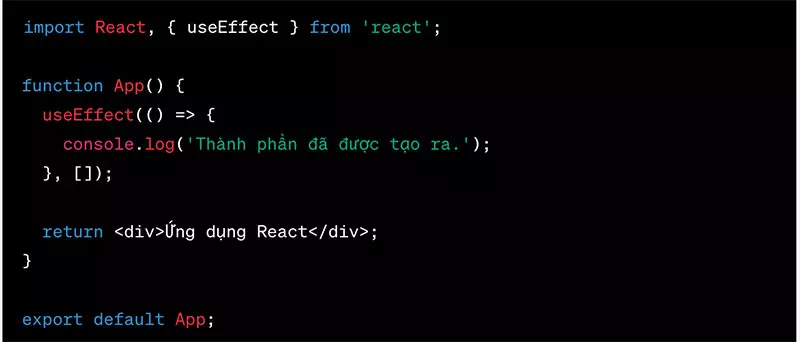
useEffect
Hooks useEffect là một Hook mạnh mẽ cho phép bạn thực hiện các tác vụ như gọi API, quản lý side-effects và theo dõi vòng đời của các thành phần functional.
useEffect có thể được sử dụng để thực hiện các tác vụ sau:
- Gọi một callback function sau mỗi lần render
- Gọi một callback function chỉ một lần sau khi thành phần được render lần đầu tiên
- Sử dụng dependency array để theo dõi các giá trị thay đổi và gọi lại effect
 Hình ảnh minh họa: useEffect
Hình ảnh minh họa: useEffect
Như vậy, Hooks là một phần quan trọng trong React và giúp bạn viết code dễ đọc và dễ quản lý hơn. Với các ví dụ trên, bạn có thể bắt đầu sử dụng React Hooks trong ứng dụng React của mình để tận dụng sức mạnh của chúng.