 Chúng ta đã từng sử dụng những loại hàm này trước đây, nhưng chúng ta có đủ kiến thức để xác định tên và cách sử dụng chúng không? Bài viết này sẽ giúp bạn nắm vững các loại hàm có trong JavaScript, giúp bạn có nhiều lựa chọn hơn khi thiết kế các hàm trong quá trình phát triển phần mềm.
Chúng ta đã từng sử dụng những loại hàm này trước đây, nhưng chúng ta có đủ kiến thức để xác định tên và cách sử dụng chúng không? Bài viết này sẽ giúp bạn nắm vững các loại hàm có trong JavaScript, giúp bạn có nhiều lựa chọn hơn khi thiết kế các hàm trong quá trình phát triển phần mềm.
1. Function (hàm) là gì?
Function (hàm) là một tập hợp các đoạn mã dùng để thực hiện một nhiệm vụ nào đó. Nó có thể được gọi và tái sử dụng nhiều lần. Bạn có thể truyền thông tin vào một hàm và nhận kết quả trả về từ hàm đó. Ngoài ra, bạn cũng có thể tự tạo ra các hàm theo mục đích của riêng mình.
Cơ chế hoạt động của hàm có thể được giải thích như sau:
- Các hàm sẽ được thực thi theo thứ tự từ trên xuống dưới.
- Khi gọi một hàm, chương trình sẽ tạm dừng đang chạy và tiến hành thực thi hàm.
- Khi hàm thực hiện xong, chương trình tiếp tục chạy ở nơi nó tạm dừng.
- Nếu hàm trả về giá trị, giá trị đó chỉ có thể sử dụng sau khi gọi hàm.
Có nhiều cách khác nhau để viết hàm, cần ghi nhớ cú pháp của ngôn ngữ lập trình mà bạn đang sử dụng để viết hàm chính xác.
2. Các loại hàm trong JavaScript
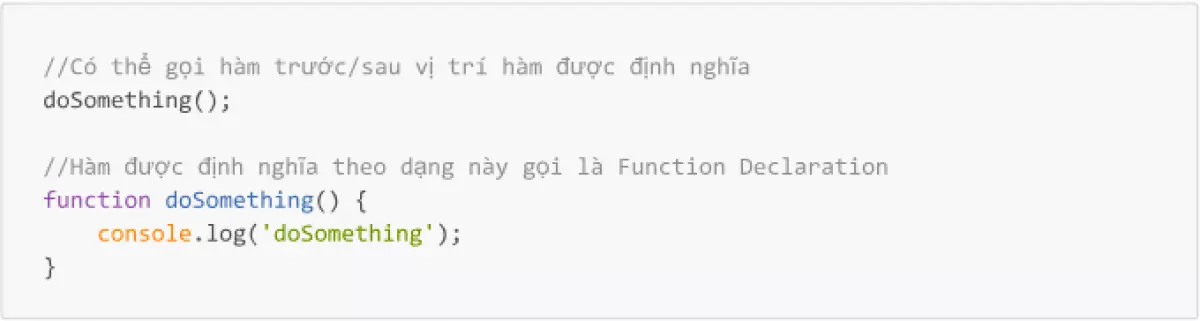
a. Function Declaration
Đây là loại khai báo hàm cơ bản trong JavaScript và áp dụng Hoisting. Bạn có thể gọi hàm trước khi định nghĩa hàm.

