Vòng lặp (loop) là một khái niệm rất quen thuộc trong lập trình , đặc biệt là trong Javascript. Với vòng lặp trong javascript , chúng ta có thể dễ dàng xử lý đối tượng hoặc mảng.
1. Vòng lặp while trong Javascript
1.1. Định nghĩa
Vòng lặp while là một vòng lặp cơ bản nhất trong Javascript. Đây là vòng lặp với số lần không biết trước, mục đích của nó là để thực thi một lệnh hoặc khối code lặp đi lặp lại. Ý tưởng của vòng lặp while là chỉ định một điều kiện, nếu điều kiện đúng thì nó sẽ lặp lại. Ngược lại, nếu điều kiện sai, vòng lặp sẽ kết thúc.
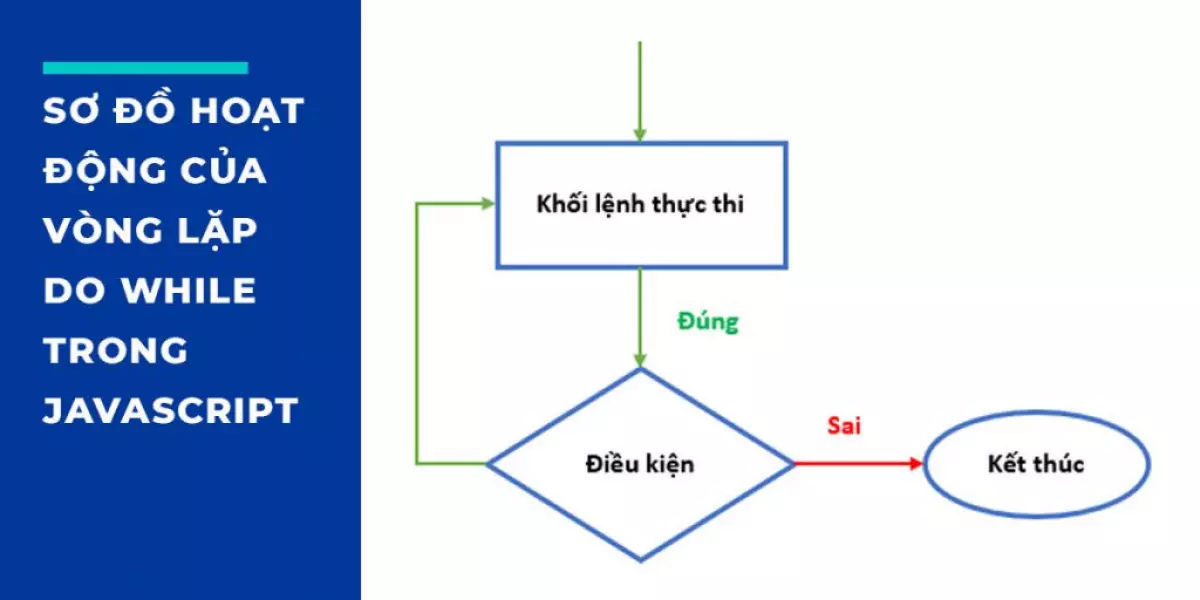
 Sơ đồ hoạt động vòng lặp while
Sơ đồ hoạt động vòng lặp while
1.2. Cấu trúc và ví dụ vòng lặp trong Javascript
Dưới đây là cấu trúc của vòng lặp while:
while (condition) { // Code here } Trong đó, condition chính là điều kiện để dừng vòng lặp. Nếu condition đúng, vòng lặp sẽ tiếp tục cho tới khi condition có giá trị sai. Nếu condition luôn luôn đúng, vòng lặp sẽ được thực thi vô hạn.
