Visual Studio Code - một công cụ chỉnh sửa mã nguồn mạnh mẽ, miễn phí, và hỗ trợ trên nhiều hệ điều hành. Dù là chỉ một công cụ chỉnh sửa mã nguồn, nhưng VS Code có thể biên dịch, chạy và gỡ lỗi mã nguồn, không thua kém các công cụ phát triển tích hợp (IDE) chuyên nghiệp.
Với tính nhẹ nhàng, miễn phí và hiệu năng mạnh mẽ, nhiều nhà phát triển web như tôi rất thích sử dụng VS Code. Để bắt đầu, bạn có thể tải công cụ tại đây: code.visualstudio.com

Cài đặt giao diện, font chữ và biểu tượng thú vị
Sau khi cài đặt VS Code, bạn hãy vào mục Extensions ở góc trái và tìm kiếm các extension để cài đặt.
Trước hết, hãy cài đặt giao diện, font chữ và biểu tượng thú vị cho VS Code.
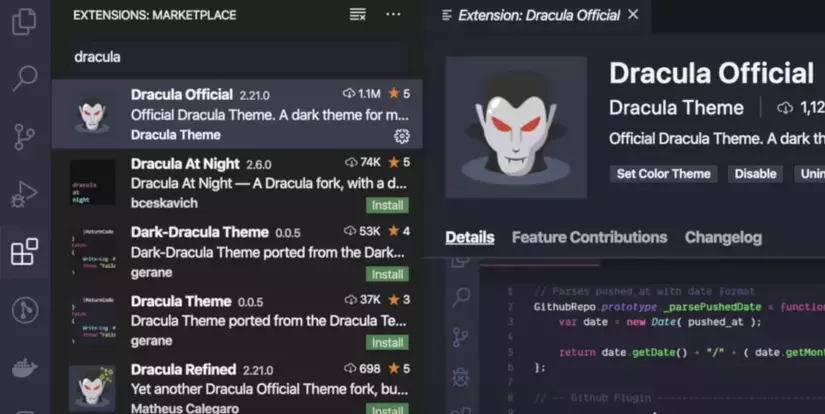
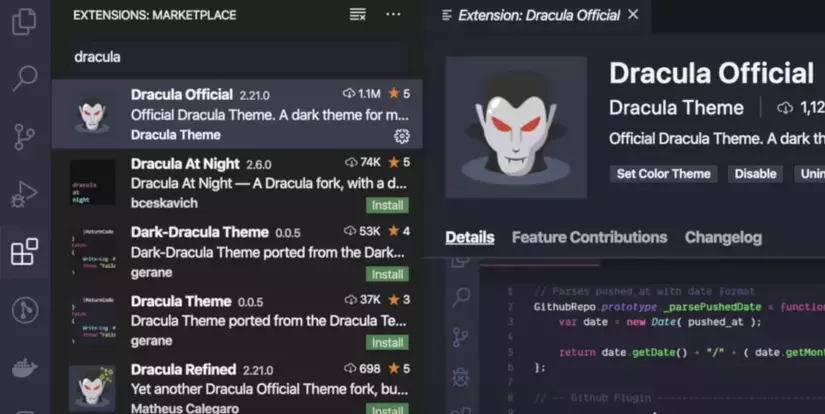
Bạn có thể cài đặt một số giao diện để làm mắt dễ chịu. Nhiều người thích sử dụng giao diện Dracula, với màu xanh tươi tắn, đẹp và không gây mỏi mắt khi làm việc vào buổi tối.
Ngoài ra, bạn có thể tải một số bộ biểu tượng như vscode-icons, giúp bạn dễ dàng nhận biết danh sách thư mục và các tệp tin.
Tiếp theo, bạn nên cài đặt một font phù hợp để code. Một ví dụ tốt là Fira Code (github.com/tonsky/FiraCode).
Sau khi cài đặt, hãy vào cài đặt và chọn FiraCode làm font chữ cho VS Code. Đừng quên bật fontLigature nữa. Bật tính năng này sẽ giúp gom nhóm các ký tự như "==" và "!=" thành một biểu tượng duy nhất, giúp não bộ xử lý nhanh hơn và việc đọc mã nguồn dễ dàng hơn.

