Nếu bạn muốn trở thành một chuyên gia trong lĩnh vực lập trình, việc học các công cụ mới chỉ là một phần của quá trình. Một trong những yếu tố quan trọng khác mà một lập trình viên cần biết là cách viết code đơn giản và có cấu trúc. Làm đẹp code không chỉ là một quan niệm về cái đẹp chỉ có ở các lập trình viên mà còn là một khái niệm quan trọng mà tất cả các coder nên biết.
Code thế nào được coi là "code đẹp"? Tại sao cần làm đẹp code

Chắc hẳn, bạn đã đọc rất nhiều bài viết về cách viết code đẹp. Tuy nhiên, không có nhiều người định nghĩa rõ ràng về "làm đẹp code" là gì. Mỗi người lại có quan điểm riêng về cái đẹp và khái niệm "làm đẹp code" hiện chưa có trong từ điển Tiếng Việt.
Vì vậy, trong bài viết này, chúng ta sẽ thảo luận về định nghĩa này.
-
Code chạy đúng trong mọi trường hợp: Điều này có nghĩa là dù sản phẩm của bạn phát triển tới mức nào, đoạn code vẫn phải chạy mà không gặp lỗi. Sản phẩm của bạn có thể được sử dụng bởi 1 người dùng hoặc 10 triệu người dùng, nhưng vẫn đảm bảo hiệu năng.
