Bạn đã từng thắc mắc làm thế nào để làm mờ background trong CSS? Không phải là điều khó khăn, chỉ cần hiểu rõ cách sử dụng thuộc tính opacity/transparent trong CSS.
Làm cho background trong suốt là một kỹ năng thú vị trong lĩnh vực lập trình. Với kiến thức lập trình, bạn có thể tạo ra những sản phẩm, ứng dụng, game hoặc trang web hữu ích cho cộng đồng. Điều này đóng góp quan trọng vào phát triển cá nhân và xã hội trong tương lai. Vì vậy, ngành lập trình đang trở thành một lĩnh vực ngày càng phổ biến và nhiều cơ hội nghề nghiệp hấp dẫn.
Khi bạn học lập trình, bạn có rất nhiều lựa chọn về công việc như phát triển ứng dụng, game, thiết kế web... Dù bạn muốn phát triển trong lĩnh vực nào, việc hiểu về ngôn ngữ lập trình và CSS là rất quan trọng. CSS đặc biệt hữu ích cho những người muốn tạo giao diện web đẹp và tối ưu cho công cụ tìm kiếm.
Opacity trong CSS là thuộc tính dùng để mô tả độ trong suốt của một phần tử. Nó đối lập với tính minh bạch - transparent và cho biết mức độ nội dung sẽ bị ẩn sau phần tử đó.
Bạn có thể áp dụng độ mờ với các thuộc tính khác nhau cho từng phần tử. Ví dụ, sử dụng thuộc tính Image Opacity để mô tả độ trong suốt của hình ảnh. Giá trị của Opacity nằm trong khoảng từ 0.0 đến 1.0, giá trị càng nhỏ thì độ trong suốt càng cao và ngược lại, giá trị càng cao thì độ trong suốt càng thấp.
Cùng với việc cuộn ngang, kết cấu web và nhiều kỹ thuật thiết kế web khác, độ mờ và độ trong suốt được sử dụng một cách tiết kiệm và có chủ đích. Dưới đây chúng ta sẽ hướng dẫn cách kiểm soát độ mờ của các yếu tố khác nhau, bao gồm:
Độ trong suốt của hình ảnh
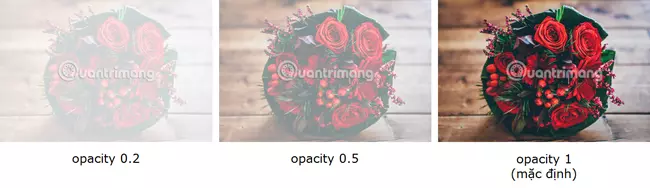
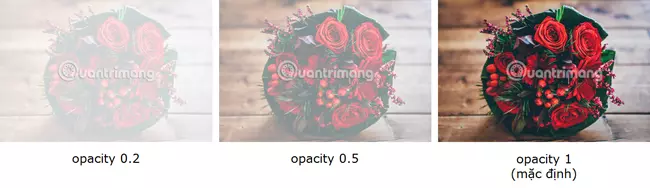
Thuộc tính opacity có thể nhận giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.

Chú ý: Phiên bản Internet Explorer 8 trở về trước sử dụng filter:alpha(opacity=x). Giá trị x có thể từ 0 đến 100. Giá trị càng thấp thì phần tử đó càng trong suốt.
img {
opacity: 0.5;
filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */
}
Độ trong suốt của hình ảnh
Giá trị thuộc tính opacity càng nhỏ thì độ trong suốt càng nhiều.
Hình ảnh với độ trong suốt opacity 80%:

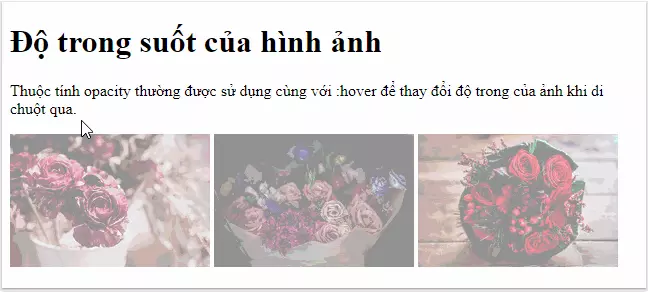
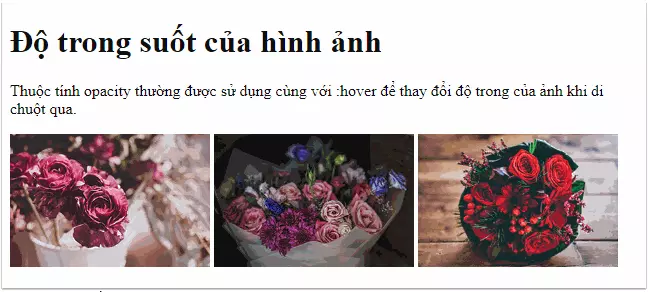
Hiệu ứng trong suốt khi rê chuột
Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong suốt của ảnh khi di chuột qua.
img {
opacity: 0.5;
filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */
}
img:hover {
opacity: 1.0;
filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */
}Ví dụ:

Độ trong suốt của hình ảnh
Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong suốt của ảnh khi di chuột qua.



Transparent Box
Khi sử dụng thuộc tính opacity để làm mờ nền của một phần tử, tất cả các phần tử con cũng sẽ kế thừa độ mờ đó. Điều này khiến cho văn bản bên trong phần tử có độ mờ cao khó đọc.
div {
opacity: 0.3;
filter: alpha(opacity=30); /* sử dụng cho IE8 trở về trước */
}
Ví dụ:
Website Quản Trị Mạng
Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...
Làng công nghệ - opacity 0.2
Công nghệ - opacity 0.4
Khoa học - opacity 0.6
Cuộc sống - opacity 0.8
Lập trình - opacity 1 (mặc định)
Transparent Box sử dụng RGBA
Nếu bạn không muốn áp dụng opacity cho các phần tử con như trong ví dụ trước, bạn có thể sử dụng giá trị màu RGBA. Ví dụ, chỉ áp dụng độ mờ cho màu nền, không áp dụng cho văn bản.
div {
background: rgba(128, 0, 128, 0.3); /* Nền màu tím với 30% opacity */
}Ví dụ:
Website Quản Trị Mạng
Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...
Làng công nghệ - opacity 0.2
Công nghệ - opacity 0.4
Khoa học - opacity 0.6
Cuộc sống - opacity 0.8
Lập trình - opacity 1 (mặc định)
Văn bản nằm trong Transparent Box

Bạn cần tạo một phần tử
. Khi đó, văn bản sẽ nằm trong Transparent Box.
div {
text-align: center;
}
div.background {
background: url(flower-6.jpg) repeat;
border: 3px solid #cc0033;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 3px solid #cc0033;
opacity: 0.8;
filter: alpha(opacity=80); /* sử dụng cho IE8 trở về trước */
}
div.transbox p {
margin: 5;
font-weight: bold;
color: #000000;
}
Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...
Hãy thử các ví dụ trên để hiểu rõ hơn về cách sử dụng thuộc tính opacity/transparent trong CSS để kiểm soát độ trong suốt của các yếu tố trên trang web. Với chúng, bạn có thể tạo ra những hiệu ứng đẹp và tạo điểm nhấn cho trang web của mình.
Bài trước: Pseudo-Element trong CSS Bài tiếp: Thanh điều hướng - Navigation Bar trong CSS












