Điều hướng người dùng trên website nhờ Navigation Bar (Thanh điều hướng) có ảnh hưởng rất lớn đến lưu lượng truy cập cũng như tỷ lệ chuyển đổi khách hàng thành công. Vậy Navigation Bar là gì? Có bao nhiêu loại? Cách tối ưu thanh điều hướng đơn giản cho website như thế nào? Hãy cùng tìm hiểu trong bài viết này!
Navigation Bar là gì?
Navigation Bar còn được gọi là thanh điều hướng hoặc thanh menu. Nó được sử dụng để điều hướng người truy cập đến các mục chính của website như: Trang chủ, sản phẩm, tin tức, liên hệ… Thanh điều hướng thường được đặt ở vị trí đầu trang web hoặc sau header tùy theo thiết kế của trang web. Thanh điều hướng giúp cho website được rõ ràng, chi tiết giúp cho người truy cập dễ dàng hiểu được trang web và thao tác trên website dễ dàng hơn.

Top 5 loại thanh điều hướng hiện nay
Hiện nay, thanh điều hướng được chia thành 5 loại phổ biến như sau:
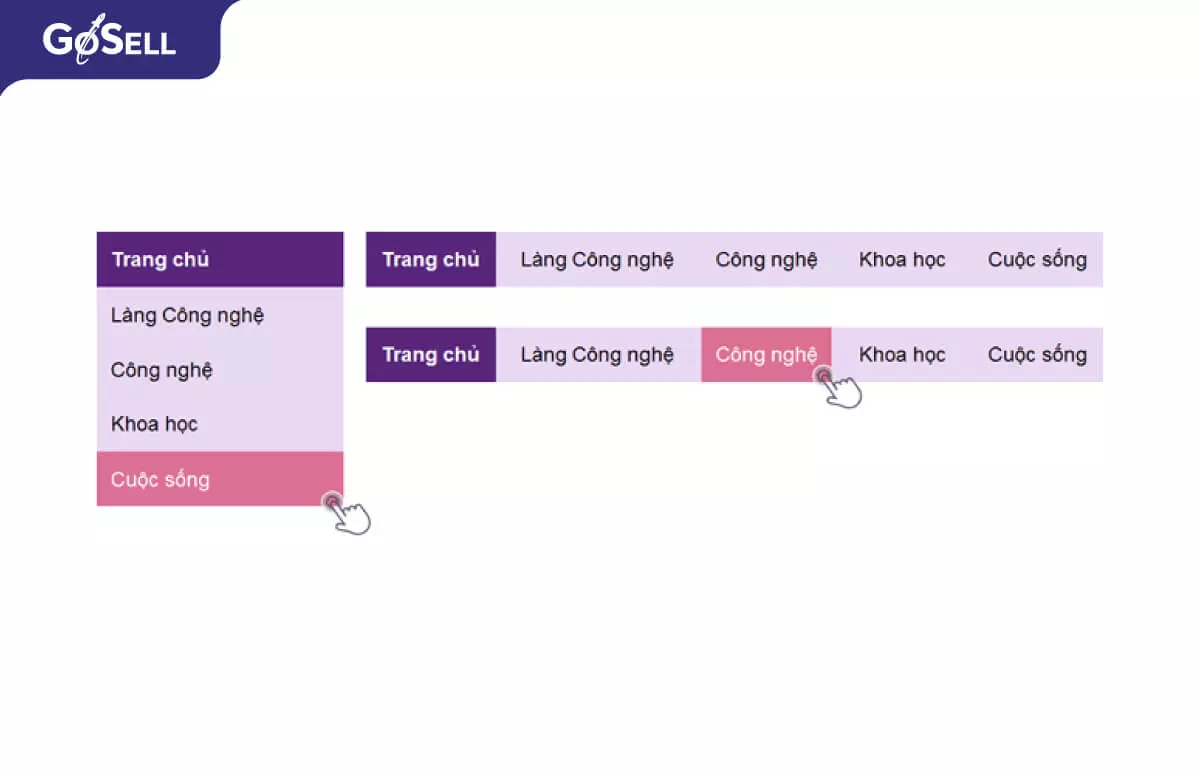
Navigation Bar ngang
Thanh điều hướng ngang được ứng dụng nhiều nhất ở các website vì nó phù hợp với hầu hết giao diện website hiện nay. Đồng thời, ở vị trí này người truy cập có thể dễ dàng quan sát và nhanh chóng tiếp cận, tìm kiếm được thông tin cần thiết. Một thanh điều hướng ngang sẽ thường gồm các danh mục cơ bản như: Trang chủ, giới thiệu, sản phẩm / dịch vụ, liên hệ… Tùy theo nhu cầu mà bạn có thể tăng số lượng danh mục lên sao cho phù hợp nhưng phải đảm bảo không vượt quá 10 danh mục.
