Dẫn Nhập
Qua bài giới thiệu tổng quát về ASP.Net MVC đầu tiên, các bạn đã phần nào hiểu được cấu trúc cũng như cách thức hoạt động của nó. Tuy nhiên, đã là lập trình thì không thể không thực hành, vì vậy trong bài học ngày hôm nay, mình sẽ hướng dẫn cho các bạn cách tạo 1 project ASP.Net MVC và chúng ta sẽ làm 1 ví dụ đơn giản nhưng khá kinh điển đó là xuất câu “Hello Howkteam”. Qua ví dụ này, các bạn sẽ nắm rõ về cách hoạt động của ASP.Net MVC. Bây giờ, chúng ta cùng đi vào bài học nhé.
Nội Dung
Để đọc hiểu bài này tốt nhất, các bạn nên có kiến thức cơ bản về các phần:
- Biết cách cài đặt Visual Studio bản 2012 trở lên.
- Đã đọc qua bài: Giới thiệu tổng quan về công nghệ web ASP.Net MVC.
- Biết C# căn bản là một lợi thế.
Trong bài học này, chúng ta sẽ cùng tìm hiểu các vấn đề:
- Hướng dẫn tạo 1 project ASP.Net MVC, giải thích cấu trúc và vai trò của View, Controller.
- Xuất câu "Hello Howkteam" sử dụng ASP.Net MVC.
Hướng Dẫn Tạo 1 Project ASP.Net MVC, Giải Thích Cấu Trúc Và Vai Trò Của View, Controller
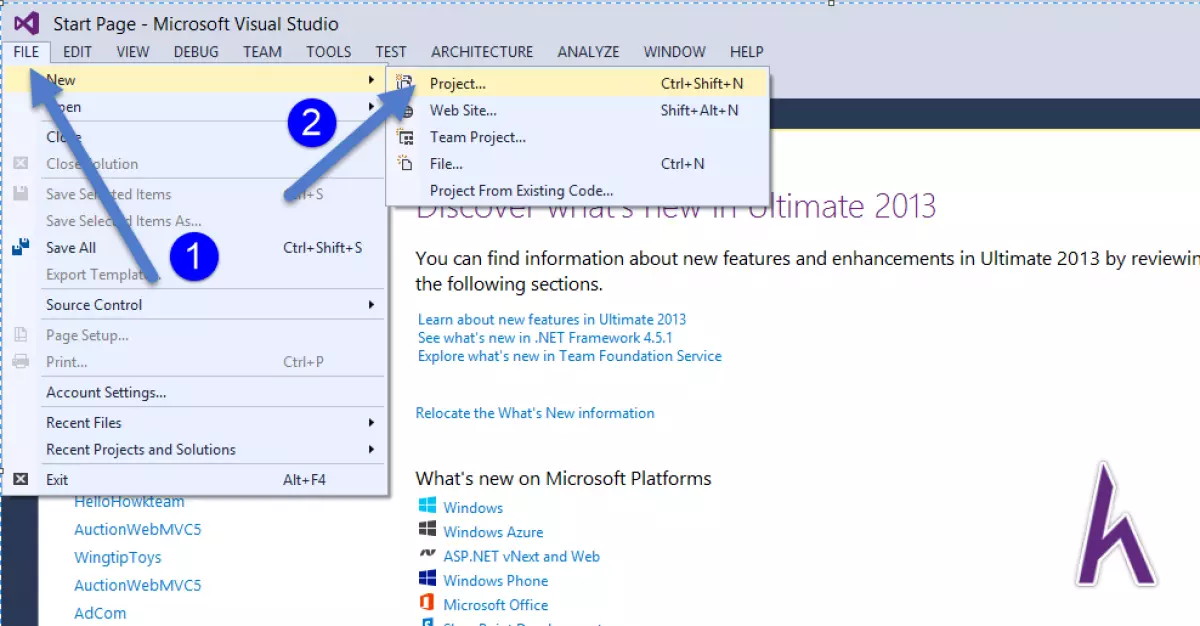
Đầu tiên, các bạn mở Visual Studio lên, sau đó ngay tại thanh menu bạn chọn FILE > New > Project hoặc là cách đơn giản hơn là bạn nhấn tổ hợp phím tắt Ctrl + Shift + N.

