Sự khác biệt giữa Web Site Projects và Web Application Projects
Để bắt đầu tạo một website hoặc ứng dụng web với ASP.NET, chúng ta cần phân biệt giữa Web Site Projects và Web Application Projects.
Web Site Project
- Chọn
New > Web Site. - Đơn giản chỉ là một thư mục chứa các file và thư mục con.
- Không chứa file dự án trung tâm để theo dõi các file riêng rẻ trong một website.
- Có thể dễ dàng copy site, xoá site hay chia sẻ.
- Phù hợp cho người bắt đầu làm quen với ASP.NET.
Web Application Project
- Chọn
New > Project > Templates > Visual Basic > Web. - Được quản lí như một dự án.
- Chứa file dự án trung tâm để theo dõi mọi hoạt động của dự án.
- Phù hợp cho các nhà phát triển làm việc theo nhóm.
Các kiểu dự án ASP.NET
Trong Visual Studio 2012, chúng ta có các kiểu dự án ASP.NET sau:
- ASP.NET Empty Web Site: là template mặc định, rỗng và phải xây dựng lại từ đầu.
- ASP.NET Web Forms Site: là template được khuyên dùng cho người bắt đầu học ASP.NET. Nó có một số thư mục và file ban đầu để hỗ trợ người thiết kế.
- ASP.NET Web Site (Razor v1 & v2): là các template để phát triển các sites dựa vào các nền tảng web pages của Microsoft.
- ASP.NET Dynamic Data Entities Web Site: là template cho phép tạo các websites quản lí cơ sở dữ liệu mạnh mẽ mà không cần quá nhiều code.
- WCF Service: cho phép tạo một website chứa một hay nhiều dịch vụ WCF (Windows Communication Foundation).
Trong Visual Studio 2019 Community, chúng ta cũng có các kiểu dự án ASP.NET sau:
- Empty: dự án rỗng phải xây dựng từ đầu.
- Web Forms: dự án xây dựng các trang ASP theo mô hình sự kiện và kéo thả các điều khiển giống lập trình ứng dụng Windows.
- MVC: dự án xây dựng trên mô hình M (Model) - V (View) - C (Controller).
- Web API: cho phép tạo các dịch vụ RESTful HTTP
- Single Page Application: tạo các ứng dụng trên nền tảng HTML5, CSS3 và JavaScript.
Tạo và mở một website
Tạo một site mới
Chọn New > Web Site và chọn các mục như trong hình sau và OK:

Lúc này chúng ta có một site rỗng, chỉ chứa một file gọi là Web.config. Mở cửa sổ Solution Explorer ta sẽ thấy như sau:

Nhấp chuột vào file này và xem nội dung tại Document window:

Mở các websites tồn tại
Trong VS chọn File > Open > Web Site… sẽ xuất hiện hộp thoại Open Web Site và chọn thư mục Web Site cần mở. Hình sau:

Làm việc với các tập tin trong website
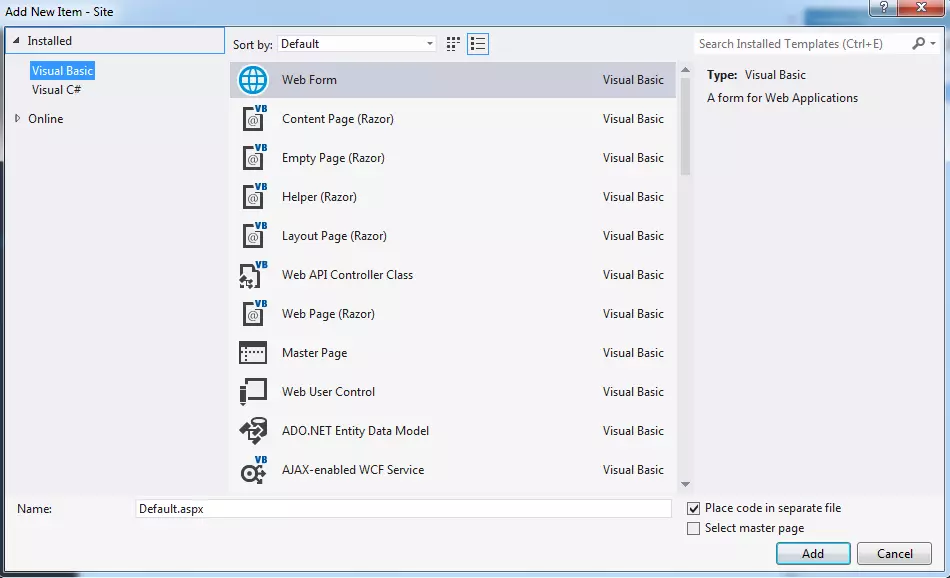
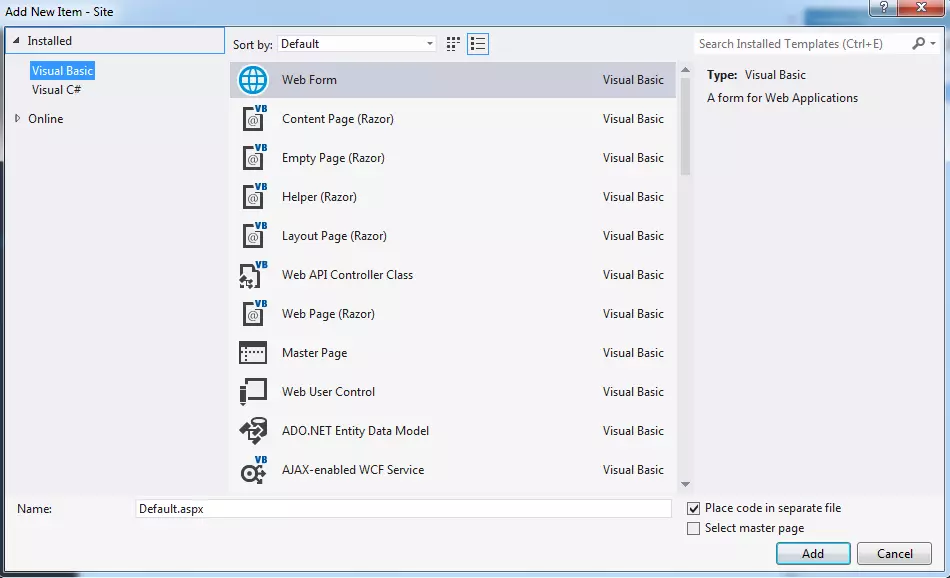
Trong một website có rất nhiều file với nhiều kiểu khác nhau. Để có thể biết có bao nhiêu kiểu file có thể có trong một website, chúng ta có thể nhấp chuột phải vào mục Site trong cửa sổ Solution Explorer, chọn Add > Add New Item và cửa sổ Add New Item hiện ra cho phép ta có thể thêm các loại tập tin cần thiết vào thư mục website, hình:

Các tập tin web
Dùng cho các ứng dụng web và có thể được yêu cầu trực tiếp bởi một web browser hoặc được dùng để xây dựng các thành phần của một trang web. Danh sách các files sau có thể được dùng trong các website webform ASP.NET và các phần mở rộng của chúng:
- Web form:
.aspx- Giao diện các trang mà người dùng có thể xem trong web browser - Master page:
.master- Định nghĩa các cấu trúc chung của website - Web user control:
.ascx- Chứa các thành phần của trang có thể được sử dụng nhiều lần trong nhiều trang - HTML Page:
.htm/.html- Chứa code HTML - Style Sheet:
.css- Chứa code css - Web Configuration File:
.config- Chứa các thông tin cấu hình chung của website. - Site Map:
.sitemap- Thể hiện cấu trúc các files của website theo định dạng HTML - JavaScript File:
.js- Chứa code JavaScript - Skin File:
.skin- Chứa các thông tin thiết kế cho các controls.
Các tập tin code
Bảng dưới thể hiện một vài kiểu file code có thể gặp trong website WebForm ASP.NET:
- WCF Service:
.svc- Có thể được gọi bởi các hệ thống khác, bao gồm web browser và có thể chứa code được thực thi trên server của bạn. - Class:
.vb/.cs- Chứa mã lập trình cho website. - Global Application Class:
.asax- Chứa code được kích hoạt tương ứng với các hoạt động xảy ra trong website như khi bắt đầu ứng dụng hay khi một lỗi nào đó xuất hiện.
Các tập tin dữ liệu
Được dùng để lưu trữ dữ liệu có thể được dùng trong site hay bởi các ứng dụng khác. Danh sách thể hiện trong bảng dưới:
- XML File:
.xml- Lưu trữ theo định dạng XML - SQL Server Database:
.mdf- Là các file database dùng bởi SQL Server - ADO.NET Entity Data Model:
.edmx- Dùng để truy cập nhanh đến các databases mà không phải lặp lại nhiều code.
Thêm các tập tin tồn tại sẵn
Nhấp chuột phải vào Site, chọn Add > Existing Item
Tổ chức website
Cách tổ chức tốt nhất là nhóm các files theo chức năng và đặt chúng trong các thư mục riêng; ví dụ các files css đặt trong thư mục Styles, các file JS đặt trong thư mục Scripts, các user controls đặt trong Controls hay các master pages đặt trong thư mục MasterPages. Ví dụ cấu trúc sau:

Làm việc với Web Forms
Các khung nhìn (views) khác nhau trên web form: có 3 chế độ xem là Source, Split và Design.
Chọn giữa code behind (tạo một file riêng) và code nhúng (embed) trong trang: tuỳ vào từng trường hợp mà ta có thể tạo file code riêng (vb hay cs) hay nhúng code vào trang. Nếu số lượng code lớn, sử dụng nhiều lần thì dùng code behind, ngược lại nếu code ít, không dùng lại nhiều thì có thể nhúng vào trang.
Minh họa trong Visual Studio 2019 Community
Tải Tài liệu hướng dẫn thực hành.
Minh hoạ trong Visual Studio 2012
Thêm code bằng code behind
- Để tránh lộn xộn dự án, chúng ta tạo thư mục
Demosđể đặt tất cả các files minh hoạ. Trong cửa sổSolution ExplorerchọnSitevà kích chuột phải chọnAdd > New Foldervà tạoDemos. - Kích chuột phải
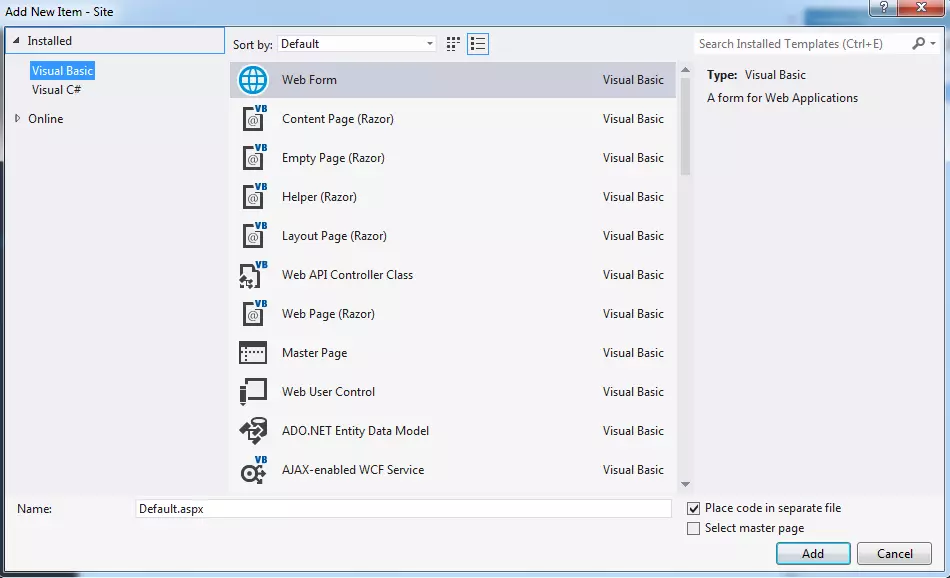
DemoschọnAdd > Add New Item, chọn ngôn ngữ (VB) ở cửa sổ bên trái, chọnWeb Formở giữa, gõCodeBehind.aspxtrongNamevà đảm bảo checkboxPlace code in separate fileđược check. Hình cửa sổSourcetrông như sau:

- Chuyển sang cửa sổ
Design, thì sẽ trông như sau:

- Từ
ToolboxchọnLabelvà thả vào vùngDesign, như sau:

- Nhấp đôi chuột vào bất kì nơi nào trong vùng trắng dưới
Label, VS sẽ chuyền đến fileCode Behind(trong trường hợp này làCodeBehind.aspx.vb):