Thanh điều hướng dọc
Trong một vài năm trở lại đây, thanh điều hướng dọc đã được ứng dụng phổ biến, thường được đặt vị trí ở bên trái trang giúp tối ưu khả năng tiếp cận khách hàng. Đồng thời, ứng dụng thanh điều hướng dọc sẽ tạo được không gian rộng hơn cho sản phẩm / dịch vụ và các nội dung trong website. Tuy nhiên, thiết kế thanh điều hướng dọc còn tồn tại nhược điểm là trong việc cân đối với các chi tiết trên website.
Thanh điều hướng Hamburger
Đây là Navigation Bar được thiết kế theo hình dạng chiếc bánh Hamburger với biểu tượng là ba dấu gạch ngang chồng lên nhau (3 dấu chấm tròn nhỏ hoặc hình bánh răng), người truy cập khi rê chuột hoặc click chuột vào biểu tượng này thì thanh điều hướng sẽ hiện ra. Loại thanh điều hướng này sẽ giúp người dùng thao tác chuyển trang dễ dàng hơn, tuy nhiên không phải ai cũng biết được tính năng của loại điều hướng này, nên có thể khiến người mới truy cập sẽ mất thời gian tìm kiếm thanh điều hướng trên trang web.
Navigation Bar thả xuống
Loại điều hướng này cũng có một phần giống với thanh điều hướng dạng Hamburger, người dùng cần phải rê chuột hoặc click vào một anchor text trên website và thanh điều hướng sẽ tự động hiện ra với kiểu thả xuống. Dạng thả xuống này sẽ dễ dàng gặp trên các trang TMĐT.
Thanh điều hướng menu cố định
Đây là loại Navigation Bar được cố định ở một vị trí duy nhất, dù người truy cập có chuyển đến bất kỳ trang nào trong website thì vị trí thanh điều hướng vẫn không bị thay đổi. Dạng thanh menu này mang lại rất nhiều lợi ích cho website nên được rất nhiều nhà quản trị lựa chọn, giúp người dùng thuận tiện trong việc chuyển trang khi cần thiết mà không cần phải kéo lên đầu trang để chuyển hướng.

Cách tối ưu Navigation Bar đơn giản cho website
Để cải thiện điều hướng website, bạn cần thực hiện các nội dung sau:
Xây dựng sơ đồ điều hướng
Trước khi xây dựng thanh điều hướng, bạn cần xác định Navigation Bar sẽ dẫn đến những trang nào với sơ đồ trang web trực quan. Hãy đảm bảo thiết kế sơ đồ điều hướng một cách nhất quán bằng cách phân cấp các mục với nội dung sao cho phù hợp để tối ưu hóa khả năng tìm kiếm của người dùng.
Hypertext nổi bật
Để cho Hypertext trở nên rõ ràng cần phải đảm bảo nó nổi bật hơn so với mọi phần tử khác trên trang về định dạng, màu sắc… Bạn có thể thay các tiêu đề có liên kết điều hướng trên trang web thành các nút nếu muốn.
Hợp lý hóa thanh điều hướng
Không nên có quá nhiều hay quá ít liên kết trong thanh điều hướng sẽ làm cho Navigation Bar trở nên lộn xộn và rối mắt. Do đó, bạn hãy cân nhắc để thanh điều hướng trên trang web tốt hơn bằng cách chọn một tiêu đề chính, bao gồm một menu phụ với các liên kết khác được phân loại bên dưới.
Đặt thanh menu ở vị trí lý tưởng
Điều này bao gồm các vị trí ở đầu trang, hai bên và chân trang. Tùy vào nhu cầu của nhóm đối tượng khách hàng mục tiêu mà bạn có thể đặt thanh điều hướng ở nơi khách truy cập dễ dàng nhận ra, và tìm thấy những gì họ cần.
Xác định thứ tự menu điều hướng website
Trong điều hướng website, các mục nằm ở đầu và cuối là hiệu quả nhất, vì đây là nơi có sự chú ý và khả năng giữ chân người truy cập cao nhất nhờ vào hiệu ứng vị trí nối tiếp:
- Hiệu ứng ưu tiên: Các mục nằm ở đầu sẽ dễ nhớ hơn.