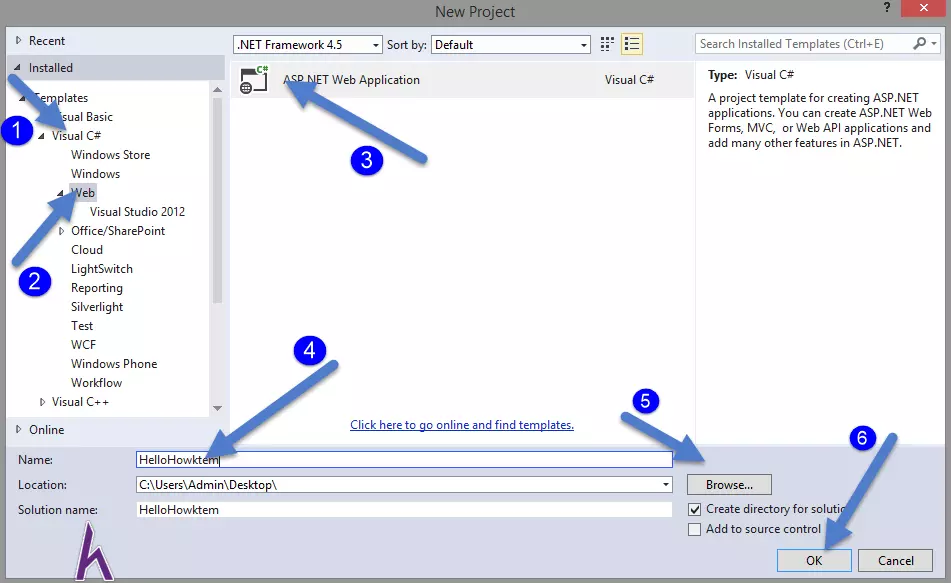
Sau khi bạn làm xong bước trên, chúng ta tiếp tục làm theo như hình:

- Chọn
Visual C# > Web > ASP.NET Web Application. - Tại ô (4) bên cạnh vị trí Name, bạn đặt tên cho project.
- Chọn Browse để chọn nơi lưu project.
- Cuối cùng, bạn chọn OK.
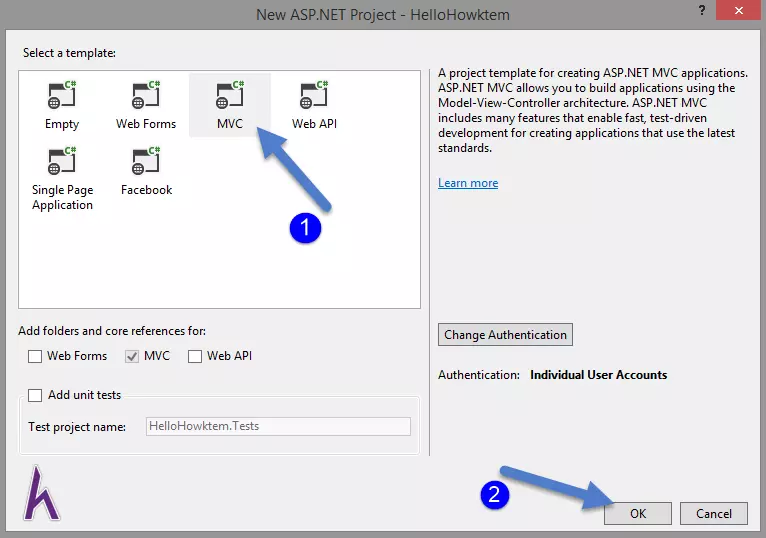
Sau khi bạn nhấn OK ở bước trên thì sẽ có 1 bảng hội thoại xuất hiện, các bạn làm theo hình:

- Lưu ý trong phần Select a template có rất nhiều lựa chọn, tuy nhiên để học khóa học này, các bạn chọn MVC, sau đó chọn OK để kết thúc việc tạo project.
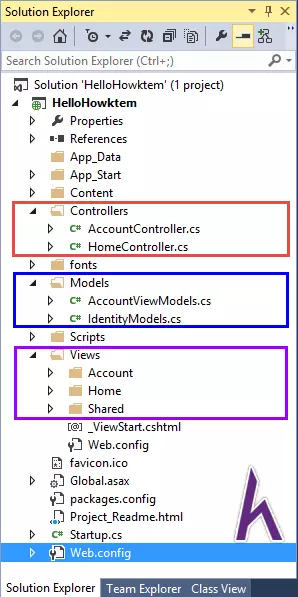
Sau khi hoàn thành việc tạo project, bây giờ chúng ta cùng đi phân tích cấu trúc của nó nhé.

- Như hình trên, vùng màu đỏ chính là Controller, vùng màu xanh là Models và vùng màu tím chính là Views trong mô hình MVC.
- Tương ứng với 1 controller thì sẽ có 1 view đi kèm theo. Mặc định project khi tạo gồm có 2 controller, đó là Account và Home, vì vậy trong phần View sẽ có 2 folder tương ứng là Account và Home. Do ban đầu chúng ta chưa truy xuất cơ sở dữ liệu, nên models mình chưa đề cập đến trong bài học ngày hôm nay.
Khi project được tạo ra, chúng ta có thể chạy project lên trên trình duyệt. Để chạy được, các bạn làm như sau:
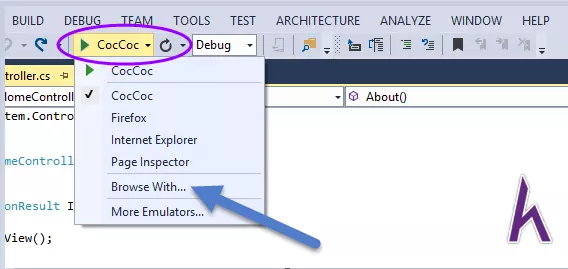
- Trên thanh menu, bạn sẽ thấy nút mũi tên màu xanh, đây là nút giúp bạn Run project lên. Tuy nhiên, ban đầu nếu bạn không thấy trình duyệt mặc định trong máy như Cốc Cốc, Chrome, Firefox,... thì bạn chọn Browse With.

- Sau khi chọn, sẽ có 1 hộp thoại hiện lên. Đầu tiên, các bạn chọn trình duyệt mà mình muốn sử dụng mặc định khi chạy project lên. Sau đó, các bạn chọn Set as Default. Vậy là các bạn đã hoàn thành.
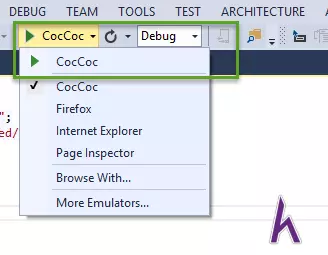
- Để chạy project, bạn click vào nút Run Project.