-
Code tuân thủ Style Guide: Style Guide là tập hợp các quy ước về cú pháp, đặt tên biến, hàm, hằng số trong dự án. Code tuân thủ Style Guide là code viết theo các quy ước này.
-
Code áp dụng các design pattern phù hợp: Design Pattern là mô hình giúp các bạn giải quyết vấn đề. Sử dụng design pattern chuẩn sẽ giúp code của bạn trong sáng, dễ hiểu và dễ tái sử dụng.
-
Code áp dụng các công nghệ tiên tiến nhất: Đảm bảo rằng dự án của bạn sử dụng các công nghệ tiên tiến nhất.
-
Code không bị dư thừa: Tránh sự dư thừa của hàm, file hoặc thư mục không cần thiết trong dự án của bạn.
-
Code an toàn và bảo mật: Viết code sao cho hacker không thể tấn công được.
Công thức làm đẹp code mà các coder cần biết
1. Tên biến
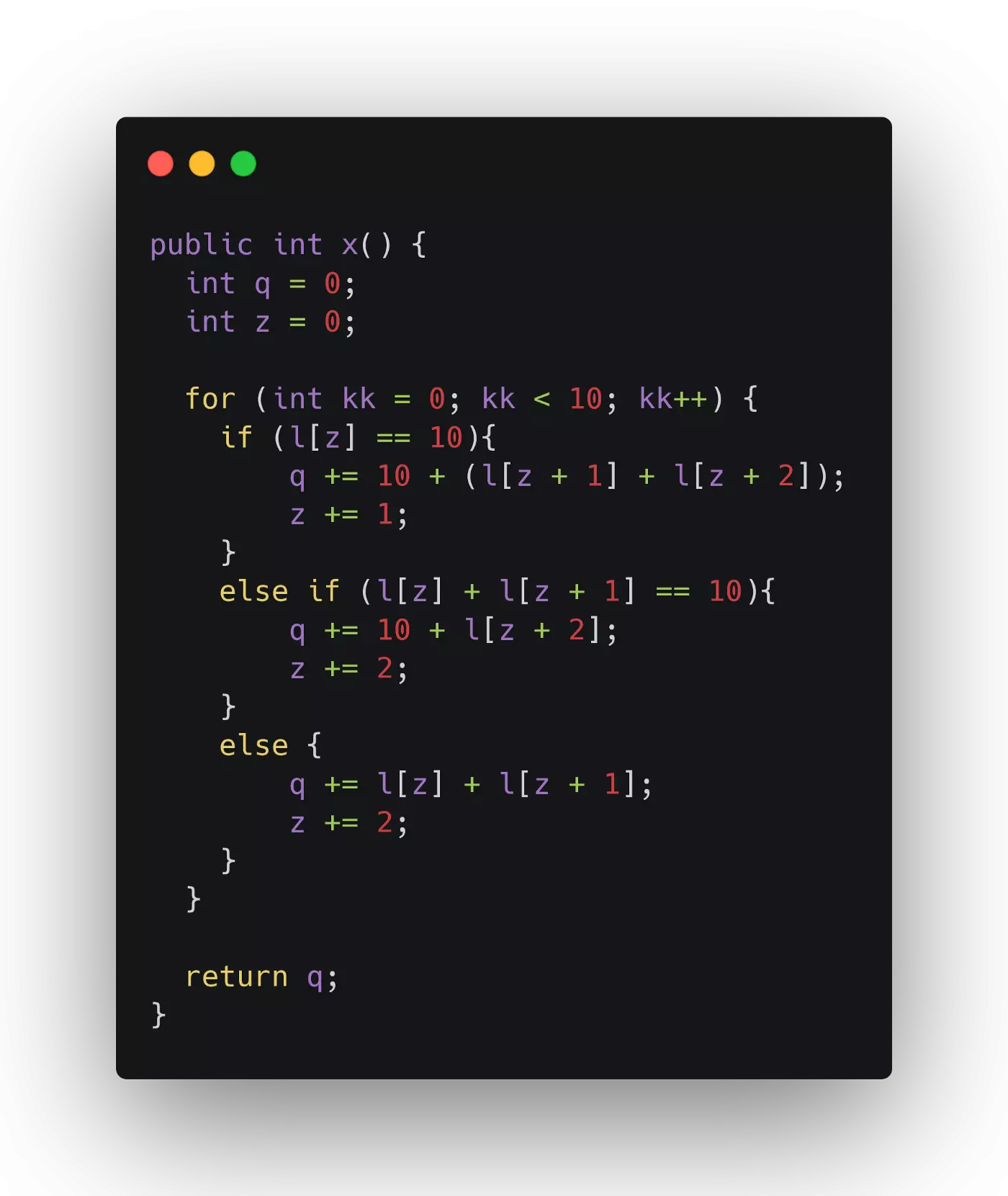
Các tên biến nên ngắn gọn và mô tả được chức năng của biến đó.
Hãy xem ví dụ sau:

Bạn có thể thấy, đoạn code trên sử dụng các tên biến rất chung chung. Nếu ai đó chỉ đọc một đoạn code ngắn như vậy, sẽ không hiểu rõ nội dung chương trình. Đoạn code sau đây giúp mọi người dễ hiểu hơn:
const fullName = "John Doe";
const age = 30;
const address = "123 Main Street";2. Tránh đoạn code trùng lặp
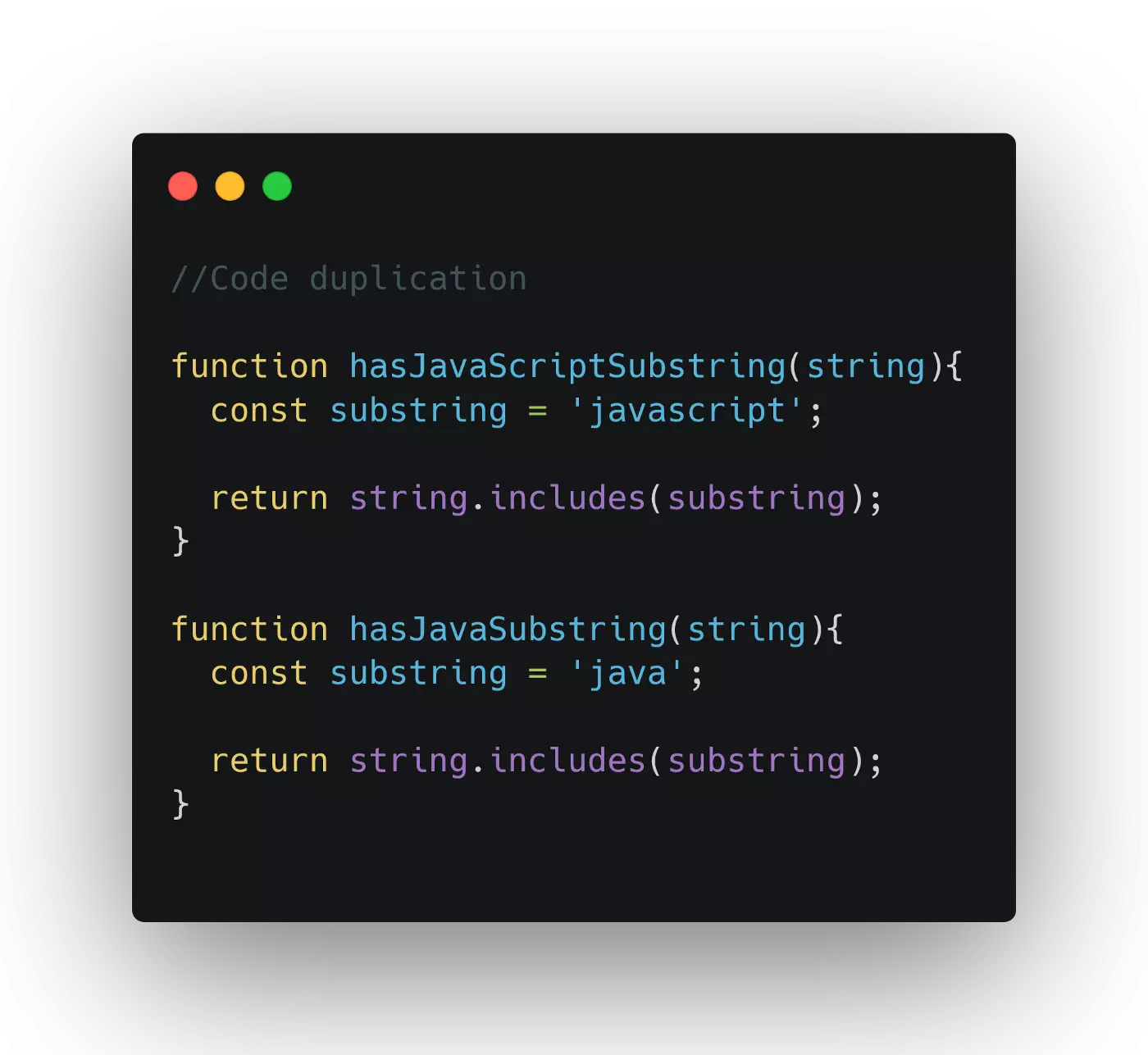
Đoạn code trùng lặp là một lỗi phổ biến mà những lập trình viên mới gặp phải. Để làm đẹp code, chúng ta có thể sử dụng đối số để loại bỏ các đoạn code lặp lại.
Ví dụ:

Bằng cách thêm đối số, chúng ta có thể loại bỏ bước lặp lại của code và làm đẹp code như sau:
function calculateRectangleArea(length, width) {
return length * width;
}
const area = calculateRectangleArea(5, 10);3. Tránh điều kiện âm
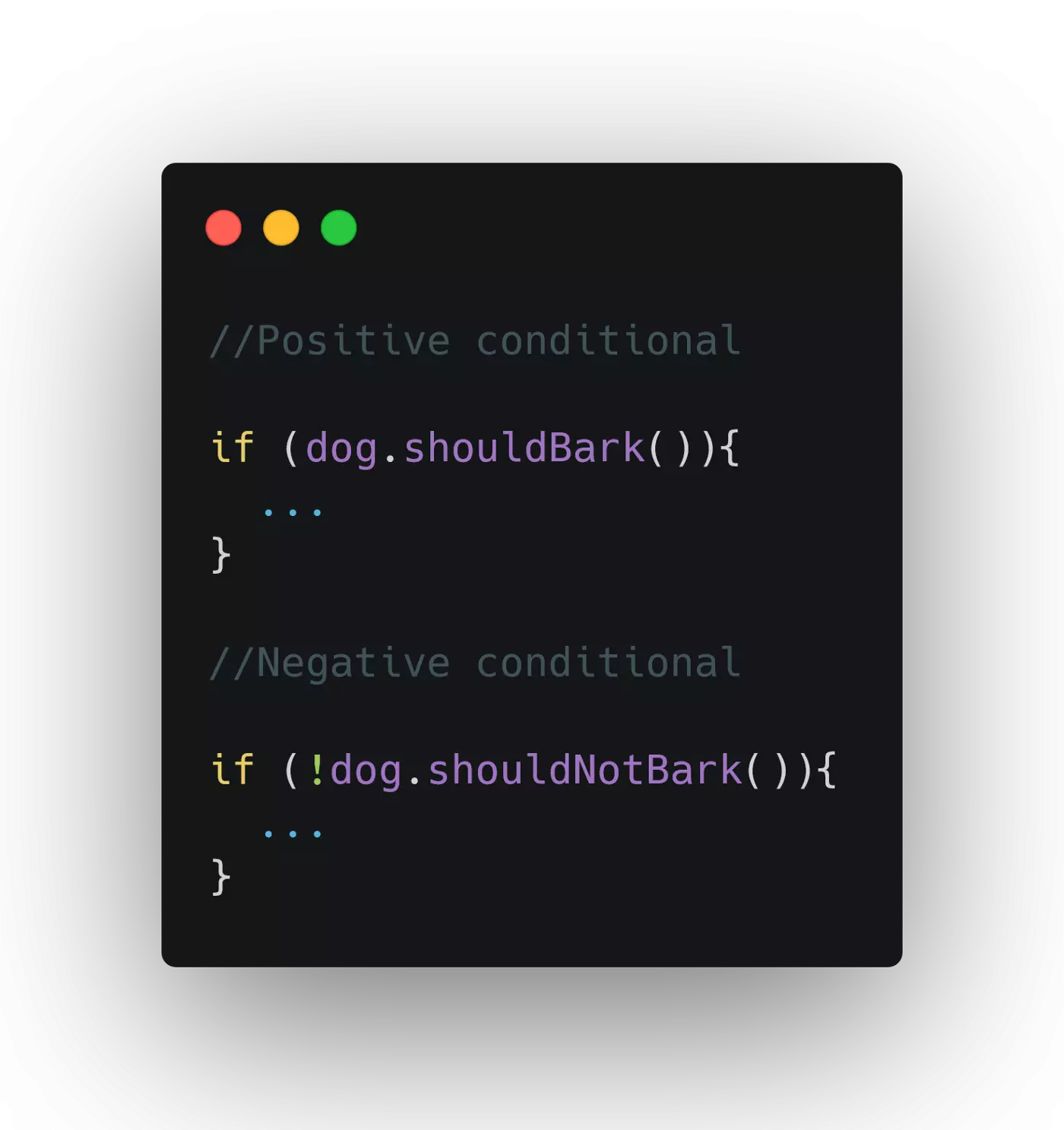
Các điều kiện dương (positive conditional) dễ hiểu hơn các điều kiện âm (negative conditional). Hãy tránh sử dụng điều kiện âm trong code của bạn để làm đẹp code.