- Thêm dòng code vào
Sub Page_Load
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Label1.Text = "Xin chào các bạn!" End Sub- Trong cửa sổ
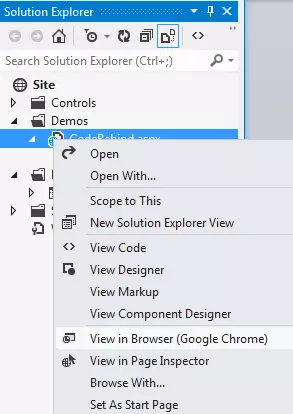
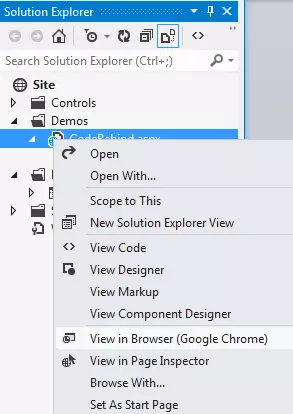
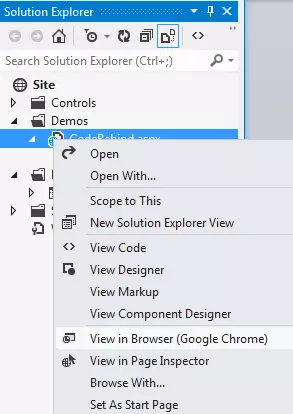
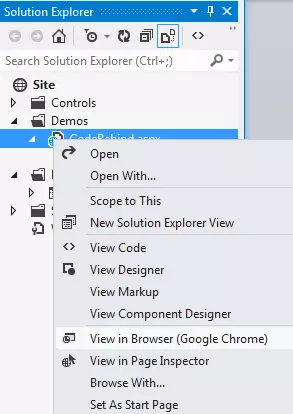
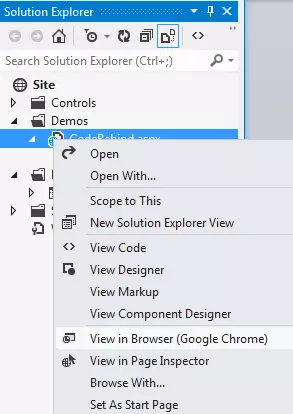
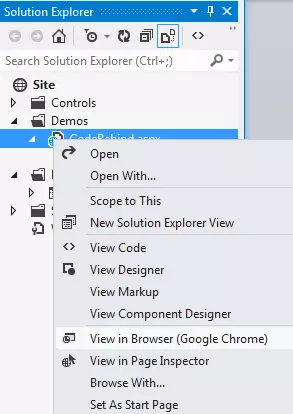
Solution Explorernhấp chuột phải vào fileCodeBehind.aspxvà chọnView in Browserthì kết quả:

- Vào
Save Alllưu tất cả kết quả.
Thêm code bằng cách nhúng
- Nhấp chuột phải vào thư mục
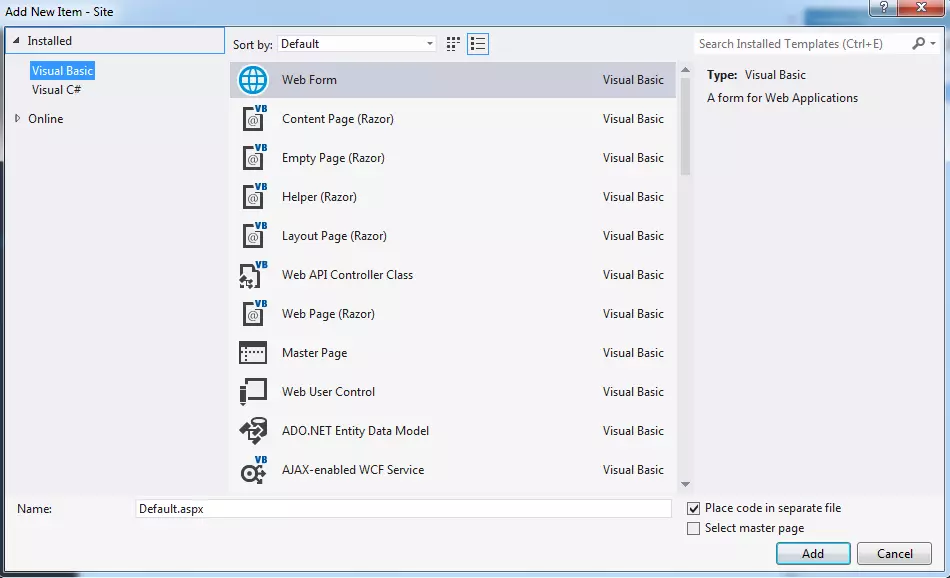
DemosthêmWeb Form, chọn ngôn ngữVBvà gõCodeInline.aspxtrongName. Đảm bảo bỏ dấu check của checkboxPlace code in separate file:

- Giao diện
Sourcecủa fileCodeInline.aspxnhư sau:

- Chuyển đến cửa sổ
Design, kéo và thảLabeltừToolboxvào vùng trắng dưới,VSthay vì chuyển tới một file riêng nào đó (nhưCodeBehind.aspx.vbở trên), nó sẽ thêm code (Sub Page_Load) vào trongCodeInline.aspx:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load End Sub- Thêm code vào
Subvà hiển thị kết quả tương tự minh hoạ code behind ở trên.
Thêm các Markup vào trang
Có nhiều cách thêm code HTML và các các mã khác vào trang. Chúng ta có thể gõ trực tiếp nhưng đây không phải là cách tốt nhất vì đôi khi chúng ta gặp quá nhiều mã. Chúng ta có thể tận dụng các công cụ trong VS và cửa sổ
Design View.Chèn và định dạng văn bản: sử dụng thanh công cụ
Formatting(lưu ý chúng ta đang ở cửa sổDesign View).THỰC HÀNH CHÈN VÀ ĐỊNH DẠNG VĂN BẢN
-
Thêm một trang
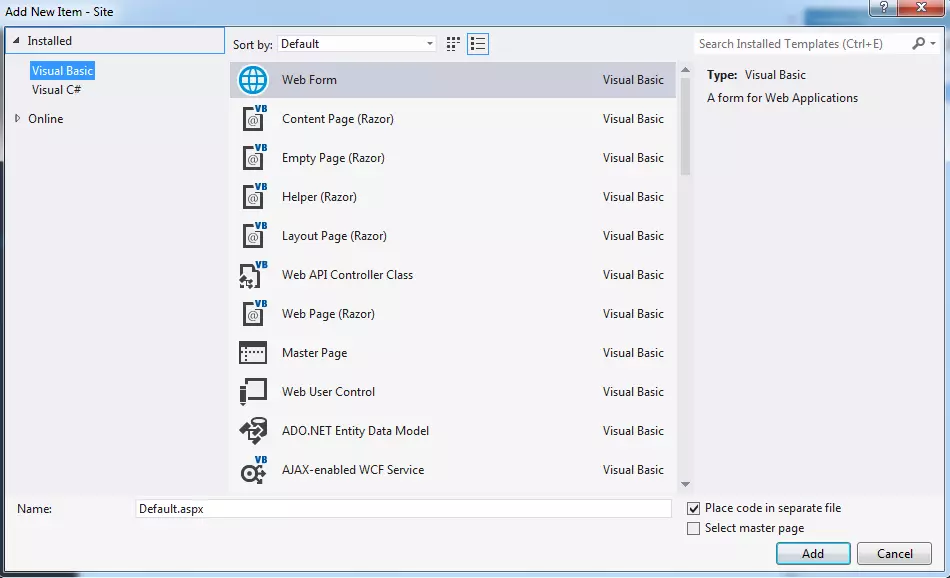
Web Formmới bằng cách nhấp chuột phải vàoSitechọnAdd New Item, chọn tên làDefault.aspx, bỏ dấu check trongPlace Code in Separate Filevà nhấnAdd. Chuyển sang cửa sổDesign View. -
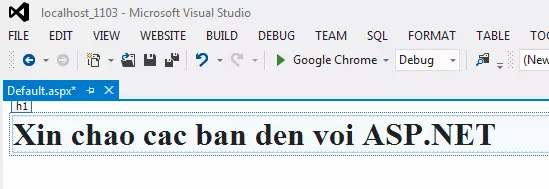
Gõ dòng văn bản “Xin chào các bạn đến với ASP.NET” trong ô hình chữ nhật dưới thẻ
và bôi đen dòng này bằng chuột, như sau:
- Trong mục
Code BlockchọnHeading 1:

- Kết quả như sau:

- Đưa con trỏ chuột vào cuối dòng văn bản (sau
NET) và Enter để đến hàng mới và gõ nội dung mới:

Làm việc với CSS trong VS >
BÀI LIÊN QUAN - Trong mục
- Thêm code vào













