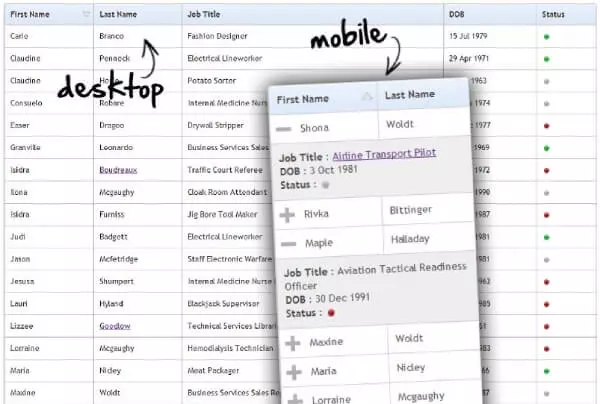
Thiết kế website với Bootstrap, không chỉ đơn giản là việc hiển thị tốt trên nhiều kích thước thiết bị khác nhau. Bootstrap mang đến cho bạn khả năng tạo ra những trang web phản hồi tích cực và tương thích trên nhiều thiết bị. Nếu bạn quan tâm đến việc phát triển web, chắc chắn bạn đã nghe đến Bootstrap. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về nền tảng này và hướng dẫn thiết kế giao diện web bằng Bootstrap một cách chi tiết.
Những điều cần quan tâm trước khi bắt đầu thiết kế website với Bootstrap
Bootstrap là gì?
Bootstrap là một khung phát triển phổ biến nhất để xây dựng website trên nền tảng di động. Nó bao gồm ba thành phần chính:
-
bootstrap.css- khung CSS -
bootstrap.js- khung JavaScript / jQuery -
glyphicons- bộ font chữ
Đây là một ví dụ về cách sử dụng Bootstrap:

Lưu ý: Thiết kế website với Bootstrap không phải là lựa chọn hoàn hảo cho người mới bắt đầu. Nếu bạn muốn sử dụng Bootstrap, có một số kiến thức cơ bản về HTML và CSS sẽ rất hữu ích. Bạn cũng có thể sử dụng trình tạo trang web như WordPress để làm quen với bố cục trang web trước.
Tại sao Bootstrap là ứng dụng thu hút nhiều lập trình viên sử dụng nhất?

-
Hệ thống lưới: Bootstrap cung cấp một hệ thống lưới linh hoạt, giúp bạn dễ dàng tạo bố cục trang web một cách nhanh chóng.
-
Hình ảnh: Thiết kế web bằng Bootstrap tự động thay đổi kích thước hình ảnh dựa trên kích thước màn hình hiện tại.
-
Các thành phần Bootstrap: Bootstrap đi kèm với nhiều thành phần giúp quá trình thiết kế trở nên dễ dàng hơn bao giờ hết.
-
Bootstrap JavaScript: Bootstrap cho phép lập trình viên sử dụng nhiều plugin jQuery tùy chỉnh để tăng tính tương tác của trang web.
-
Tài liệu Bootstrap: Bootstrap cung cấp tài liệu cao cấp và được đánh giá cao bởi các lập trình viên. Mỗi đoạn mã được mô tả và giải thích chi tiết.
-
Khả năng tùy biến: Bootstrap cho phép bạn tùy chỉnh chức năng và chỉ tải xuống những gì bạn cần.
-
Nguồn mẫu đa dạng: Có rất nhiều mẫu dựa trên Bootstrap có sẵn để giúp bạn nhanh chóng phát triển trang web.
Lấy Bootstrap từ đâu?
Có hai cách để bắt đầu sử dụng Bootstrap trên trang web của bạn:
- Tải Bootstrap từ getbootstrap.com.
- Nhúng Bootstrap qua CDN (Content Delivery Network - Mạng phân phối nội dung).
Hướng dẫn sử dụng Bootstrap chi tiết
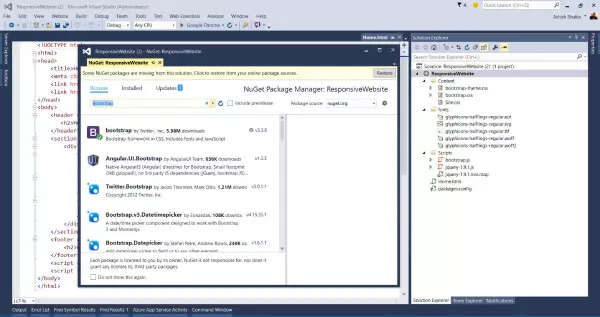
Thêm Bootstrap cho dự án
Sau khi cài đặt thành công, trang web của bạn sẽ có các thư mục sau:
-
Content: bao gồmbootstrap.css. -
Scripts: bao gồmbootstrap.jsvàjquery.js. -
Font chữ

