Tạo một trang web không còn là điều viển vông, khó khăn gì với công nghệ hiện đại. Bạn không cần phải là một chuyên gia công nghệ hay lập trình viên để có thể tạo một trang web dễ dàng. Chỉ cần lựa chọn phương pháp phù hợp, nền tảng thích hợp và sử dụng các công cụ đúng đắn, bạn sẽ có khả năng tạo thành công một trang web. Hôm nay, chúng tôi sẽ chia sẻ với bạn một số bí quyết hay về vấn đề này.
3 cách dễ dàng để tạo một trang web
Có ba cách để tạo ra một trang web:
- Tự tạo từ đầu đến cuối
- Sử dụng hệ thống quản trị nội dung - CMS
- Thuê website builder
Để có sự linh hoạt hơn trong thiết kế và chức năng, bạn có thể sử dụng cách thứ nhất. Tuy nhiên, nó đòi hỏi bạn nắm vững kiến thức về ngôn ngữ web.
Quá trình tạo và quản lý trang web dễ dàng hơn rất nhiều với cách thứ hai và thứ ba. Bạn nên chọn một trong những phương pháp này tùy thuộc vào khả năng của bạn.
Trước khi bắt đầu
Nhưng trước khi bắt đầu, có hai thứ bạn cần có và chuẩn bị đó là tên miền và web hosting.
1- Đăng ký tên miền
Tên miền (Domain) là tên trang web của bạn. Nó phải là duy nhất và truyền tải được thương hiệu của doanh nghiệp bạn.
Cách dễ nhất để tìm kiếm và đăng ký tên miền đó là đến công ty đăng ký tên miền.
Nhà đăng ký tên miền sẽ cho phép bạn đăng ký tên miền thông qua các hợp đồng hàng năm hoặc hợp đồng dài hạn.
Tìm hiểu thêm về Tên miền là gì? Toàn bộ điều cần biết về tên miền.
Tìm kiếm và nhận tư vấn đăng kí tên miền tại HOSTVN.
2- Mua Web Hosting
Web Hosting là dịch vụ lưu trữ website với đối tượng phục vụ là các cá nhân hay doanh nghiệp muốn sở hữu một trang web giới thiệu nhằm cung cấp các thông tin của mình đến khách hàng và đối tác lên Internet một cách nhanh chóng mà không tốn nhiều chi phí.
Tìm hiểu về Web Hosting là gì? Tại sao phải thuê hosting?
Tìm kiếm và nhận tư vấn đăng kí sử dụng dịch vụ Web Hosting tại HOSTVN.
Cách 1 - Tự tạo trang web từ đầu đến cuối
Kỹ năng và công cụ cần thiết
- Kỹ năng: HTML, CSS, JavaScript, MySQL hoặc PostgreSQL
- Môi trường phát triển thích hợp (IDE): Sublime Text, Atom, và Adobe Dreamweaver
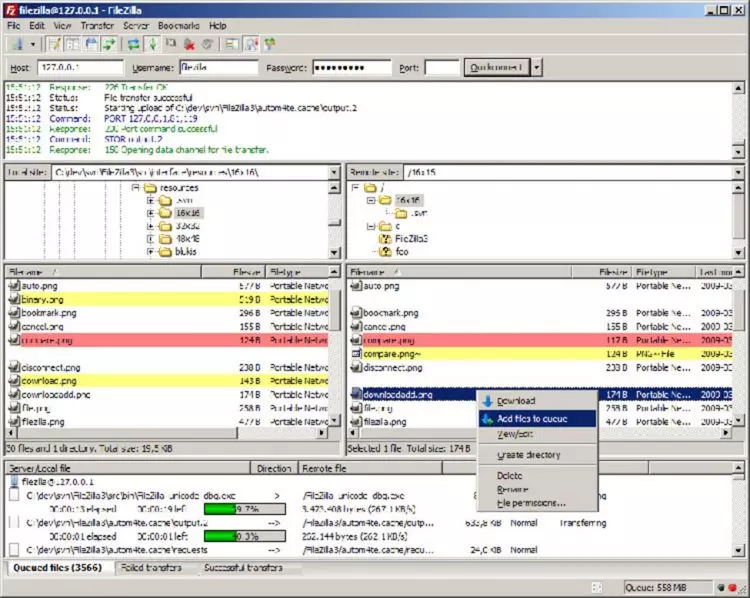
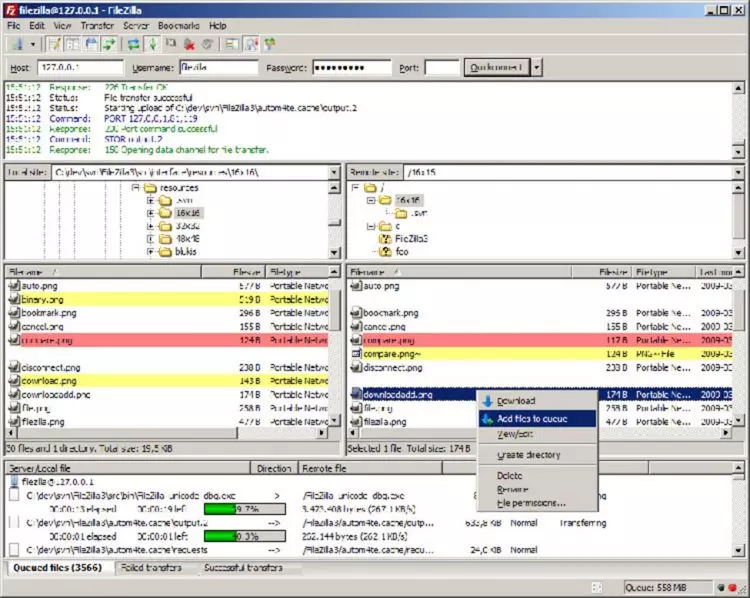
- FTP clients: FileZilla, WinSCP và Cyberduck
Bạn có thể tự tạo một trang web độc đáo và khác biệt nếu bạn biết các ngôn ngữ web chính và nền tảng của trang web.
