HTML là một ngôn ngữ đánh dấu quan trọng mà lập trình viên sử dụng để viết nội dung trên các trang web. Tuy nhiên, không phải ai cũng hiểu rõ về ngôn ngữ này và cũng có nhiều khái niệm sai lầm xoay quanh HTML. Vậy HTML là gì, và nó được sử dụng như thế nào? Trong bài viết này, chúng ta sẽ tìm hiểu thêm về ngôn ngữ này và những ưu nhược điểm của nó.
Tìm hiểu thông tin về HTML
HTML là ngôn ngữ được sử dụng để tạo và cấu trúc nội dung trên trang web. Nó là thuật ngữ được sử dụng thường xuyên khi bạn tạo và chỉnh sửa nội dung cho trang web của mình. Vậy HTML là gì?
HTML có tên đầy đủ là Hypertext Markup Language, có nghĩa là ngôn ngữ đánh dấu siêu văn bản. Nó được sử dụng để tạo và cấu trúc các phần trong trang web và ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> phân chia các đoạn văn, tiêu đề, liên kết, trích dẫn,...
HTML không phải là một ngôn ngữ lập trình mà chỉ là một ngôn ngữ đánh dấu. Điều này có nghĩa là HTML không thể thực hiện các chức năng "động" như một ngôn ngữ lập trình khác. Nó tương tự như phần mềm Microsoft Word, chỉ có tác dụng định dạng các thành phần có trong website.
 HTML là một ngôn ngữ đánh dấu siêu văn bản
HTML là một ngôn ngữ đánh dấu siêu văn bản
Cấu trúc của HTML
Một file code HTML được cấu thành bởi các phần tử HTML và các cặp thẻ. HTML gồm nhiều dạng thẻ khác nhau và mỗi thẻ sẽ có nhiệm vụ và ý nghĩa riêng. Các thẻ HTML được bắt đầu và kết thúc bằng dấu ngoặc nhọn "<, >". Chữ giữa các dấu ngoặc này gọi là phần tử. Về cơ bản, một trang HTML được chia thành 3 phần chính:
-
Phần khai báo loại file code có cấu trúc thẻ là
: Xuất hiện ở đầu hoặc trên cùng của file HTML, phần này cho biết trình duyệt đang sử dụng phiên bản HTML nào. -
Phần khai báo ban đầu, khai báo về meta, little, javascript, css,... có cấu trúc bắt đầu bằng thẻ
và kết thúc với thẻ: Chứa tiêu đề và các khai báo có thông tin nhằm phục vụ SEO. Trong đó, tiêu đề được hiển thị trên thanh điều hướng của trang web và là phần nội dung nằm giữa cặp thẻ</code> và <code> -
Phần chứa và hiển thị nội dung của trang web, có cấu trúc bắt đầu bằng thẻ
và kết thúc bằng thẻ: Bao gồm tiêu đề trang web, logo, điều hướng chính và thanh tìm kiếm; nội dung chính như tiêu đề hoặc tiêu đề bài viết, nội dung bài viết, ngày đăng, tác giả,..; thanh bên hiển thị tiện ích con và điều hướng thứ cấp; chân trang cung cấp thông tin liên hệ, liên kết xã hội, bản quyền và điều hướng.
 Cấu trúc cơ bản của 1 trang HTML gồm 3 phần
Cấu trúc cơ bản của 1 trang HTML gồm 3 phần
Ưu nhược điểm của HTML
HTML là một công cụ hữu hiệu giúp người dùng thiết kế và tạo nội dung nhanh chóng cho trang web. Nguyên nhân là vì HTML sở hữu nhiều ưu điểm nổi bật như:
- Kho tài nguyên khổng lồ với cộng đồng người dùng rộng lớn.
- Sử dụng mã nguồn mở nên người dùng có thể sử dụng miễn phí.
- Hoạt động mượt mà trên hầu hết các trình duyệt.
- Cách thức hoạt động đơn giản nên người học có thể dễ dàng nắm bắt được kiến thức để triển khai cho website của mình.
- Có khả năng tích hợp với nhiều ngôn ngữ khác nhau giúp người dùng xây dựng được một trang web với nhiều tính năng hấp dẫn.
