Như một lập trình viên, bạn luôn tìm kiếm một công cụ mã nguồn mở mạnh mẽ và dễ sử dụng để code cho dự án của mình. Visual Studio Code chính là câu trả lời cho bạn.
Visual Studio Code - Công cụ mã nguồn mở hiệu quả
So với Visual Studio truyền thống, Visual Studio Code là một trình soạn thảo mã nguồn mạnh mẽ và nhẹ nhàng hơn. Với khả năng chạy trên nhiều hệ điều hành, Visual Studio Code cho phép bạn biên dịch, chạy và gỡ lỗi mã nguồn một cách dễ dàng. Đặc biệt, nó hoàn toàn miễn phí và phù hợp cho các lập trình viên phát triển web.

Hãy chắc chắn bạn tải xuống phiên bản Visual Studio Code thay vì Visual Studio nhé!
Cài đặt giao diện ngầu với theme, font và icon
Sau khi cài đặt Visual Studio Code, bạn có thể tùy chỉnh giao diện và trải nghiệm của mình bằng cách cài đặt các theme, font và icon tùy chỉnh.
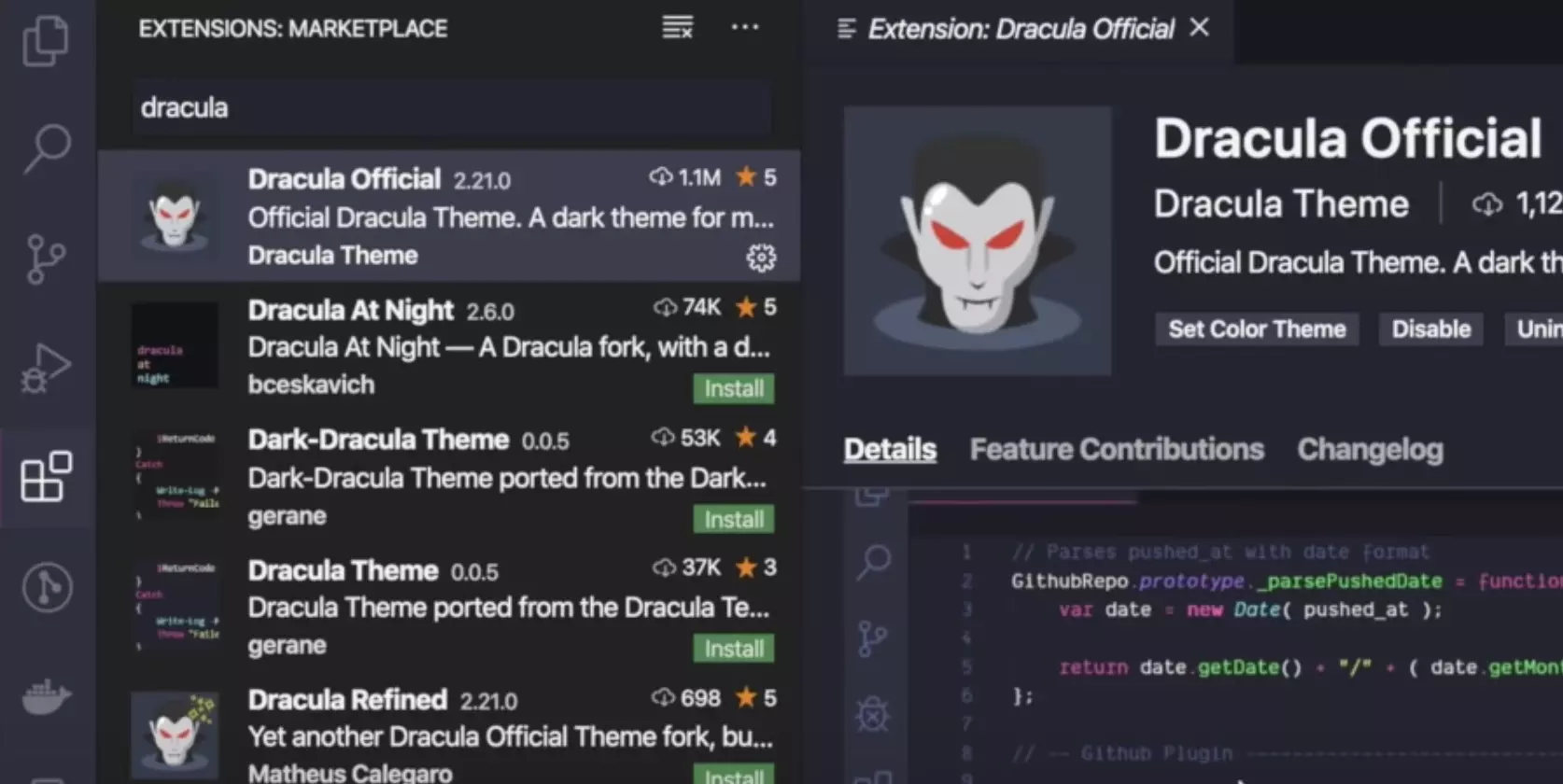
Đầu tiên, bạn có thể tải và cài đặt các theme phù hợp với sở thích của mình. Một trong những theme phổ biến là Dracula, được đánh giá cao về tính hợp lý và dễ nhìn.