Các ngôn ngữ/công cụ web cơ bản bạn nên biết:
- HTML (Hyper Text Markup Language): HTML là cấu trúc cơ bản của các trang web và ứng dụng web. Nó bao gồm các thẻ tuần tự có mở và đóng.
- CSS (Cascading Style Sheets): CSS là ngôn ngữ tạo kiểu được sử dụng để trang trí đánh dấu HTML của trang web.
- Ngôn ngữ kịch bản: JavaScript và jQuery để tạo một trang web động đáp ứng người dùng.
- Quản lý cơ sở dữ liệu: MySQL, MongoDB và PostgreSQL để lưu trữ, quản lý và truy cập dữ liệu người dùng.
- FTP (Giao thức truyền tệp): FTP được sử dụng để chuyển các tệp nguồn của trang web đến máy chủ được lưu trữ dễ dàng hơn.
Quy trình tạo trang web từng bước bằng IDE
Dưới đây là tổng quan về quy trình tạo một trang web từ đầu đến cuối. Với điều kiện giả sử rằng bạn biết các ngôn ngữ web cơ bản và các yếu tố cần thiết của trang web.
Bước 1: Thiết lập môi trường làm việc cục bộ

Để tạo và sắp xếp các tệp nguồn của một trang web, một môi trường làm việc tốt tại địa phương là rất quan trọng. Bạn có thể tạo môi trường phát triển web trên thiết bị máy tính của mình bằng cách cài đặt IDE. Một IDE (Integrated Development Environment) về cơ bản bao gồm Trình soạn thảo văn bản, Tự động hóa xây dựng và Trình gỡ lỗi.
Sublime Text và Atom là một số IDE cơ bản để phát triển web hỗ trợ HTML, CSS, JS, PHP, Python và các ngôn ngữ web tương tự.
Mặt khác, có các IDE mở rộng như Adobe Dreamweaver cung cấp một số tính năng khác (Ví dụ: Kết nối máy chủ, FTP).
Bước 2: Lập kế hoạch và thiết kế trang web của bạn bằng Adobe Photoshop
Quy hoạch cấu trúc trang web và hệ thống điều hướng rất là quan trọng. Đầu tiên, bạn phải hiểu cách bạn muốn biểu đạt nội dung của mình. Lập kế hoạch có bao nhiêu menu điều hướng, bao nhiêu cột hoặc trường nội dung, bao nhiêu hình ảnh bạn muốn bao gồm và ở đâu.
Cách thực hành tốt nhất là mở Adobe Photoshop và tạo một bản vẽ thô cho các trang web của bạn. Bạn có thể cần tạo các bản thô khác nhau cho các trang khác nhau, ví dụ: trang chủ, trang về, trang liên hệ, trang dịch vụ, v.v.
Bước 3: Lập trình giao diện bằng HTML và CSS
Sau khi hoàn thành việc tạo các thiết kế thô cho các trang web của bạn trong Adobe Photoshop, bạn có thể bắt đầu viết mã nguồn.
Đây là phần dễ nhất. Tạo các đánh dấu HTML cho các thành phần web bạn muốn đưa vào và sử dụng CSS để trang trí chúng theo thiết kế bạn đã thực hiện.
Bước 4: Tạo hiệu ứng động bằng cách sử dụng JavaScript và jQuery
Chỉ các trang web dựa trên HTML và CSS không tồn tại trong thời hiện đại vì các tương tác của người dùng phía trước không thể được kiểm soát thông qua HTML hoặc CSS.
Bạn có thể sử dụng các ngôn ngữ kịch bản như JavaScript và jQuery để kiểm soát hoạt động của người dùng cho các biểu mẫu, đăng nhập, thanh trượt, menu hoặc bất cứ nơi nào bạn cần.