- Sử dụng các markup ngắn gọn và có tính đồng nhất cao.
- Quy định theo một tiêu chuẩn nhất định và được vận hành bởi World Wide Web Consortium (W3C).
Bên cạnh những ưu điểm trên, HTML cũng còn tồn tại một số nhược điểm. Nhược điểm của HTML bao gồm:
- Chỉ áp dụng được cho web tĩnh, không có sự tương tác với người dùng. Nếu muốn trang bị cho web các tính năng tự động thì cần phải sử dụng dịch vụ của bên thứ ba.
- Một số trình duyệt còn cập nhật chậm để hỗ trợ các phiên bản mới của HTML, đặc biệt là HTML5.
- Việc kiểm soát cách đọc và hiển thị file HTML của trình duyệt khó thực hiện.
- Chỉ áp dụng với cấu trúc nhất định, không có khả năng sáng tạo.
 HTML chỉ áp dụng cho cấu trúc nhất định và không có khả năng đổi mới
HTML chỉ áp dụng cho cấu trúc nhất định và không có khả năng đổi mới
Các loại HTML hiện nay
Hiện nay, có 3 loại HTML được ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> nhiều nhất đó là HTML 4, XHTML và HTML5. Dưới đây là một số đặc điểm của từng loại HTML này:
HTML 4
HTML 4 ra đời vào năm 1997 là phiên bản thứ 4 của ngôn ngữ đánh dấu siêu văn bản. Phiên bản này được xuất bản dưới dạng một W3C Recommendation. HTML 4 áp dụng cho nhiều phần tử và thuộc tính khác nhau cho trình duyệt web.
XHTML
XHTML có tên đầy đủ là Extensible HyperText Markup Language, nghĩa là ngôn ngữ đánh dấu siêu văn bản mở rộng. Đây là một ngôn ngữ thay thế của HTML với cú pháp chặt chẽ hơn. Cụ thể, XHTML yêu cầu mọi phần tử được đóng bằng thẻ đóng hoặc cú pháp tự đóng riêng và phân biệt được chữ in hoa hoặc chữ in thường, trong khi đó HTML không có điều này.
HTML5
HTML5 phiên bản thứ 5 của HTML được công bố bởi World Wide Web Consortium (W3C). HTML5 là sự kết hợp giữa HTML 4, XHTML, DOM cấp 2 và JavaScript. HTML5 hỗ trợ chạy trên mọi trình duyệt.
 HTML5 hỗ trợ chạy trên mọi trình duyệt
HTML5 hỗ trợ chạy trên mọi trình duyệt
Mối liên hệ giữa HTML, CSS và JavaScript
Mối liên hệ giữa HTML, CSS và JavaScript là mối quan hệ tương hỗ. Để tạo nên một website hoàn chỉnh, người dùng cần sử dụng kết hợp HTML, CSS và JavaScript. Chức năng cụ thể của từng công cụ như sau:
-
HTML có nhiệm vụ cấu trúc dạng văn bản, xây dựng giao diện và cấu trúc cho phần nội dung trên trang web.
-
CSS có chức năng thiết kế, xây dựng background, tùy chỉnh màu sắc và hiệu ứng cho website.
-
JavaScript là yếu tố quyết định sự tương tác và các yếu tố động trên trang web. Thông qua JavaScript, bạn có thể tạo ra những hiệu ứng khi người dùng nhấp và di chuyển chuột trên website.
 Giữa HTML, CSS, JavaScript có mối quan hệ hỗ trợ
Giữa HTML, CSS, JavaScript có mối quan hệ hỗ trợ
Các phần mềm sử dụng lập trình HTML
Việc lập trình HTML có thể được thực hiện trên nhiều phần mềm hoặc trình soạn thảo. Dưới đây là một số phần mềm sử dụng lập trình HTML đang khá phổ biến hiện nay:
-
Sublime Text: Là trình soạn thảo code miễn phí hỗ trợ trên nhiều nền tảng khác nhau bao gồm Windows, Mac và Linux. Với Sublime Text, bạn có thể chỉnh sửa các local file hoặc codebase một cách dễ dàng.
-
Atom: Là một phần mềm mã nguồn mở có chức năng soạn thảo văn bản. Atom không yêu cầu cài đặt tập tin cấu hình và được sử dụng miễn phí, nên rất được các lập trình viên lựa chọn.