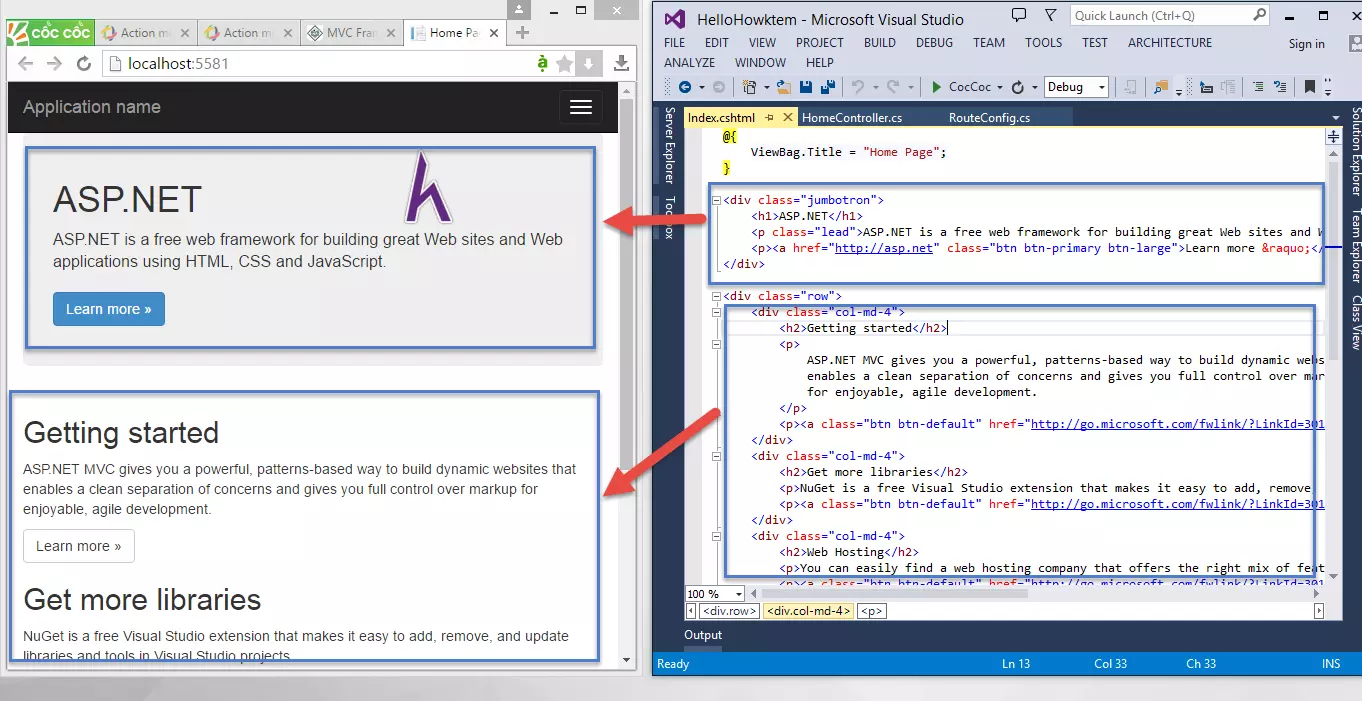
Giao diện hiển thị khi chạy thành công như hình.
Vậy có bạn nào tự hỏi là tại sao lại có màn hình này chạy lên khi chúng ta chạy project lên ban đầu không? Rất dễ hiểu các bạn ạ, các bạn cùng theo dõi giải thích phía dưới nhé.
Để giải thích cho lý do mà mình nêu ra ở phần trên, trước tiên các bạn vào mục Controller.
Sau đó, các bạn chọn và mở HomeController lên, thì sẽ thấy kết quả như hình dưới:

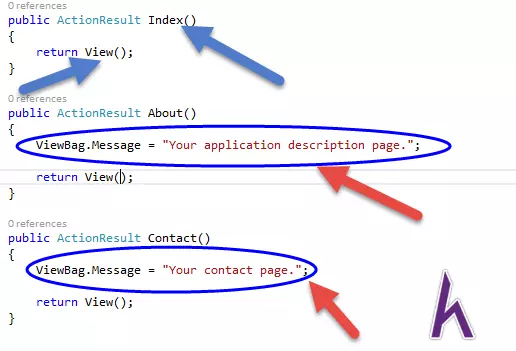
Khi vào HomeController, bạn sẽ thấy màn hình như trên. Các bạn để ý nhé, trong Controller có cung cấp 1 phương thức có tên gọi là ActionResult. Phương thức này trả về rất nhiều kiểu dữ liệu khác nhau, và trong trường hợp này, các bạn thấy kiểu trả về là View().
- View() là 1 trong các kiểu dữ liệu được trả về từ hàm ActionResult. Trong khuôn khổ bài này, mình sẽ không phân tích rõ về phương thức ActionResult, mà sẽ có bài hướng dẫn rất rõ về nội dung này.
- Kiểu trả về View() được dùng để hiển thị giao diện mà mình muốn xuất ra cho người dùng khi ActionResult được gọi lên.
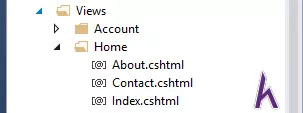
Ở phần trên mình đã đề cập, 1 Controller sẽ có 1 View kèm theo. Các bạn hãy xuống phần View mở folder đó ra.

