Để xây dựng một ứng dụng Frontend, cần phải kết hợp HTML để quản lý bố cục của trang web, CSS để quản lý định dạng trực quan và JavaScript để duy trì tương tác. Tuy nhiên, để tạo ra các ứng dụng phức tạp và chuyên nghiệp, việc sử dụng các Framework Frontend là một lựa chọn sáng suốt. Vậy các Frontend Frameworks là gì? Tại sao chúng ta cần chúng? Hãy theo dõi bài viết dưới đây để tìm hiểu câu trả lời nhé!
Frameworks là gì?
Một Framework là một tập hợp các đoạn code viết sẵn và được tổ chức thành một bộ khung, bao gồm các thư viện được đóng gói. Framework cung cấp các tính năng, mô hình, API và các yếu tố khác để giúp phát triển web dễ dàng và nhanh chóng.
Các Frameworks Frontend Web phổ biến
1. React

React là một trong những front-end framework phổ biến nhất hiện nay. Nó là một thư viện JavaScript có cú pháp JSX, được phát triển bởi Facebook từ năm 2011. Đến năm 2013, React trở thành một thư viện mã nguồn mở. Hiện tại, React đã có hơn 3 triệu người dùng và được sử dụng để phát triển hơn 1,5 triệu trang web. Nó có một cộng đồng lớn và đa dạng, với hơn 80% các nhà phát triển tự tin sử dụng React trong dự án của họ ít nhất một lần.
Tính năng chính của React là virtual DOM với sự liên kết dữ liệu một chiều. Nhờ vào virtual DOM, React được đánh giá cao về hiệu suất và được coi là một trong những framework dễ học nhất. Ngoài ra, React có khả năng linh hoạt trong việc sử dụng và tái sử dụng các thành phần, giúp tiết kiệm thời gian trong việc phát triển giao diện tương tác.
2. Vue.js

Vue.js là một framework JavaScript được phát triển từ năm 2014 bởi Evan You, người cũng đứng sau sự phát triển của Angular. Hiện tại, hơn 40% các developer JS đã sử dụng Vue.js ít nhất một lần trong sự nghiệp của họ và hơn 700 nghìn trang web đã được xây dựng với sự trợ giúp của nó.
Vue.js có tính năng virtual DOM, liên kết hai chiều và làm việc ở thời gian thực. Nó được coi là một trong những framework thân thiện với người mới bắt đầu và đi kèm với một cộng đồng hỗ trợ lớn. Vue.js có nhiều lựa chọn công cụ và tính năng mạnh mẽ như công cụ end to end, hệ thống cài đặt plugin, công cụ gỡ lỗi trình duyệt và trình quản lý trạng thái.
3. Angular

Angular hay còn được gọi là Angular 2+, là một open-source framework dựa trên TypeScript. Nó được giới thiệu lần đầu tiên bởi Google vào năm 2009 và đã trở nên phổ biến trong cộng đồng phát triển từ đó. Hiện tại, có khoảng 600 nghìn trang web đã được phát triển với sự trợ giúp của Angular.
Angular sử dụng kiến trúc component và hỗ trợ liên kết dữ liệu hai chiều để đồng bộ dữ liệu giữa view và model. Nó cũng có nhiều tính năng mạnh mẽ như Directives và hỗ trợ cho testing tools. Angular được sử dụng phổ biến trong các dự án quy mô lớn và được ưu tiên lựa chọn cho các ứng dụng doanh nghiệp.
4. Svelte