-
Visual Studio Code: Là một phần mềm hỗ trợ biên tập, soạn thảo các đoạn code để xây dựng và thiết kế web. Visual Studio Code tương thích với nhiều nền tảng và cấu hình máy khác nhau.
-
Dreamweaver: Là phần mềm chuyên được sử dụng để thiết kế website. Ứng dụng này có giao diện thân thiện với người dùng và hỗ trợ package. Dreamweaver giúp đơn giản hóa quá trình thiết kế web mà không cần cài đặt thêm phần mềm hỗ trợ.
 Dreamweaver có giao diện thân thiện với người dùng và hỗ trợ package
Dreamweaver có giao diện thân thiện với người dùng và hỗ trợ package
Các tag HTML thường sử dụng
Trong HTML, có rất nhiều thẻ tag được sử dụng để xác định các phần tử khác nhau trên trang web. Tuy nhiên, nhìn chung có 5 nhóm thẻ tag sau:
Thẻ văn bản
Thẻ văn bản dùng để tạo một đoạn văn bản trong code HTML. Để tạo văn bản, bạn cần sử dụng thẻ . Ngoài ra, bạn cũng có thể sử dụng chuỗi ký tự để tạo khoảng trắng giữa 2 ký tự và thẻ
Thẻ định dạng
Thẻ định dạng được sử dụng để đánh dấu hoặc nhấn mạnh một số điều trong văn bản HTML. Một số thẻ định dạng phổ biến bao gồm , , , , , , , , .
Thẻ hình ảnh
Thẻ hình ảnh hay thẻ src và alt. Cấu trúc của thẻ hình ảnh như sau:
Thẻ liên kết
Thẻ liên kết được sử dụng để xác định mối quan hệ giữa một file HTML và các tài nguyên bên ngoài. Thẻ liên kết phổ biến nhất là link tới CSS. Cấu trúc của thẻ liên kết bao gồm , , .
Thẻ form
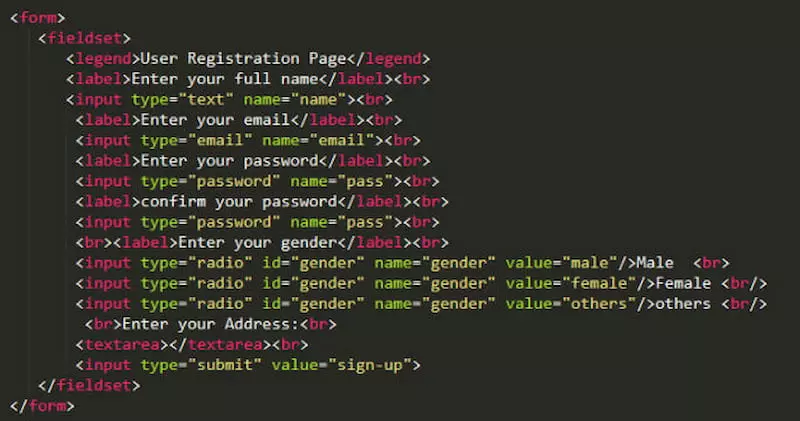
Thẻ form được sử dụng để tạo một "biểu mẫu" HTML cho người dùng. Thẻ form cũng được sử dụng để truyền tải dữ liệu lên máy chủ và không dùng để điều khiển layout. Cấu trúc của thẻ form bắt buộc phải có tham số action: . Bên trong thẻ form có thể chứa các thẻ khác.
 Tag form dùng để tạo một "biểu mẫu" HTML cho người dùng
Tag form dùng để tạo một "biểu mẫu" HTML cho người dùng
Thông qua bài viết trên, bạn đã được tìm hiểu về HTML là gì và vai trò quan trọng của nó trong việc tạo nội dung trên trang web. Hi vọng những thông tin này sẽ giúp bạn hiểu rõ hơn về HTML và áp dụng vào thiết kế website của mình. Hãy tiếp tục khám phá những kiến thức liên quan đến hệ thống mạng để nâng cao kỹ năng của mình. Đừng quên liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud.
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399