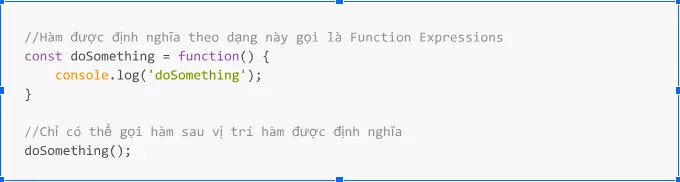
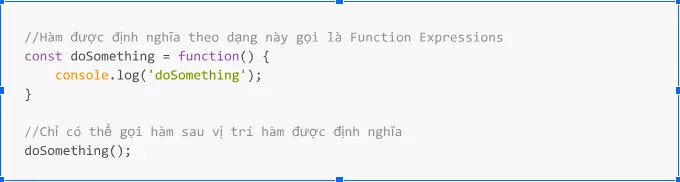
b. Function Expressions
Function kiểu này được gán vào một biến và chỉ thực thi khi biến được gọi, không áp dụng Hoisting.

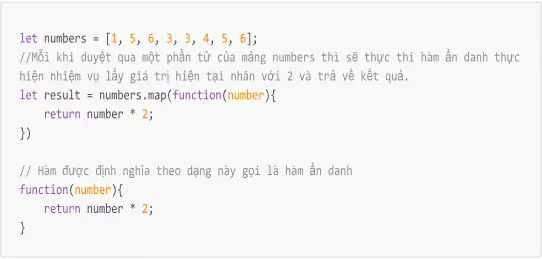
c. Anonymous Function
Anonymous function là hàm ẩn danh hay còn được gọi là hàm không có tên. Sử dụng khi chỉ muốn định nghĩa và thực thi hàm này một lần duy nhất và không cần sử dụng lại.

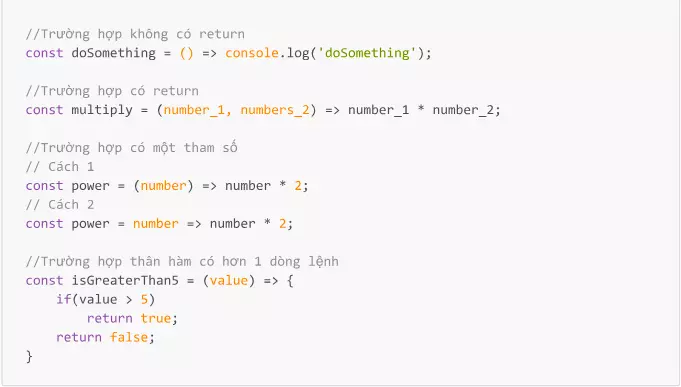
d. Arrow Function
Arrow function là cách viết ngắn gọn hơn để định nghĩa hàm và thay đổi cách this được bind đến function.

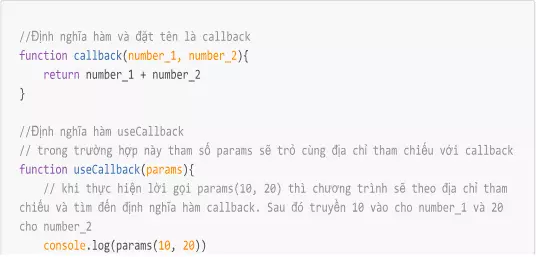
e. Callback Function
Callback Function là một hàm được truyền vào một hàm khác thông qua tham số và được gọi trong hàm đó.

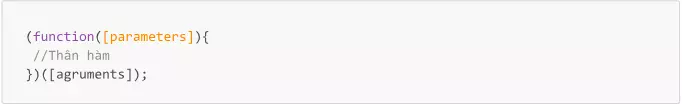
f. IIFE (Immediately Invoked Function Expression)
IIFE là cách khởi tạo và thực thi hàm ngay lập tức. Hữu ích khi muốn đóng gói code để không ảnh hưởng đến biến toàn cục.

g. Generator Function
Generator Function là tính năng mới của JavaScript, giúp xây dựng các phương thức xử lý bất đồng bộ khác. Nó cho phép tạm dừng và tiếp tục thực thi ở các thời điểm khác nhau.

Hy vọng qua bài viết này, bạn đã nắm vững các loại hàm có trong JavaScript và có thêm lựa chọn khi thiết kế các hàm trong quá trình phát triển phần mềm.