Svelte không phải là một framework mà là một trình biên dịch (compiler). Nó được giới thiệu lần đầu vào năm 2016 và đã trở nên phổ biến vào năm 2022. Svelte được biết đến như một lựa chọn phát triển front-end nhẹ và được coi là một trong những frontend frameworks nhanh nhất hiện có.
Svelte không sử dụng virtual DOM và cho phép xây dựng các thành phần bằng HTML, CSS và JavaScript. Trình biên dịch của Svelte sẽ xử lý code và tạo ra các mã mô-đun độc lập, nhẹ trong vanilla JavaScript và tích hợp chúng vào DOM khi trạng thái thay đổi. Svelte không yêu cầu xử lý trình duyệt cao và tối ưu hóa tốt cho SEO.
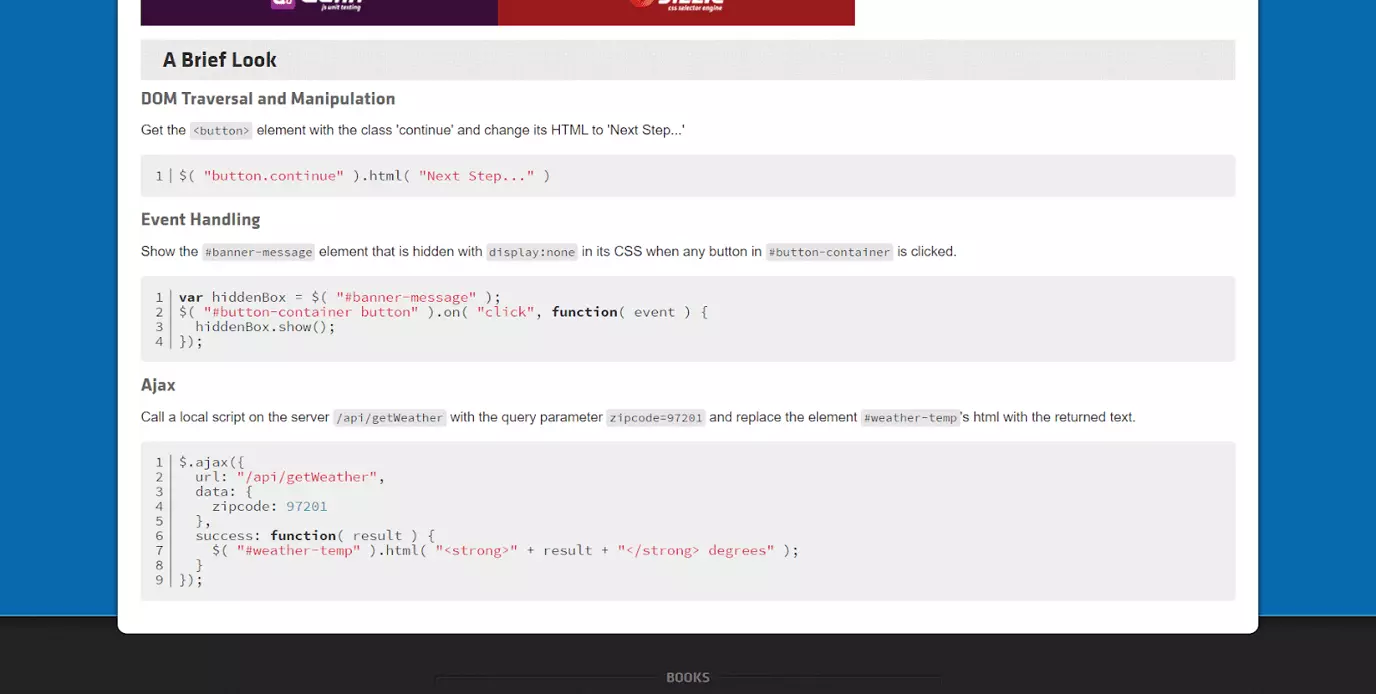
5. jQuery

jQuery là một thư viện JavaScript mã nguồn mở được phát hành từ năm 2006. Nó hỗ trợ việc viết code JavaScript dễ dàng hơn và có một cộng đồng người dùng lớn và giàu kinh nghiệm. jQuery linh hoạt trong việc xử lý sự kiện và làm việc trên nhiều trình duyệt khác nhau.
jQuery đơn giản và phù hợp cho người mới bắt đầu. Nó cung cấp nhiều công cụ để thao tác với DOM và tạo ra các hiệu ứng tương tác trên trang web. jQuery cũng có thể tối ưu hóa tốt cho SEO và là lựa chọn phù hợp để tạo ra các ứng dụng JavaScript trên máy tính để bàn.
6. Ember

Ember là một framework JavaScript web được phát triển từ năm 2011. Nó có một cộng đồng người dùng lớn và ổn định. Ember hỗ trợ kết xuất phía máy chủ để cải thiện hiệu suất cho các UI phức tạp và có tích hợp tốt với các công cụ gỡ lỗi và kiểm tra gốc.
Ember có kiến trúc dựa trên thành phần và đồng bộ hóa view và model trong thời gian thực. Nó được lựa chọn để xây dựng các ứng dụng web phức tạp và được sử dụng bởi nhiều thương hiệu nổi tiếng như Tinder, Netflix và Apple Music.
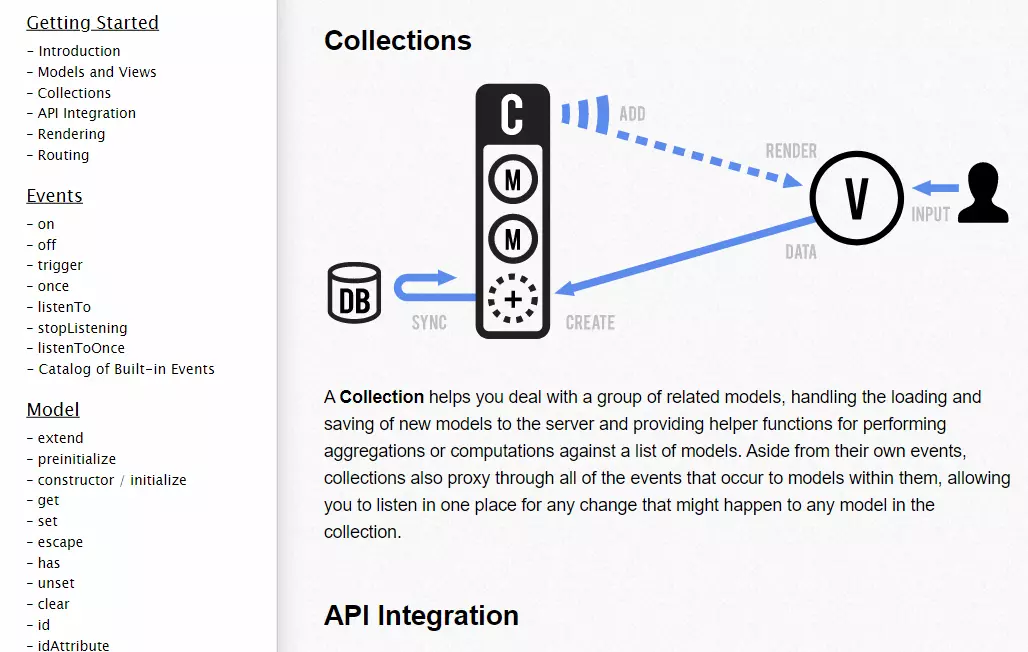
7. Backbone.js