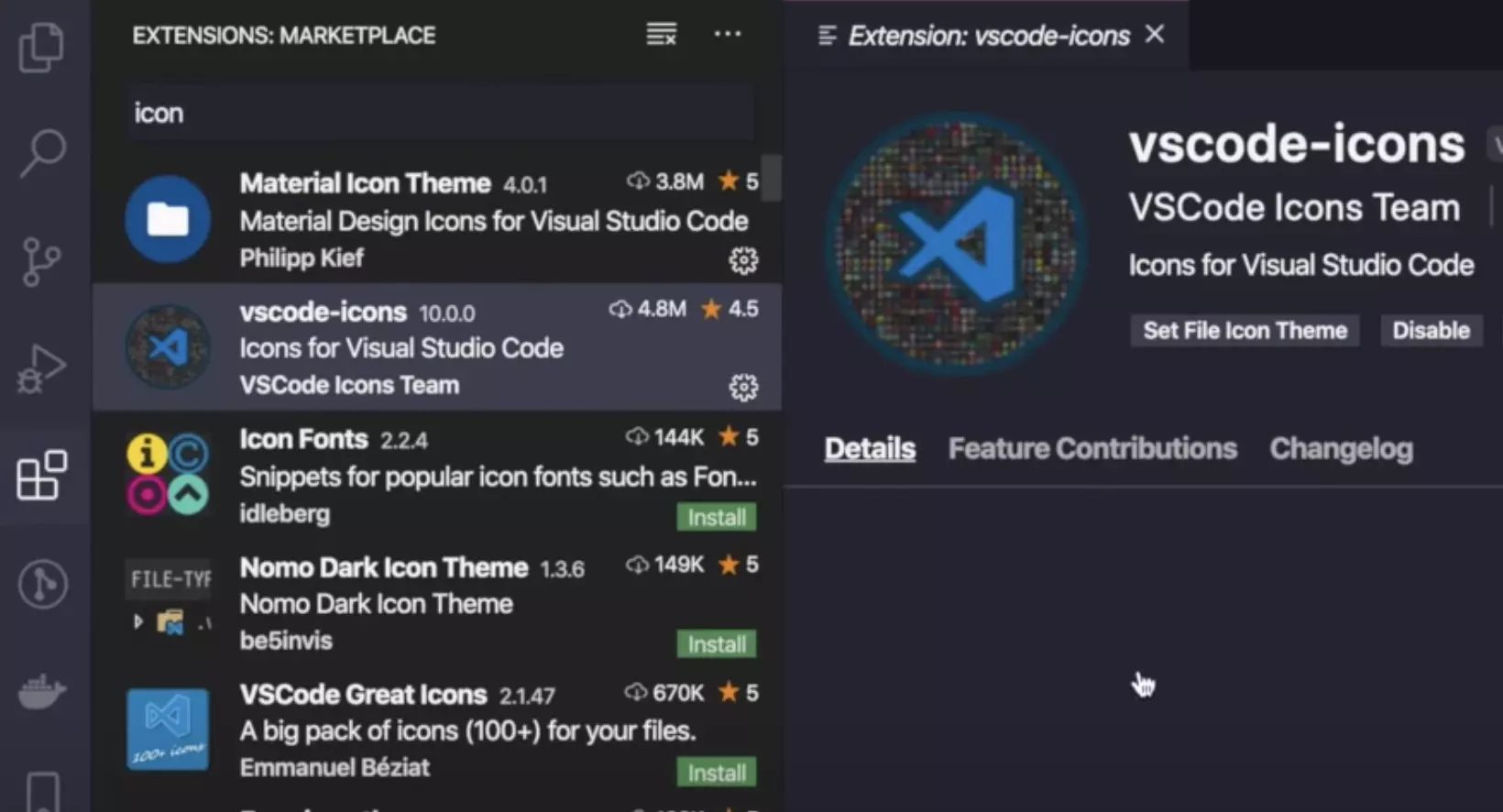
Ngoài ra, tải và cài đặt một số set-icon như vscode-icons để dễ dàng nhận biết folder và các file trong dự án của bạn.