Ví dụ:

Những câu lệnh trên cùng kiểm tra cùng một điều kiện, nhưng cách viết khác nhau:
- Positive conditional: Nếu đó là một con chó, nó sẽ sủa.
- Negative conditional: Nếu đó không phải là con chó, nó sẽ không sủa.
Chúng ta đều có thể nhận thấy rằng việc hiểu điều kiện dương nhanh hơn. Vì vậy, chúng ta cần tránh sử dụng điều kiện âm để làm đẹp code.
4. Mỗi hàm chỉ thực hiện một chức năng
Viết các hàm nhỏ mà không chia làm các phần nhỏ hơn sẽ khiến chúng ta làm việc nhanh hơn. Khi bạn phân tách hàm thành các phần nhỏ hơn, bạn có thể dễ dàng theo dõi và chỉnh sửa chúng.
Thêm vào đó, việc tách nhỏ các hàm giúp tái sử dụng code. Nếu bạn viết một hàm dài và chỉ muốn sử dụng một phần của nó, điều đó sẽ trở nên khó khăn.
5. Tránh ảnh hưởng khi thay đổi giá trị của biến
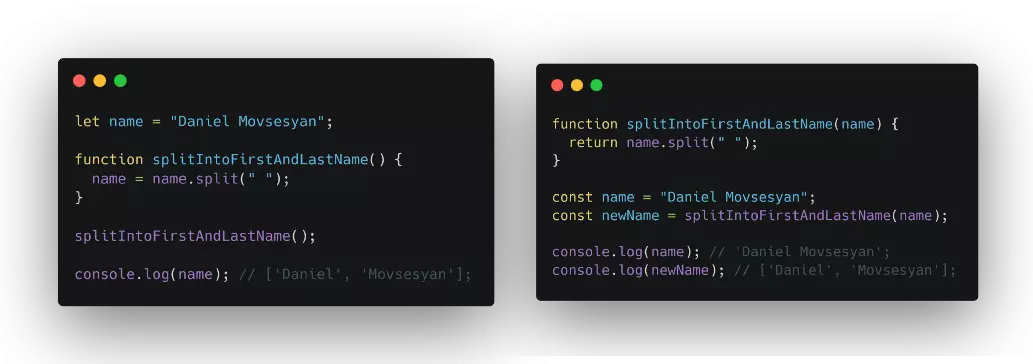
Trong JavaScript, hãy sử dụng const thay vì let. Nếu bạn muốn thay đổi giá trị của một biến, hãy tạo một biến mới và gán giá trị mới cho nó.

Trong đoạn code trên, chúng ta thay đổi giá trị của biến name và gán cho nó một mảng. Nhưng điều này sẽ gây ra lỗi nếu chúng ta muốn tái sử dụng biến này dưới dạng một chuỗi.
Để tránh lỗi này, chúng ta nên tạo một biến mới và gán giá trị mới cho nó.
Lời kết
Trên đây chỉ là những lỗi phổ biến mà nhiều lập trình viên mới gặp phải và cần được cải thiện. Việc học từ những sai lầm thường gặp và sửa chúng giúp chúng ta làm đẹp code hơn.
Chúc các bạn thành công!
Các tìm kiếm liên quan đến chủ đề "làm đẹp code"
- Làm đẹp Code C++
- Làm đẹp code PHP online
- Làm đẹp code HTML
- Làm đẹp XML
- Làm đẹp code trong Visual Code
- Làm đẹp HTML, CSS
- Làm đẹp code PHP
- Làm đẹp CSS