Như các bạn thấy, trong HomeController bao gồm 3 ActionResult, đó là About, Contact, Index. Mà cả 3 ActionResult này đều trả về kiểu dữ liệu là View(), vì vậy trong folder Home sẽ cũng có 3 View tương ứng cho 3 ActionResult đó.
Cụ thể, khi ActionResult Index được gọi lên, thì Index.cshtml sẽ được hiển thị, và 2 cái còn lại tượng tự như vậy. Bây giờ, bạn click vào Index.cshtml để xem nội dung của file này, thì các bạn sẽ thấy nội dung của nó giống y chang nội dung được hiển thị khi chúng ta chạy project lên.

Nhìn vào hình vẽ, các bạn cũng thấy giao diện đó chính là do file Index.cshtml hiển thị, có nghĩa là ActionResult Index được gọi lên ban đầu. Vậy lại có 1 câu hỏi đặt ra là tại sao trong HomeController gồm có 3 ActionResult mà cái Index lại được mặc định chạy đầu tiên mà không phải là About hay Contact? Các bạn chú ý nhé!
Các bạn mở folder App_Start > mở file RouteConfig:
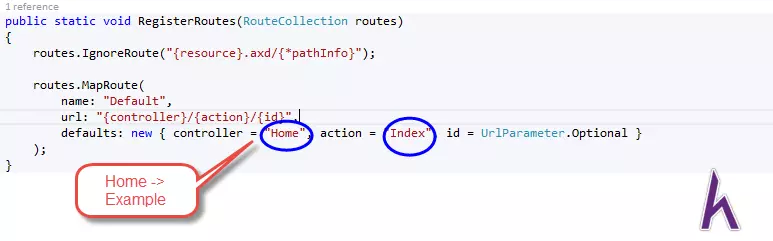
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }Như các bạn thấy, trong RouteConfig tại 2 vị trí mà mình trỏ mũi tên vào, thì đó là nguyên nhân khi các bạn chạy project lên là ActionResult Index được hiển thị mà không phải là About hay Contact.
- Controller được gọi lên là HomeController, trong đó ActionResult Index được thực thi. Các bạn có thể thay đổi Controller và Action nào mà các bạn muốn mặc định chạy lên ban đầu.
Qua những giải thích đó, các bạn đã hiểu về View, Controller cũng như cách hoạt động của chúng rồi. Vậy để xuất câu “Hello Howkteam”, chúng ta sẽ đi qua phần thứ 2 nhé.
Xuất Câu "Hello Howkteam" Trong ASP.Net MVC
Ở phần thứ nhất, các bạn đã nắm được cách hoạt động của View, Controller rồi. Bây giờ, chúng ta cùng tạo 1 ví dụ đơn giản đó là xuất ra câu “Hello Howkteam” nhé.
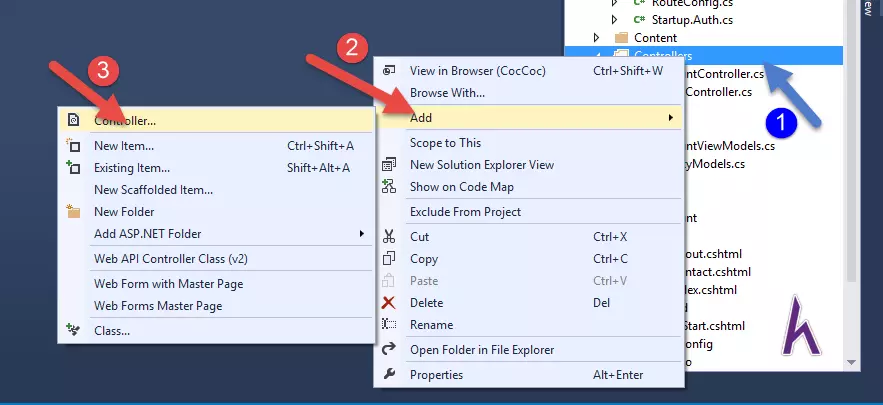
- Đầu tiên, các bạn chọn
Controllers > Add > Controller.

