Trong bài viết này, chúng ta sẽ tìm hiểu về hai lệnh quan trọng trong Selenium IDE: do và repeat if. Đây là hai lệnh được sử dụng cùng nhau để thực thi một tập hợp các câu lệnh lặp đi lặp lại cho đến khi điều kiện repeat if trở thành sai.
Sự khác biệt giữa lệnh while và lệnh do
Trong lệnh while, điều kiện để vào khối lặp sẽ được kiểm tra ở đầu. Trong khi đó, trong lệnh do, chúng ta sẽ kiểm tra điều kiện ở cuối khối lặp sử dụng lệnh repeat if. Bạn có thể hiểu rõ hơn qua các câu lệnh dưới đây:
while condition statements inside the while block end do statements inside the do block repeat if conditionTrong bài viết này, tôi sẽ thực thi một tập hợp các câu lệnh bên trong khối do nhiều lần cho đến khi điều kiện repeat if trở thành sai. Tức là tôi sẽ thực thi cùng một tập hợp các câu lệnh bên trong khối do cho đến khi giá trị trong biến x nhỏ hơn 5. Ban đầu, tôi sẽ gán giá trị 1 cho biến x và sau đó tăng giá trị trong biến x lên 1 cho đến khi điều kiện repeat if trở thành sai (tức khi giá trị của x đạt đến 5, điều kiện repeat if x < 5 sẽ trở thành sai).
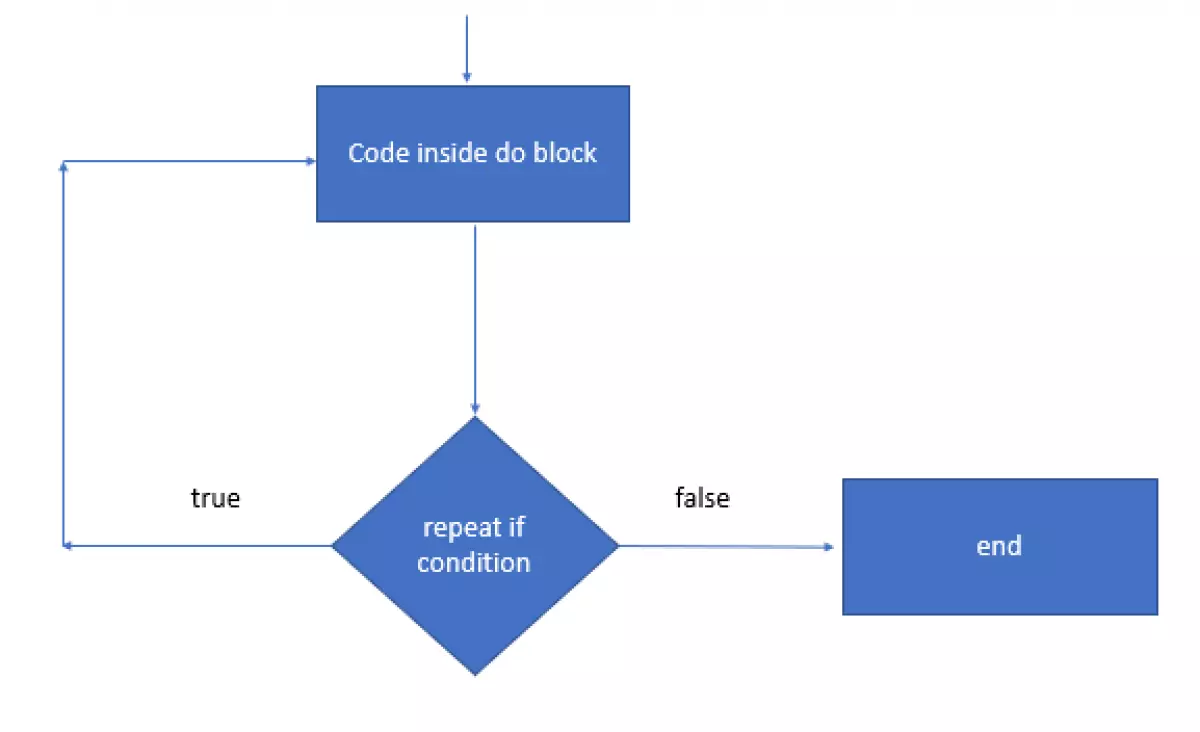
Lệnh do sẽ hoạt động như sau:

Như bạn có thể thấy trong sơ đồ trên, khối mã bên trong khối do sẽ được thực thi nhiều lần cho đến khi điều kiện repeat if trở thành sai.
Sử dụng 'do' và 'repeat if' trong Selenium IDE
Hãy làm theo các bước sau để thực hành sử dụng lệnh do và repeat if trong Selenium IDE:
- Tạo một bài kiểm tra trong Selenium IDE để in giá trị được lưu trữ trong biến
xcho đến khi điều kiệnrepeat iftrong khốidotrở thành sai. Dưới đây là các câu lệnh tương ứng:
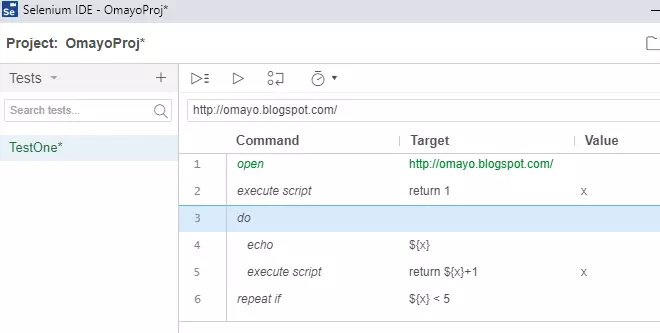
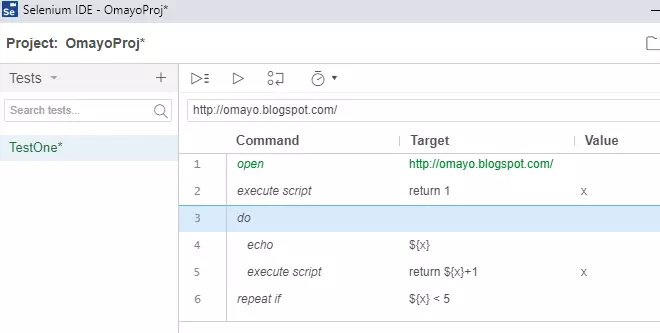
Command Target Value open http://omayo.blogspot.com/ execute script return 1 x do echo ${x} execute script return ${x}+1 x repeat if ${x}<5Sau khi thêm các câu lệnh vào bảng trên, Selenium IDE của chúng ta sẽ trông như sau:

- Nhấp vào tùy chọn "Chạy bài kiểm tra hiện tại" và quan sát bài kiểm tra chạy thành công. Giá trị được lưu trữ trong biến
xsẽ được in ra nhiều lần trong tab Log.
Lưu ý: Giá trị ban đầu được gán cho biến x là 1 (tức chúng ta đã thực thi câu lệnh JavaScript 'return 1' như đã hiển thị ở trên bằng cách sử dụng lệnh execute script, để lưu giá trị 1 vào biến x). Và chúng ta đã tăng giá trị lưu trữ trong biến x lên 1 mỗi lần chúng ta vào khối while (tức chúng ta đã thực thi câu lệnh JavaScript 'return ${x}+1' như đã hiển thị ở trên bằng cách sử dụng lệnh execute script, để tăng giá trị lưu trữ trong biến x lên 1 mỗi lần chúng ta vào khối do).

Đây là một minh chứng thực tế về việc sử dụng hai lệnh do và repeat if trong Selenium IDE.
Trong bài viết tiếp theo, tôi sẽ thực hiện một ví dụ thực tế khác về lệnh Selenium IDE.
Bước tiếp theo:
- Kiểm tra nội dung hướng dẫn Selenium đầy đủ tại đây (Nhấp vào đây).
Hãy để lại câu hỏi/phản hồi của bạn bên dưới.
Chúc bạn học tập vui vẻ!
Về tôi > Arun Motoori
Tôi đang cố gắng đóng góp cho cộng đồng Kiểm thử phần mềm một cách tốt nhất có thể.
(Refer the article New Selenium IDE - Commands (Selenese), for the complete list of Selenium IDE commands and their practical demonstrations.)