Bước 5: Tải dữ liệu lên máy chủ bằng FTP Client
Bước cuối cùng là tải tất cả các mã nguồn của bạn lên máy chủ web. Cách tốt nhất và dễ dàng nhất để xử lý nó là thông qua máy khách FTP.
Trước tiên, tải xuống ứng dụng khách FTP trên thiết bị máy tính của bạn và kết nối nó với máy chủ web của bạn bằng tài khoản FTP. Sau khi bạn đã kết nối thành công với tài khoản FTP, hãy sao chép tất cả các dữ liệu của bạn vào thư mục gốc của thư mục web. Một số ứng dụng khách FTP tốt là FileZilla, WinSCP và Cyberduck.
Cách 2 - Tạo một trang web với CMS
Kỹ năng và công cụ cần thiết
- Kỹ năng: Hoạt động cơ bản của máy tính và Internet; HTML, CSS và PHP (không bắt buộc nhưng tốt hơn nếu bạn biết những điều cơ bản)
- Công cụ: WordPress
Một CMS được xây dựng một cách khéo léo đến mức nó phù hợp với người mới bắt đầu.
Nó là một ứng dụng phần mềm giúp bạn dễ dàng tạo và quản lý nội dung trực tuyến. Hầu hết trong số chúng là nguồn mở và miễn phí sử dụng.
Nếu bạn biết những điều cơ bản về HTML, CSS hoặc PHP, thì đó là lợi thế cho bạn. Nó không phải là một vấn đề lớn nếu bạn không biết vì những nền tảng này rất trực quan. Dưới đây là ba lựa chọn miễn phí hàng đầu về nền tảng CMS mà bạn có thể chọn theo nhu cầu của mình.
WordPress Joomla Drupal
Tạo website dễ dàng với CMS WordPress
Như bạn có thể thấy, WordPress là nền tảng CMS phổ biến nhất thế giới hiện nay. Đương nhiên xét cả về khía cạnh độ thân thiện với người dùng hay những plugin, chủ đề cung cấp thì với cái giá 0 đồng thì quá đỉnh rồi.
Đây là bài viết hướng dẫn cách tạo trang web bằng WordPress đơn giản nhất của chúng tôi.
Sở hữu một website WordPress mà lại không dùng WordPress Hosting thì thật là “đáng tiếc”. --->>>Tham khảo và nhận tư vấn ngay về dịch vụ WordPress Hosting của HOSTVN.
Ngoài ra, dưới đây là Hướng dẫn cài đặt mã nguồn WordPress trên hosting sử dụng cPanel bằng cách sử dụng Softaculous của chúng tôi. Chắc chắn nó sẽ rất hữu ích cho các bạn!
Cách 3 - Tạo trang web với website builder
Kỹ năng và công cụ cần thiết
- Kiến thức: Hoạt động cơ bản của máy tính và Internet
- Công cụ: Wix và Weebly
Các website builder đã làm cho việc tạo trang web trở nên dễ dàng hơn bao giờ hết. Nhất là nếu như bạn không có kiến thức về ngôn ngữ web, bạn vẫn có thể tạo một trang web chỉ trong nháy mắt. Có rất nhiều website builder bạn có thể sử dụng nhưng theo chúng tôi đây là 2 công cụ đáng sử dụng nhất:
Wix

Wix là một trong những website builder dễ sử dụng nhất trên thị trường với hơn 500 mẫu tùy chỉnh hoàn toàn được sắp xếp theo các danh mục khác nhau. Vì vậy, tôi dám chắc bạn sẽ có thể tìm thấy một lựa chọn phù hợp cho mình.
Họ cung cấp một giao diện chỉnh sửa web linh hoạt, dễ nhìn. Bạn có thể dễ dàng kéo một mục từ danh sách và đặt nó vào bất cứ đâu trên trang web. Tất nhiên, bạn có thể chỉnh sửa nó tùy thích.
Hạn chế duy nhất của gói Wix miễn phí đó là có quảng cáo. Bạn có thể loại bỏ chúng bằng cách nâng cấp lên gói mới có giá tối thiểu khoảng $12/tháng.
Weebly
Weebly cũng là một lựa chọn dễ chịu với điều hướng và giao diện thân thiện với người dùng. Họ cung cấp hàng trăm mẫu để tùy chọn nhưng có lẽ vẫn hơi hạn chế.
Họ có một số lượng tốt các bố cục trang được thiết kế sẵn (ví dụ: về trang, trang định giá, trang liên hệ) có thể được sử dụng và sửa đổi.
Giao diện Kéo và Thả dễ sử dụng hơn nhưng đôi khi bạn bị giới hạn trong các khu vực được chỉ định để tùy chỉnh. Tính khả dụng của tiện ích mở rộng và ứng dụng của bên thứ ba cũng bị hạn chế.