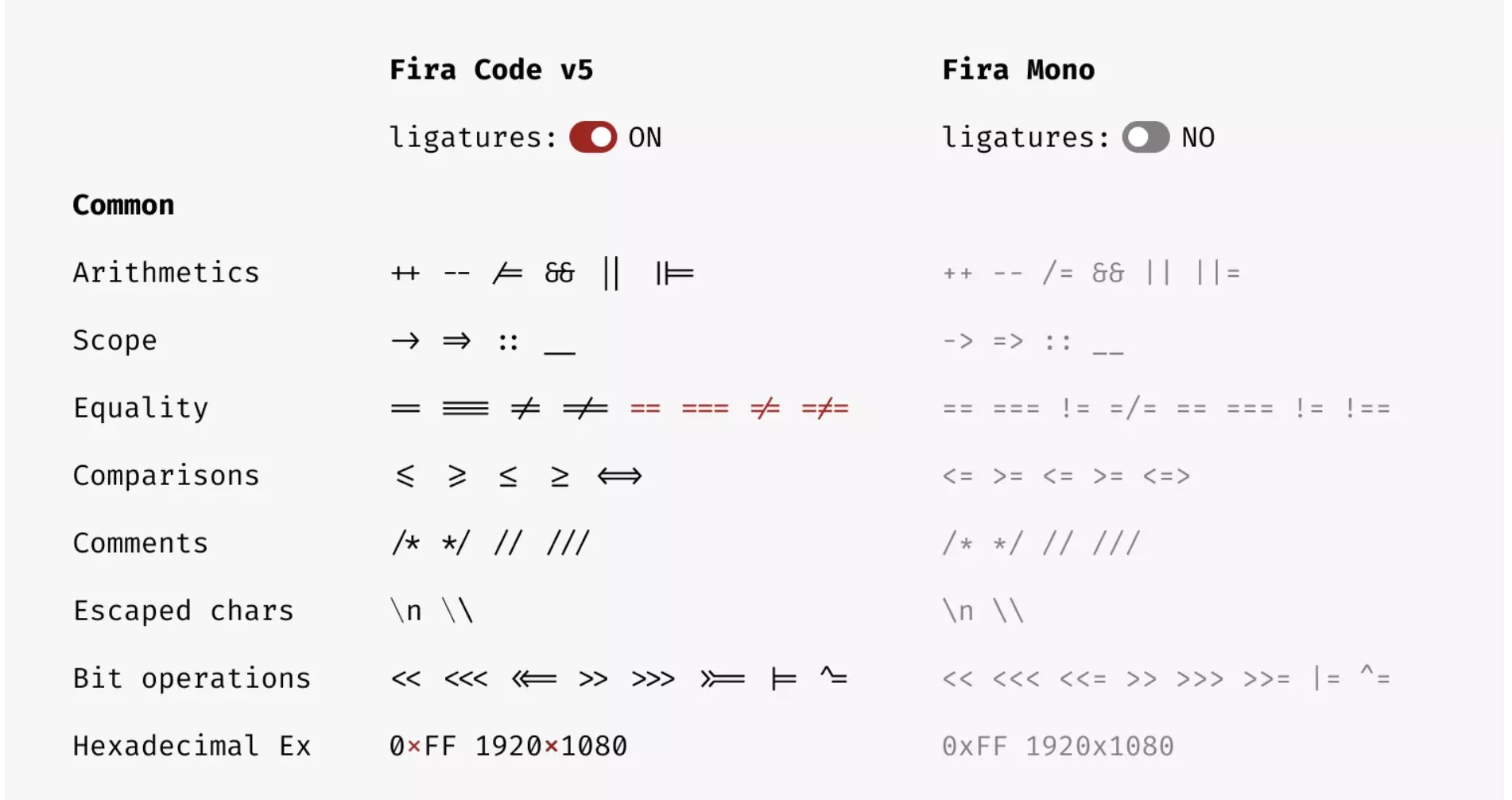
Cuối cùng, cài đặt font Fira Code và bật tính năng fontLigature để mã nguồn của bạn trở nên dễ đọc và có tính thẩm mỹ hơn.

