Ant-design là một tập hợp các component của React được xây dựng theo chuẩn thiết kế của Ant UED Team. Với phong cách tương tự như chuẩn Material Design, Ant-design cung cấp hầu hết các component thông dụng trong ứng dụng web hiện đại như Layout, Button, Icon, DatePicker và nhiều hơn nữa. Ngoài ra, Ant-design còn có những component riêng biệt và thú vị như LocaleProvider, cho phép bạn thưởng thức trải nghiệm ứng dụng với ngôn ngữ khác nhau.
Ant-design đang trở thành một xu hướng quan trọng trong cộng đồng React, được trợ giúp bởi hơn 51k người dùng trên Github. Điều này chỉ ra rằng Ant-design không chỉ là một tập hợp component đơn thuần, mà còn là một thư viện linh hoạt và mạnh mẽ giúp bạn xây dựng các dự án React một cách hiệu quả.
Cài đặt
Cài đặt Ant-design rất đơn giản. Bạn chỉ cần sử dụng npm hoặc yarn để cài đặt:
npm install antd -save yarn add antdSau khi cài đặt thành công, bạn có thể import Ant-design và sử dụng các component như bình thường trong React. Dưới đây là một ví dụ về cách sử dụng component Layout của Ant-design:
import React from 'react';
import ReactDOM from 'react-dom';
import { Layout } from 'antd';
const { Header, Footer, Content } = Layout;
class App extends React.Component {
render() {
return (
Header
Content
);
}
}
ReactDOM.render(Ví dụ sử dụng
Dưới đây là một số ví dụ về cách sử dụng các component trong Ant-design:
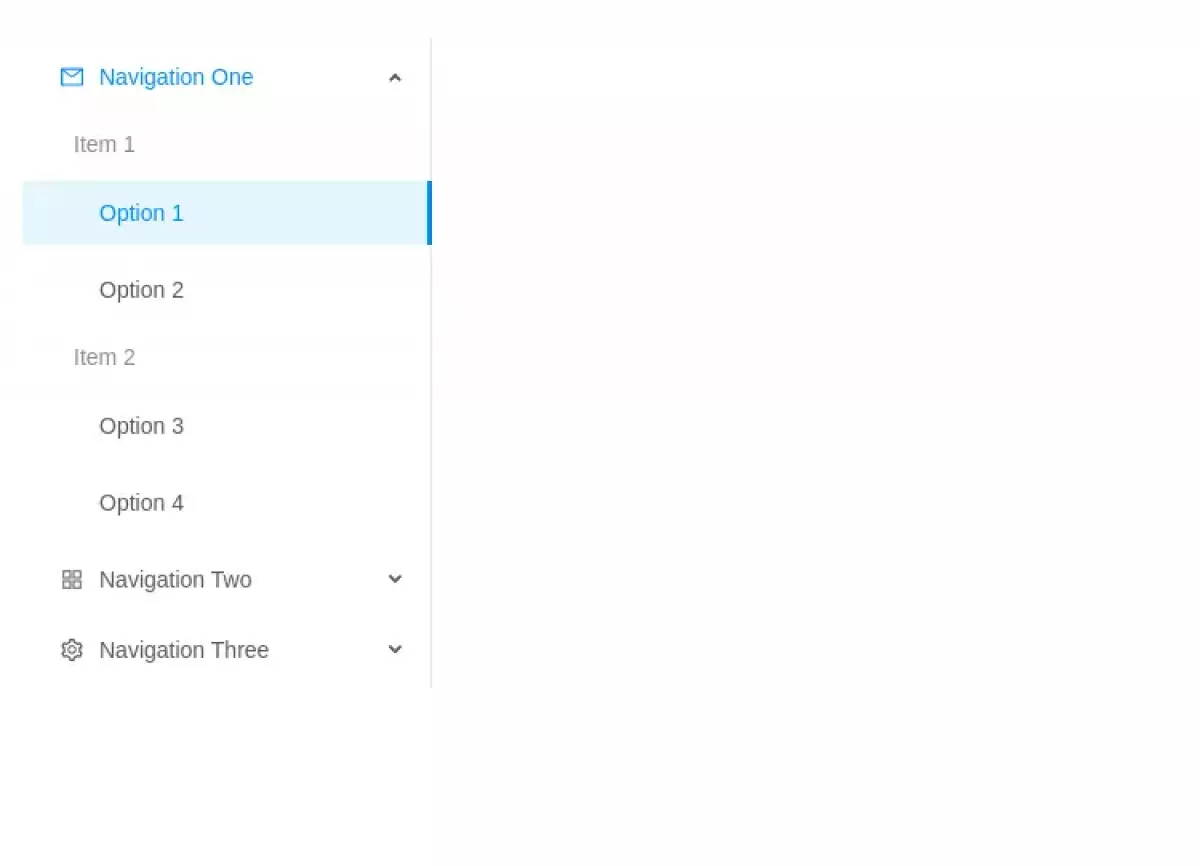
Menu
import React from 'react';
import { Menu, Icon } from 'antd';
const { SubMenu } = Menu;
class App extends React.Component {
handleClick = e => {
console.log('click ', e);
};
render() {
return (
);
}
}
ReactDOM.render(Kết quả sẽ hiển thị như sau:

Pagination
import React from 'react';
import { Pagination } from 'antd';
ReactDOM.render(Kết quả sẽ hiển thị như sau:
Note: Chèn ảnh được lấy từ bài viết gốc
Tổng kết, Ant-design là một thư viện quan trọng giúp bạn xây dựng các dự án React một cách dễ dàng và hiệu quả. Nếu bạn đang tìm kiếm một bộ công cụ đẹp và mạnh mẽ để phát triển ứng dụng web, hãy thử sử dụng Ant-design ngay hôm nay!
Link: https://ant.design/