Độ quan trọng của hiệu suất thuật toán
Đối với những nhà phát triển frontend, hiệu suất thuật toán là một chỉ số quan trọng. Mỗi giây trang web của bạn mất để hiển thị, tỷ lệ thoát tăng lên. Và khi đi đến việc tạo ra trải nghiệm người dùng mượt mà, phản hồi gần như tức thì là yếu tố chính để cung cấp trải nghiệm ứng dụng phản hồi.
Mặc dù Vue đã là một trong những framework JavaScript có hiệu suất tốt nhất từ đầu, nhưng các nhà phát triển vẫn có thể cải thiện hiệu suất ứng dụng của mình. Có nhiều cách để tối ưu hóa quá trình hiển thị ứng dụng Vue, từ cuộn ảo đến tối ưu hóa các phần tử v-for.
Nhưng một cách cực kỳ dễ dàng để tối ưu quá trình hiển thị là chỉ cập nhật những gì bạn cần.
V-once
Hướng dẫn v-once dùng để hiển thị phần tử hoặc thành phần chỉ một lần duy nhất. Sau khi hiển thị lần đầu tiên, phần tử hoặc thành phần này cùng với tất cả con của nó sẽ được xem như là nội dung tĩnh.
Việc này rất tuyệt vời để tối ưu hiệu suất hiển thị trong ứng dụng của bạn. Để sử dụng nó, chúng ta chỉ cần thêm v-once vào phần tử trong template của chúng ta. Thậm chí chúng ta không cần thêm biểu thức như một số chỉ dẫn Vue khác.
Nó hoạt động với các phần tử đơn, phần tử có con, thành phần, chỉ dẫn v-for, bất cứ thứ gì trong template của bạn.
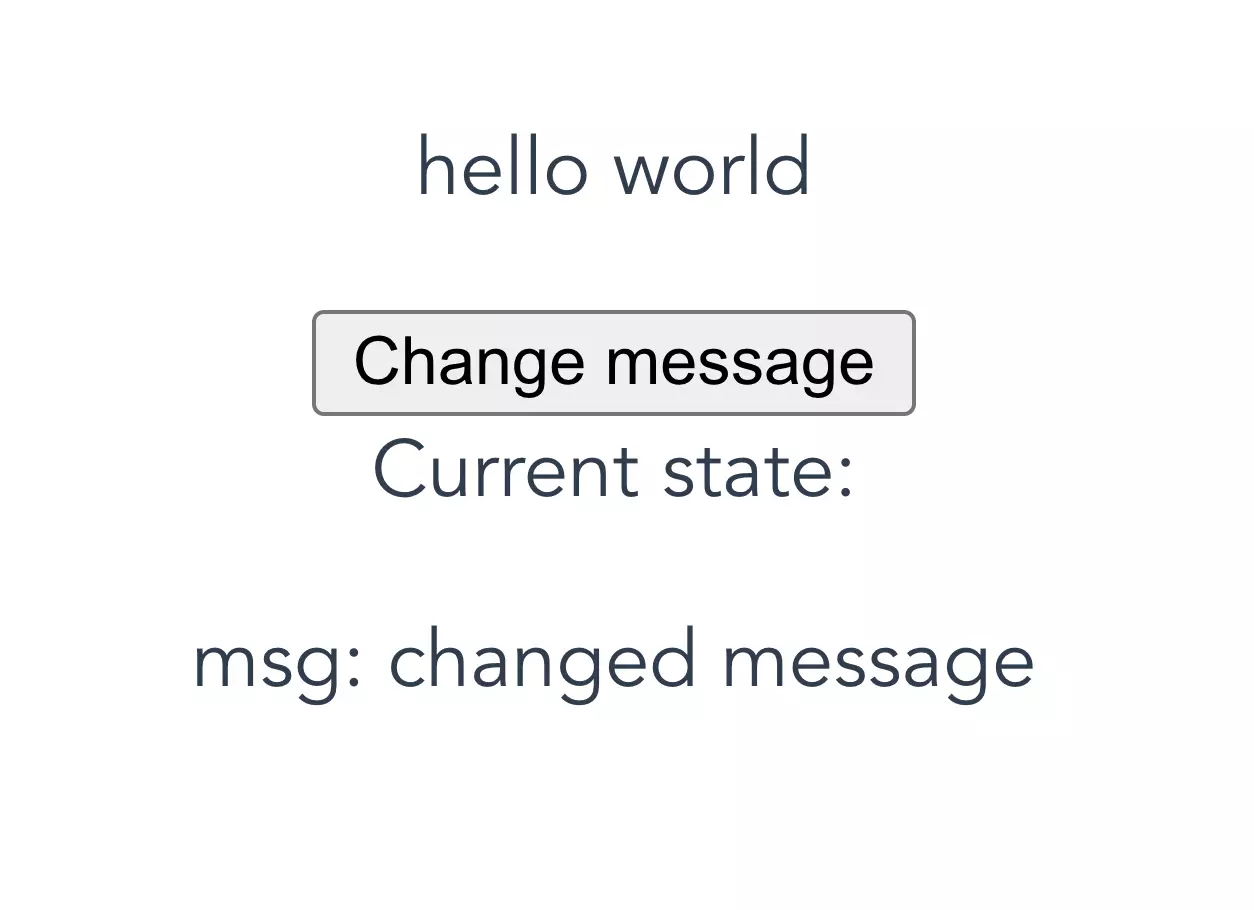
Ví dụ, chúng ta có một template với một số dữ liệu phản ứng, một đoạn văn với v-once và một nút thay đổi văn bản.
Khi chúng ta nhấp vào nút, chúng ta có thể thấy rằng mặc dù giá trị của msg thay đổi, đoạn văn không thay đổi nhờ v-once.