Một số extension nên sử dụng cho mọi lập trình viên
Sau khi đã cài đủ các extension, VS Code đã trở nên đẹp mắt hơn rồi. Bây giờ chúng ta hãy cài đặt thêm một số Plugin hữu ích cho việc lập trình:
-
GitLens: Mặc dù VSCode đã hỗ trợ việc kéo/push từ Git, nhưng GitLens cung cấp nhiều tính năng hơn. Nó giúp bạn biết được từng dòng mã nguồn được viết bởi ai, vào thời điểm nào và thuộc commit nào. Bạn cũng có thể xem lại các thay đổi trong quá khứ một cách dễ dàng, rất tiện lợi.
-
Bracket Pair Colorizer: Mã nguồn sẽ được tô màu các cặp dấu ngoặc và dấu ngoặc vuông, giúp bạn dễ dàng nhìn thấy cặp nào cùng thuộc về nhau và tránh tình trạng thiếu hoặc dư dấu ngoặc.
-
Bookmark: Giúp bạn đánh dấu các dòng mã nguồn quan trọng cần đọc hoặc chỉnh sửa nhiều. Bạn sẽ không phải tìm kiếm mã nguồn mỗi khi cần tìm.
-
Code Spell Checker: Rất nên cài đặt. Trước kia, tôi thường viết sai từ trong các comment, đặt tên không đúng chính tả cho hàm hoặc biến. Extension này sẽ tô sáng những lỗi chính tả để tôi có thể sửa chúng.
-
Setting Sync: Giúp bạn đồng bộ cài đặt và extension giữa các máy tính khác nhau. Với extension này, bạn chỉ cần cài đặt VS Code một lần duy nhất. Những lần sau, khi bạn đổi máy tính, bạn chỉ cần chạy một lần duy nhất và tất cả cài đặt cũ sẽ được đồng bộ với máy mới.
Các extension hữu ích cho lập trình web
Tiếp theo, dưới đây là một số extension hữu ích mà dân làm web thường sử dụng. Hầu hết các extension này giúp tiết kiệm thời gian và làm cho việc lập trình nhanh chóng hơn.
- Live Server: Đây là một máy chủ cung cấp chạy mã HTML/CSS/JS và tự động làm mới trang web mỗi khi bạn chỉnh sửa mã nguồn. Đây là một extension tuyệt vời cho những người mới học lập trình front-end, giúp tiết kiệm thời gian F5 một cách đáng kể.

-
Auto Import: Giúp bạn import thư viện JavaScript và component từ các tệp tin khác một cách dễ dàng.
-
Import Cost: Import quá nhiều thư viện có thể làm mã nguồn trở nên lớn và tải về lâu hơn. Extension này sẽ giúp bạn biết các thư viện nào quá lớn và thay thế hoặc chỉ cần import một phần của nó.
-
Auto Rename Tag + Auto Close Tag: Khi code HTML/JSX, extension sẽ tự động thêm dấu đóng cho thẻ và đổi tên thẻ cho phù hợp.
-
npm Intellisense + Path Intellisense: Giúp đề xuất tên gói npm và tên tệp tin trong thư mục khi bạn import, giúp tránh lỗi khi import.
-
Bộ đôi ESLint + Prettier: ESLint giúp bạn tuân thủ chuẩn viết mã, tìm các lỗi khi code. Prettier giúp bạn format mã nguồn theo chuẩn từ ESLint. Sau khi cài đặt cả hai, chỉ cần viết mã và nhấn Ctrl+S để lưu lại, mã nguồn của bạn sẽ đẹp và chuẩn ngay lập tức.
Ngoài ra, tùy thuộc vào ngôn ngữ/framework đang sử dụng, bạn có thể cài thêm Code Snippets hoặc VSCode Extension cho ngôn ngữ đó. Với những extension trên, bạn có thể phát triển nhiều ngôn ngữ trong VS Code.
Cảm ơn các bạn đã đọc bài viết. Hẹn gặp lại trong những bài viết tiếp theo.