Backbone.js là một thư viện JavaScript miễn phí được phát triển từ năm 2010. Nó tuân thủ mô hình MVC/MVP và giúp tách logic ứng dụng khỏi UI. Backbone.js cung cấp các tính năng để liên kết dữ liệu giữa view và model và giúp tái sử dụng thành phần.
Backbone.js có kích thước nhỏ, phù hợp cho các dự án nhỏ và giúp duy trì thiết kế tốt với ít code hơn.
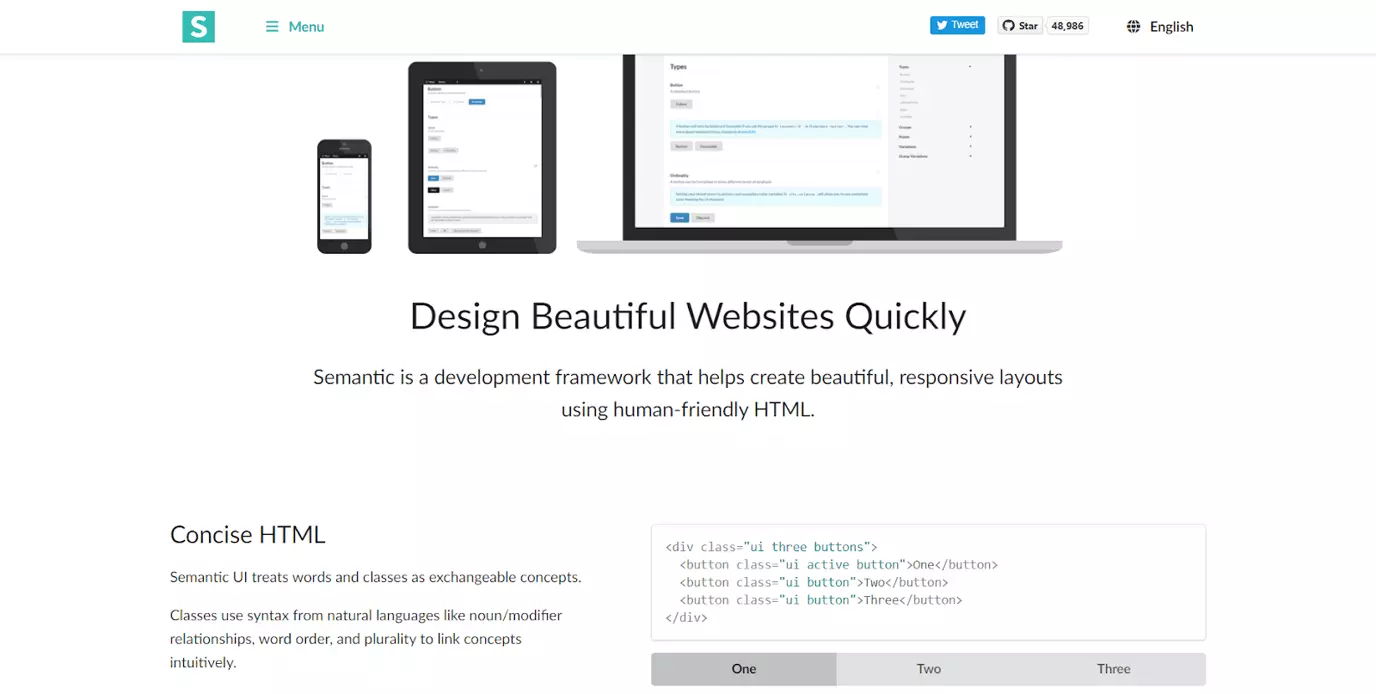
8. Semantic UI

Semantic UI là một framework CSS được phát triển từ năm 2014. Nó có giao diện thiết kế phẳng, tinh tế và mượt mà. Semantic UI cung cấp các công cụ để định cấu hình chủ đề và CSS. Framework này cũng có tích hợp với các thư viện JavaScript khác như React, Angular, Meteor và Ember.
Kết luận
Như vậy, đây là các Frontend Frameworks phổ biến nhất hiện nay. Mỗi framework có những đặc điểm riêng và phù hợp cho các loại dự án khác nhau. Việc chọn framework phù hợp sẽ giúp cho việc phát triển ứng dụng web dễ dàng và hiệu quả hơn. Hãy tận dụng những kiến thức này để lựa chọn framework phù hợp cho dự án của bạn!