- Hiệu ứng lần truy cập gần nhất: Các mục ở cuối cũng dễ được ghi nhớ hơn.
Thông qua đó, bạn có thể đưa ra quyết định về thứ tự điều hướng sao cho phù hợp để tối ưu hóa hiệu quả chuyển đổi khách hàng thành công.
Sử dụng giải pháp công nghệ
Navigation bar là một phần không thể thiếu trong website. Một chiến lược điều hướng tốt sẽ giúp tăng lượt truy cập trang, đảm bảo người truy cập có thể tìm thấy thông tin họ cần cũng như ở lại trên trang lâu hơn. Và để xây dựng và tối ưu thanh menu hiệu quả, điều quan trọng là phải cân nhắc các giải pháp công nghệ hỗ trợ thiết kế website chuyên nghiệp như GoWEB để có thể đáp ứng được hầu hết nhu cầu của khách hàng.
Do số lượng người mới truy cập mạng internet tăng lên từng ngày nên khi các website càng trở nên phức tạp hơn thì những nhà quản trị càng có ít kinh nghiệm để thiết kế website hơn. Vì vậy thiết kế website với GoWEB sẽ giúp cho các doanh nghiệp có thể thiết kế website với khả năng tùy chỉnh thanh menu phù hợp nhất với khách truy cập một cách đơn giản, dễ dàng.

Thiết kế website với thanh điều hướng đơn giản nhờ GoWEB
GoWEB là một giải pháp thiết kế trang web chuyên nghiệp của nền tảng GoSELL, giúp tối ưu hóa trải nghiệm của người truy cập, tối đa hiệu quả quảng bá thương hiệu của doanh nghiệp với những tính năng quản lý tinh gọn, mở rộng phạm vi tiếp cận khách hàng nhanh chóng.
Thao tác thiết kế thanh menu điều hướng dễ dàng
Với GoWEB bạn sẽ có thể điều chỉnh, thêm mới, sửa, xóa, thay đổi thứ tự hiển thị các liên kết trên menu, nhờ vào thao tác kéo - thả dễ dàng với đa dạng các loại menu ngang, dọc, đầu trang, cuối trang, menu cho nhiều sản phẩm. GoWEB còn cho phép bạn tùy ý điều chỉnh hiển thị thanh menu với liên kết điều hướng đến trang tương ứng với danh mục bạn mong muốn. Đồng thời, còn hỗ trợ hiển thị các thông báo quan trọng trong phần hình quả chuông trên tiêu đề tại trang chủ.
GoWEB sẽ giúp bạn xây dựng một website kinh doanh hoàn chỉnh và phát triển hoàn hảo nhất nhờ vào các tính năng:
- Kho giao diện phong phú phù hợp với hầu hết các lĩnh vực kinh doanh.
- Tạo trang web chuẩn SEO nhanh chóng.
- Tương thích với hầu hết tất cả các thiết bị công nghệ điện tử.
- Đa dạng hình thức thanh toán và vận chuyển.
- Đồng bộ với các trang TMĐT nổi tiếng như Shopee, Lazada, GoMUA, TikTok Shop…
- Khả năng xử lý hàng nghìn đơn hàng bán hàng trên website.
- Quản lý cửa hàng và các chi nhánh dễ dàng trên cùng một trang quản trị duy nhất.
- Tích hợp các công cụ Marketing Online miễn phí: Google Analytics, Google Tag Manager, Facebook Pixel, Google Shopping…
- Cho phép sáng tạo giá bán sỉ, các chiến dịch ưu đãi, khuyến mãi thu hút khách hàng.
- Tích hợp Flash Sale đẩy nhanh tốc độ bán hàng.
- Ghi nhớ và lưu trữ thông tin khách hàng chi tiết và chính xác trên hệ thống CRM.
- Phân tích báo cáo trên website chi tiết và trực quan tình hình kinh doanh một cách chính xác.
Cùng với các giải pháp vượt trội khác như GoAPP, GoPOS, GoLEAD, GoSOCIAL, GoCALL, GoSELL mang đến giải pháp toàn diện cho tất cả các nhà bán hàng, tạo ra trải nghiệm mua sắm đồng nhất và tuyệt vời nhất cho từng khách hàng.
Hy vọng qua những thông tin về Navigation Bar, bạn có thể thiết kế cho website của mình một thanh điều hướng khoa học và phù hợp cho người dùng.