Phân loại Bootstrap
Bootstrap phân loại các thiết bị khác nhau dựa trên 4 cơ sở kích thước sau:
- Thiết bị cực nhỏ (
<768px): danh mụcxs. - Thiết bị nhỏ (
>= 768pxvà<992px): danh mụcsm. - Thiết bị trung bình (
>= 992pxvà<1200px): danh mụcmd. - Thiết bị lớn (
>= 1200px): danh mụclg.

Cấu trúc bố trí lưới 12 cột
Bootstrap cung cấp cấu trúc bố trí dạng lưới với 12 cột. Bạn có thể dễ dàng tạo các điểm dừng tùy chỉnh cho mỗi cột và tạo bố cục trang web một cách linh hoạt. Ví dụ:
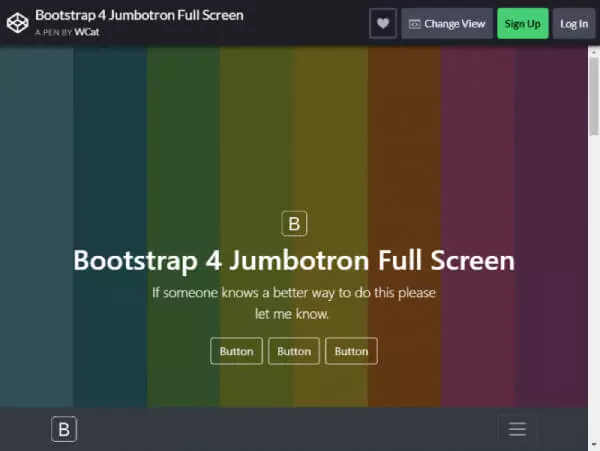
Thêm một thành phần jumbotron vào trang web sẽ giúp bạn làm nổi bật một số thông tin quan trọng:
Jumbotron được sử dụng để hiển thị văn bản hàng đầu trên trang web. Chúng ta có thể sử dụng jumbotron để làm nổi bật một số thông tin trên trang.

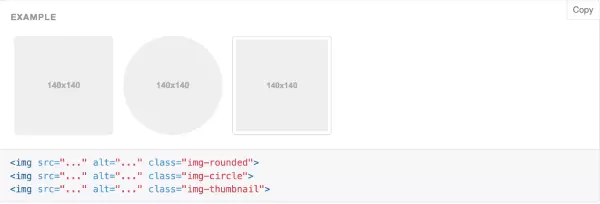
Thêm hình ảnh
Bootstrap cung cấp lớp img-responsive để tạo hình ảnh phản hồi. Lớp này giúp hình ảnh thay đổi kích thước tự động và phù hợp với các kích thước thiết bị khác nhau. Cũng có các lớp khác cho hình ảnh như img-rounded, img-thumbnail, và img-circle.

Thêm bảng
Bootstrap cung cấp lớp table để tạo bảng phản hồi. Bạn có thể sử dụng các lớp khác như table-striped, table-condensed, và table-hover để tùy chỉnh bảng của bạn.

Nhúng video
Với Bootstrap, bạn có thể nhúng các ứng dụng video vào trang web bằng thẻ