Khi sử dụng với v-if hoặc v-show, sau khi phần tử của chúng ta được hiển thị lần đầu tiên, v-if hoặc v-show sẽ không còn áp dụng nghĩa là nếu nó hiển thị ở lần hiển thị đầu tiên, nó sẽ luôn hiển thị và nếu nó bị ẩn, nó sẽ luôn bị ẩn.

Khi nào tôi nên sử dụng v-once?
Bạn nên sử dụng v-once nếu không có tình huống nào mà bạn cần phải cập nhật lại một phần tử. Một số ví dụ có thể là:
- Hiển thị thông tin tài khoản trong thanh bên
- Hiển thị nội dung bài viết
- Duy trì tên cột trong một bảng
Tất nhiên, còn rất nhiều ví dụ khác - nhưng hãy suy nghĩ xem điều này hoạt động tốt trong ứng dụng của bạn.
V-memo
Hướng dẫn v-memo dùng để lưu trữ kết quả của các lần hiển thị trước đó để tăng tốc các lần hiển thị sau này. Nó chấp nhận một mảng phụ thuộc và chỉ sẽ cập nhật lại nếu một trong những giá trị trong mảng thay đổi. Về cơ bản, chúng ta nói rằng chỉ cập nhật cây con này nếu một trong những giá trị này thay đổi.
Tiếp tục với logic này, nếu sự thay đổi trong giá trị của các phụ thuộc của chúng ta sẽ gây ra sự cập nhật, việc truyền vào một mảng phụ thuộc rỗng sẽ tạo ra cùng một hiệu ứng như sử dụng v-once, nghĩa là nó sẽ không bao giờ cập nhật lại.
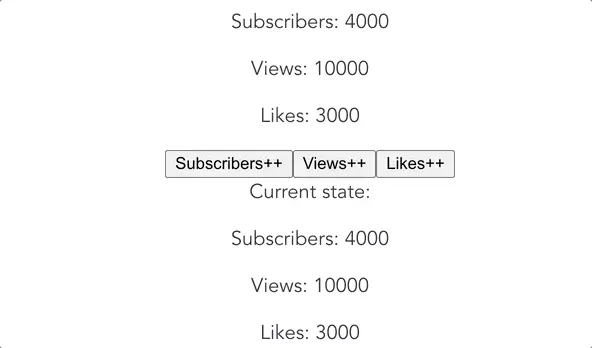
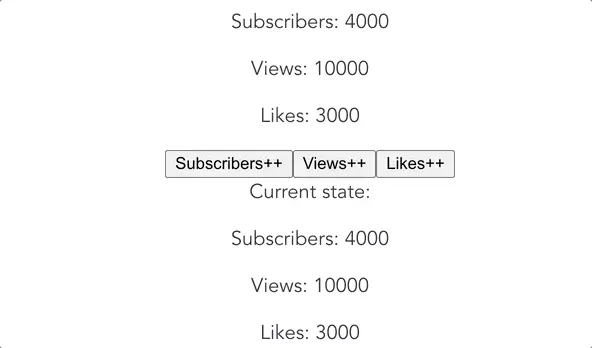
Hãy xem ví dụ này, trong đó chúng ta có một số biến đếm khác nhau, nhưng div chỉ cập nhật khi subscribers thay đổi.
Nếu chúng ta sửa đổi các dữ liệu thành phần khác, div của chúng ta sẽ không cập nhật, nhưng ngay khi chúng ta cập nhật giá trị của subscribers... BAM! Đó là quá trình hiển thị.

Rất hữu ích nếu chúng ta cần kiểm soát chính xác khi một thành phần lớn cần được cập nhật lại.
Tuy nhiên, có một điểm cần lưu ý trong tài liệu Vue.
v-memo không hoạt động bên trong v-for loop, vì vậy nếu chúng ta muốn lưu trữ kết quả của một v-for, chúng ta phải đặt chúng trên cùng một phần tử.
Theo tài liệu Vue, v-memo hiếm khi được sử dụng. Trường hợp sử dụng chính của nó là để tối ưu hóa nhỏ trong các tình huống nơi hiệu suất quan trọng đối với ứng dụng của bạn. Phổ biến nhất, v-memo được sử dụng khi hiển thị danh sách cực kỳ lớn trong một v-for.