Ví dụ: Nếu bạn muốn sử dụng vòng lặp while để lặp dãy số từ 1 đến 10, đoạn code của bạn sẽ như sau:
var i = 1; while (i <= 10) { document.write(i + ' '); i++; } // Kết quả: 1 2 3 4 5 6 7 8 9 10 Một lưu ý nhỏ ở đây là luôn tăng lên 1 đơn vị cho biến i sau mỗi lần lặp. Nếu không, vòng lặp sẽ chạy vô hạn.
2. Do…while - vòng lặp trong Javascript
2.1. Định nghĩa vòng lặp
Cũng giống như vòng lặp while, do…while là một dạng vòng lặp với số lần không biết trước. Tuy nhiên, điểm khác biệt cơ bản của nó nằm ở chỗ: vòng lặp do… while sẽ thực hiện xong đoạn code bên trong rồi mới kiểm tra điều kiện. Điều này nghĩa là vòng lặp sẽ luôn được chạy ít nhất một lần, ngay cả khi điều kiện là false.
2.2. Cấu trúc và ví dụ
Cú pháp của vòng lặp do…while như sau:
do { // Code here } while (condition);Ví dụ: Viết lại chương trình, yêu cầu nhập các số từ 1-10 với vòng lặp do…while
var i = 1; do { document.write(i + ' '); i++; } while (i <= 10); // Kết quả: 1 2 3 4 5 6 7 8 9 103. Vòng lặp for trong Javascript
3.1. Định nghĩa
Vòng lặp for trong Javascript thường được dùng để thực thi khối mã với số vòng lặp đã biết trước. Với for loop, chúng ta sẽ khởi tạo biến cho vòng lặp, kiểm tra điều kiện dừng, và tăng hoặc giảm biến trong cùng một dòng. Nhờ vậy, vòng lặp này dễ dàng cho những người mới tiếp cận để debug và giảm khả năng mắc lỗi.
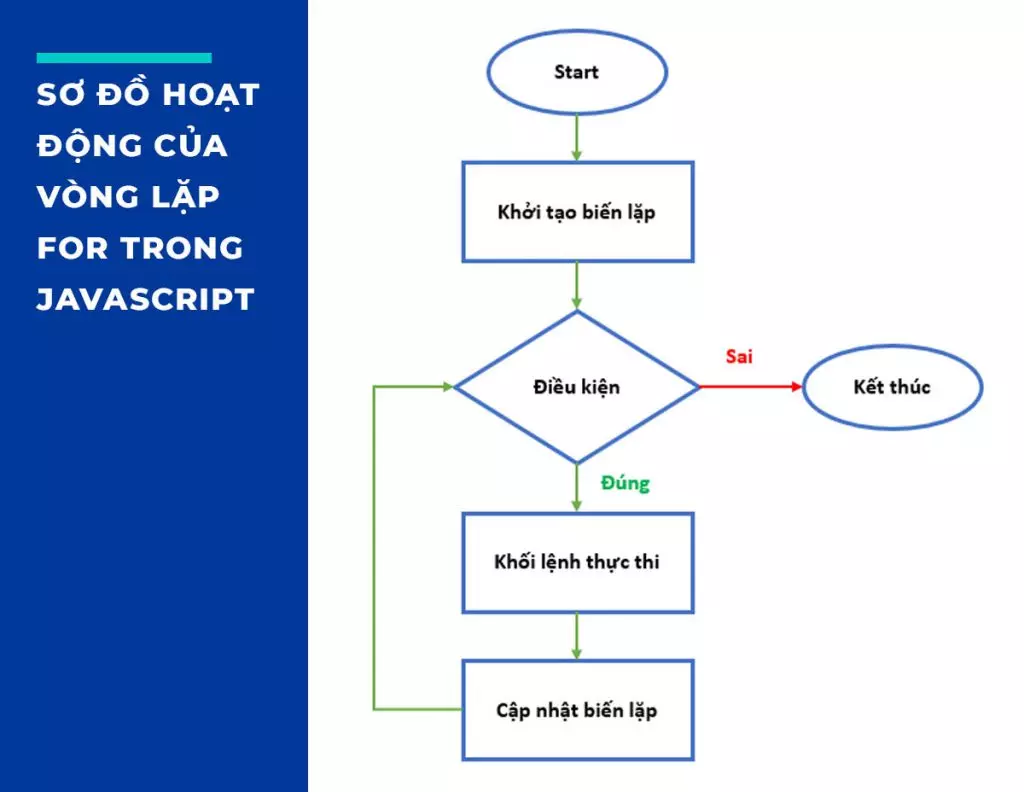
 Sơ đồ vòng lặp trong Javascript
Sơ đồ vòng lặp trong Javascript
3.2. Cấu trúc và ví dụ
Cấu trúc của vòng lặp trong Javascript như sau:
for (let i = 0; i <= 10; i++) { // Code here }Trong đó:
-
let i = 0: Khởi tạo giá trị ban đầu -
i <= 10: Điều kiện để dừng vòng lặp -
i++: Tăngilên 1 đơn vị mỗi khi thực hiện xong hành động
Ví dụ về vòng lặp các số tăng dần từ 1 đến 10 với for loop:
for (let i = 1; i <= 10; i++) { document.write(i + '
'); }Ngoài ra, bạn cũng có thể viết vòng lặp for lồng vào nhau như sau:
for (let i = 1; i <= 10; i++) { for (let j = 1; j <= 10; j++) { // Code here } } ##4. Vòng lặp for…in trong Javascript ###4.1. Định nghĩa về vòng lặp Cũng giống như vòng lặp for, for…in thường được dùng để lặp các phần tử trong mảng hoặc object. Tuy nhiên, nó có một điểm khác biệt với các hàm trên, for…in chủ yếu được dùng để lặp trong một object chứ không phải array. Số lượng vòng lặp này sẽ tương ứng với số lượng thuộc tính của object. ###4.2. Cấu trúc và ví dụ của vòng lặp trong Javascript Cấu trúc của vòng lặp for…in như sau: for (variable in object) { // Code here }
Ví dụ về vòng lặp for…in trong JS bạn có thể tham khảo: var information = {'name' : 'Long', 'age' : 30}; for (let i in information) { document.write(information[i] + ' '); } // Kết quả: Long 30
var color = ['red', 'yellow', 'blue', 'white']; for (let x in color) { document.write(color[x] + ' '); } // Kết quả: red yellow blue white
##5. Vòng lặp for…of trong Javascript ###5.1. Định nghĩa For…of là một loop mới, được ra mắt ở phiên bản ES6, cho phép chúng ta lặp lại qua các mảng, object hoặc chuỗi một cách dễ dàng hơn so với for và for…in. Mỗi mã bên trong vòng lặp được thực thi cho từng phần tử của đối tượng lặp. Đặc biệt, hàm này có thể sử dụng để duyệt phần lớn các đối tượng từ Array, String, Map, WeakMap, Set,… ###5.2. Cấu trúc và ví dụ Cú pháp của for…of như sau: for (let letter of letters) { // Code here }
Ví dụ về vòng lặp for…of trong JS: var color = ['red', 'yellow', 'blue', 'white']; for (let x of color) { document.write(x + ' '); } // Kết quả: red yellow blue white
Theo ví dụ trên, khi sử dụng vòng lặp for…of thì biến `x` đã được gán giá trị của phần tử. Do đó, bạn không cần sử dụng `color[x]` như ở vòng lặp thông thường nữa. Bài viết này đã cung cấp những kiến thức hữu ích về các vòng lặp trong Javascript. Tùy vào từng trường hợp cụ thể, bạn có thể lựa chọn sử dụng loại vòng lặp thích hợp. Nếu bạn có bất kỳ thắc mắc gì về nội dung, đừng ngần ngại để lại bình luận dưới đây. Hẹn gặp lại trong những bài viết sau. *Phạm Thị Thanh Ngọc*