Các extension hữu ích cho lập trình viên
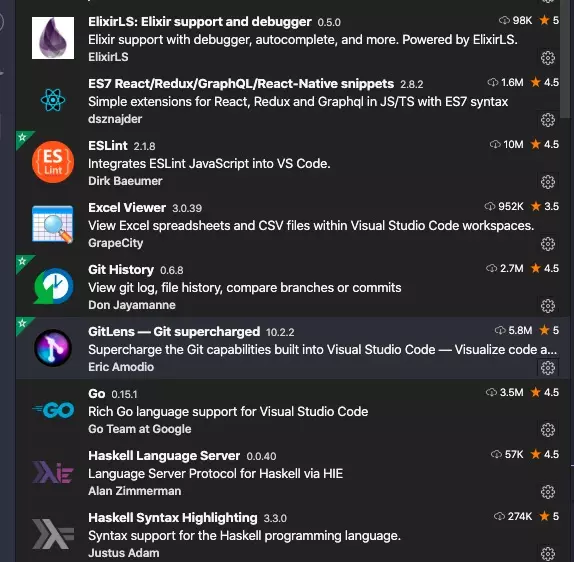
Visual Studio Code hỗ trợ rất nhiều extension mạnh mẽ giúp lập trình viên làm việc hiệu quả hơn. Dưới đây là một số extension nên cài đặt:
- GitLens: Cung cấp thông tin chi tiết về người viết mã, thời gian và commit của từng dòng mã.
- Bracket Pair Colorizer: Tô màu các cặp dấu đóng mở để dễ dàng nhận biết và giảm thiểu lỗi syntax.
- Bookmark: Giúp bạn đánh dấu các đoạn mã quan trọng và tiện lợi khi cần truy cập nhanh.
- Code Spell Checker: Kiểm tra lỗi chính tả trong comment, tên biến và tên hàm để bạn không bị nhầm lẫn.

- Setting Sync: Giúp đồng bộ hóa các thiết lập và extension giữa các máy tính.
- ESLint + Prettier: Hỗ trợ kiểm tra cú pháp và định dạng mã nguồn theo chuẩn, giúp mã nguồn của bạn trở nên sạch sẽ và chính xác.
Ngoài ra, tuỳ theo ngôn ngữ và framework của bạn, có rất nhiều extension khác hỗ trợ như Code Snippets và VSCode Extension.
Một số extension hay cho lập trình web
Đối với các lập trình viên web, có một số extension hữu ích giúp tiết kiệm thời gian và nâng cao hiệu suất làm việc:
- Live Server: Tự động làm mới trình duyệt mỗi khi bạn sửa mã trong dự án HTML/CSS/JS của mình.
- Auto Import: Hỗ trợ tự động nhập thư viện JavaScript và component từ các tệp khác.
- Import Cost: Hiển thị kích thước của các thư viện đã import để bạn có thể tối ưu hóa.
- Auto Rename Tag + Auto Close Tag: Hỗ trợ tự động đóng các thẻ HTML/JSX và đổi tên thẻ khi bạn cần.
- npm Intellisense + Path Intellisense: Gợi ý tên gói npm và tên tệp trong thư mục để giảm thiểu lỗi nhập.

- Bộ đôi ESLint + Prettier: Hỗ trợ bạn viết mã nguồn theo chuẩn và tự động định dạng mã nguồn.
Tổng kết
Trong bài viết này, chúng ta đã tìm hiểu cách cài đặt và sử dụng Visual Studio Code cùng những extension hữu ích dành cho lập trình viên. Với những gợi ý này, bạn đã có một phiên bản Visual Studio Code mạnh mẽ và ưng ý để code dễ dàng hơn.
Nếu bạn có kinh nghiệm sử dụng hoặc muốn chia sẻ thêm extension hữu ích khác, hãy để lại bình luận dưới đây.
Bonus: Hãy xem video hướng dẫn sau và code cùng với tôi nhé!