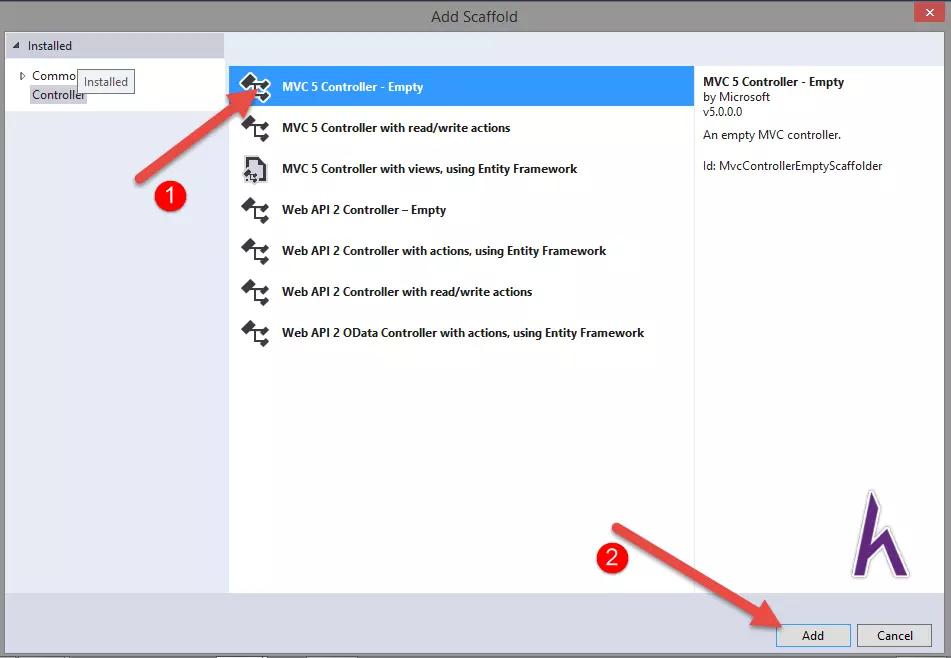
- Tại giao diện này, các bạn chọn
MVC 5 Controller - Empty, sau đó chọn Add.

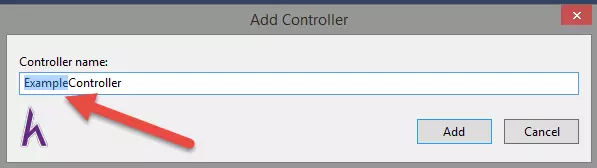
- Tại giao diện này, các bạn nhập tên Controller, mình để là Example rồi nhấn Add.

- Tiếp theo, để hiển thị câu “Hello Howkteam”, chúng ta cần có View hiển thị. Cách tạo View như sau:

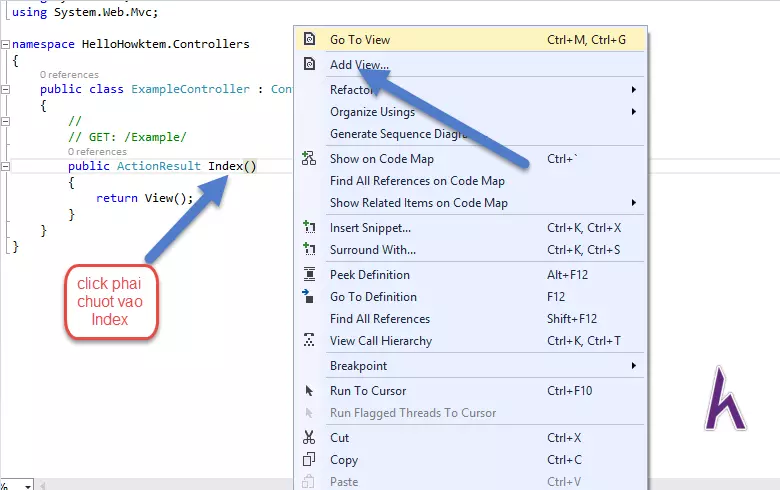
- Bạn click phải chuột vào Index, chọn Add View. Sau đó, các bạn làm theo các bước sau:

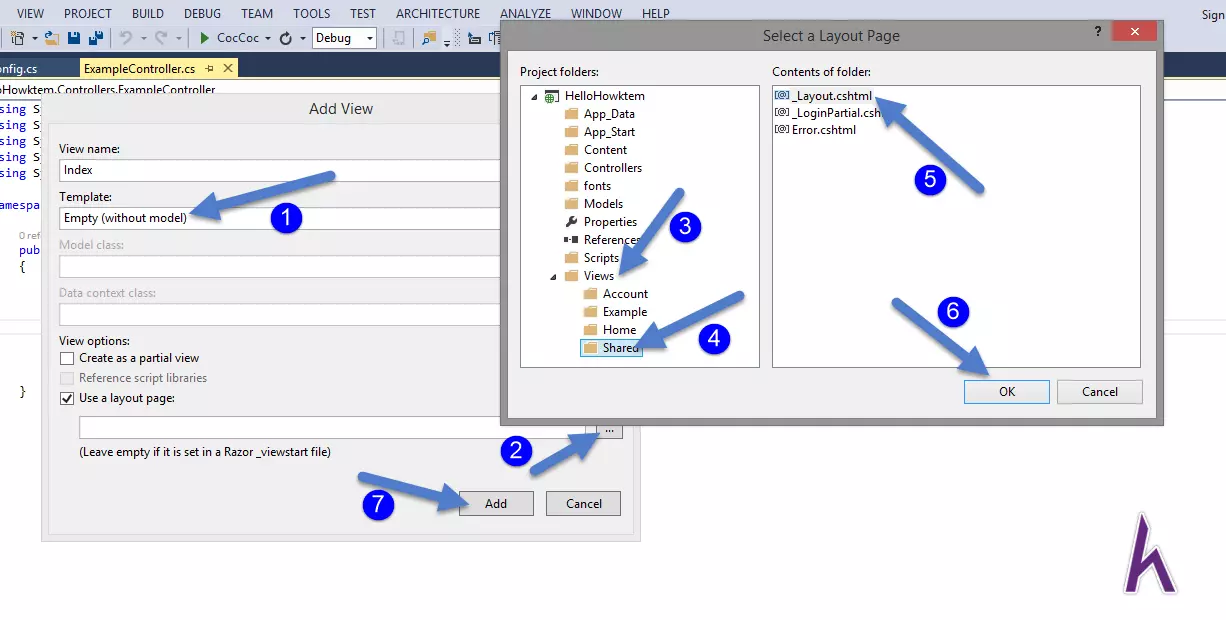
- Tại Template, các bạn chọn Empty (without model), các bước còn lại làm theo hình.

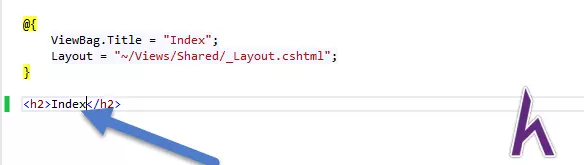
- Tại thẻ
, bạn thay đổi nội dung bên trong từ “Index” thành “Hello Howkteam”. Sau đó, bạn vào RouteConfig trong App_Start để thay đổi Controller và Action, để chúng ta mặc định hiển thị trang chứa dòng chữ “Hello Howkteam” lên đầu tiên.

- Tại controller, bạn thay đổi nội dung bên trong Home > Example, còn action thì các bạn giữ nguyên giá trị là Index. Sau đó, bạn Run project lên kiểm tra. Nếu màn hình chạy đúng như hình phía dưới thì bạn đã tạo ví dụ thành công.

Kết Luận
Qua bài học ngày hôm nay, các bạn đã hiểu về View, Controller cũng như cách tạo 1 project ASP.Net MVC và tạo 1 ví dụ đơn giản là xuất câu “Hello Howkteam” ra màn hình rồi nhé. Bài sau chúng ta sẽ đi vào Tìm hiểu về Layout và Partial View trong ASP.Net MVC.













