Chào bạn! Hôm nay chúng ta sẽ cùng tìm hiểu về cách cài đặt đa ngôn ngữ cho một trang web sử dụng Laravel framework.
Website đa ngôn ngữ là gì?
Website đa ngôn ngữ là những trang web cho phép người dùng chuyển đổi giữa các ngôn ngữ khác nhau, chẳng hạn từ tiếng Việt sang tiếng Anh hoặc ngược lại. Để cài đặt tính năng này, chúng ta có thể làm như sau.
Cài đặt và sử dụng
Trong Laravel, chúng ta có 2 cách để thực hiện đa ngôn ngữ, đó là sử dụng file PHP hoặc file JSON.
1. Sử dụng file PHP
Ví dụ, chúng ta muốn cài đặt ngôn ngữ tiếng Việt và tiếng Anh cho trang web của mình. Đầu tiên, chúng ta tạo 2 thư mục "en" và "vi" trong thư mục "resources/lang". Trong mỗi thư mục, chúng ta tạo file "messages.php" để viết các label hiển thị trên trang web.
Ví dụ: resources/lang/en/messages.php và resources/lang/vi/messages.php
Sau khi đã thiết lập xong, để hiển thị label, chúng ta sử dụng hàm trans() như sau:
trans('messages.login')Ví dụ trên làm cho nút "Login" có label là "Đăng nhập" khi chọn ngôn ngữ tiếng Việt, hoặc là "Login" khi chọn ngôn ngữ tiếng Anh.
Nếu muốn in ra cùng một label với một tham số, chẳng hạn như tên người dùng, chúng ta chỉ việc thêm tham số vào file messages.php. Ví dụ:
trans('messages.welcome', ['name' => 'Ha Ha'])Kết quả sẽ là "Xin chào: Ha Ha".
2. Sử dụng file JSON
Đối với cách này, chúng ta không cần tạo các thư mục "en" và "vi" như trên. Thay vào đó, chúng ta chỉ cần sử dụng file JSON như sau:
Ví dụ: resources/lang/en.json
{
"Welcome to Website": "Welcome to Website!",
"Welcome to Website, :name": "Welcome to Website, :name"
}Với cách này, chúng ta sử dụng hàm __('keyword') hoặc @lang('keyword') để lấy chuỗi đó ra. Ví dụ:
{{ __('Welcome to Website') }}
{{ __('Welcome to Website, :name', ['name' => 'Ha Ha']) }}Như vậy, chúng ta đã thiết lập và sử dụng đa ngôn ngữ trong Laravel. Bây giờ, hãy tiến hành thiết lập để có thể chuyển đổi linh hoạt giữa các ngôn ngữ trên website.
Đổi ngôn ngữ cho website
Đầu tiên, chúng ta cần quan tâm đến 2 tham số sau trong file config/app.php:
'locale' => 'en', // ngôn ngữ mặc định
'fallback_locale' => 'en', // được sử dụng khi không tìm thấy config localeTiếp theo, chúng ta tạo một controller có tên là LangController. Trong controller này, chúng ta lắng nghe yêu cầu thay đổi ngôn ngữ và tạo một session để lưu giá trị ngôn ngữ.
langActive)) {
$request->session()->put(['lang' => $lang]);
return redirect()->back();
}
}
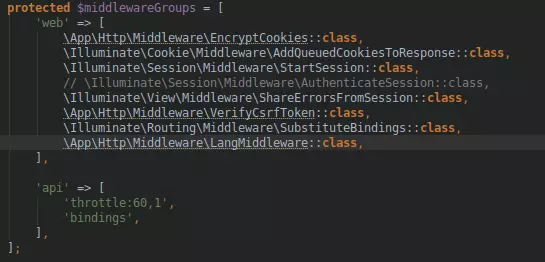
}Tiếp theo, chúng ta tạo một Middleware có tên là LangMiddleware. Middleware này giúp chúng ta gán giá trị ngôn ngữ đã lưu trong session cho biến locale mỗi khi có yêu cầu.
setLocale($request->session()->get('lang', config('app.locale')));
return $next($request);
}
}Cuối cùng, chúng ta chỉ cần thiết lập route và thêm đoạn mã sau vào file view để tạo các link chuyển đổi ngôn ngữ:
VI
ENVới những bước trên, chúng ta đã hoàn tất việc cài đặt đa ngôn ngữ trong Laravel. Chúc bạn thành công!
Tài liệu tham khảo

Ảnh minh họa: Đa ngôn ngữ trong Laravel (I18n)













