Danh sách liên hệ là một nhóm các liên hệ, bao gồm khách hàng (tìm năng, cũ), đối tác, và nhân viên. Toomarketer cho phép bạn tạo nhiều danh sách liên hệ theo nhu cầu của bạn.
Để thêm thông tin chi tiết cho từng liên hệ vào danh sách, Toomarketer cung cấp nhiều cách linh hoạt. Tùy thuộc vào mục đích và nhu cầu của bạn, bạn có thể chọn cách phù hợp như:
Thêm mới từng liên hệ ngay trong danh sách liên hệ của ứng dụng.
Thêm mới bằng cách import một danh sách có sẵn từ file Excel.
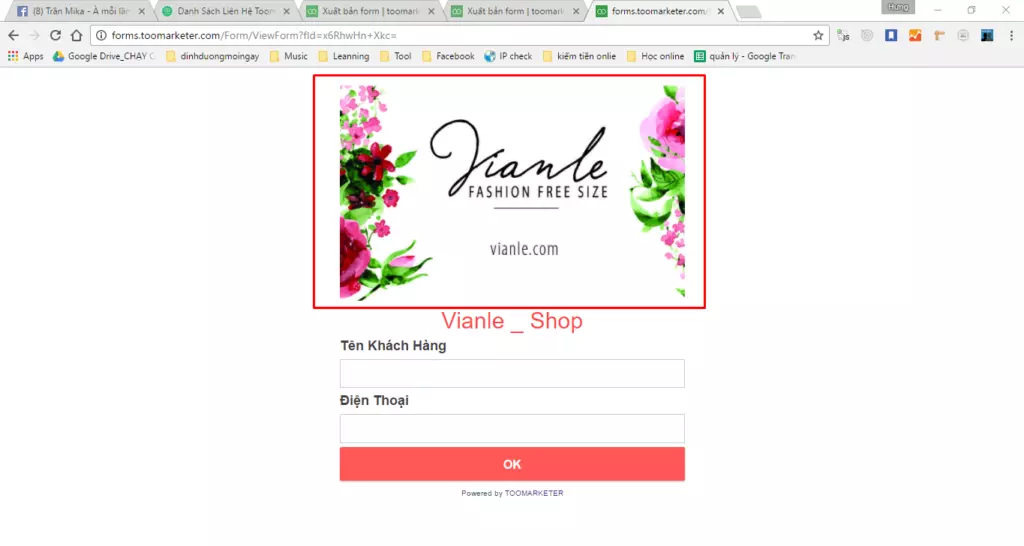
Liên hệ được thêm mới từ việc nhập thông tin vào một form được tạo sẵn trên web, độc lập với một link từ Toomarketer, nhúng vào một trang web hiện có, hoặc hiển thị dạng popup khi truy cập vào website của bạn. Đây là cách thu thập dữ liệu từ các nguồn của bạn.
Trong hướng dẫn này, Toomarketer sẽ hướng dẫn bạn tạo một web form một cách dễ dàng và linh hoạt theo nhu cầu của bạn.
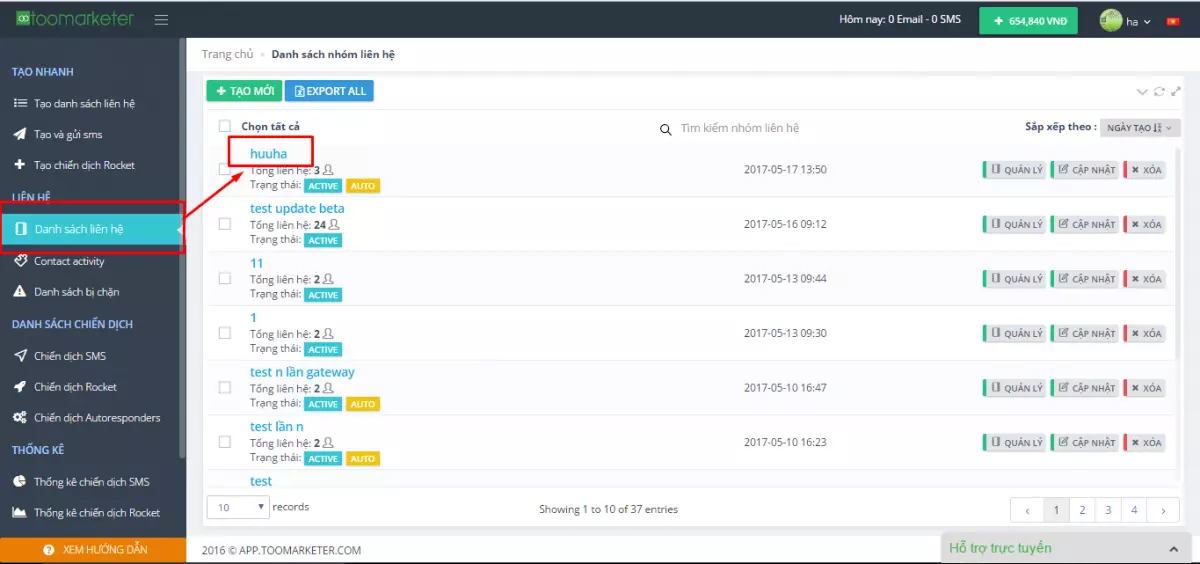
Đầu tiên, vào danh sách liên hệ và nhấp vào danh sách mà bạn muốn tạo form (có thể nhấp vào quản lý).

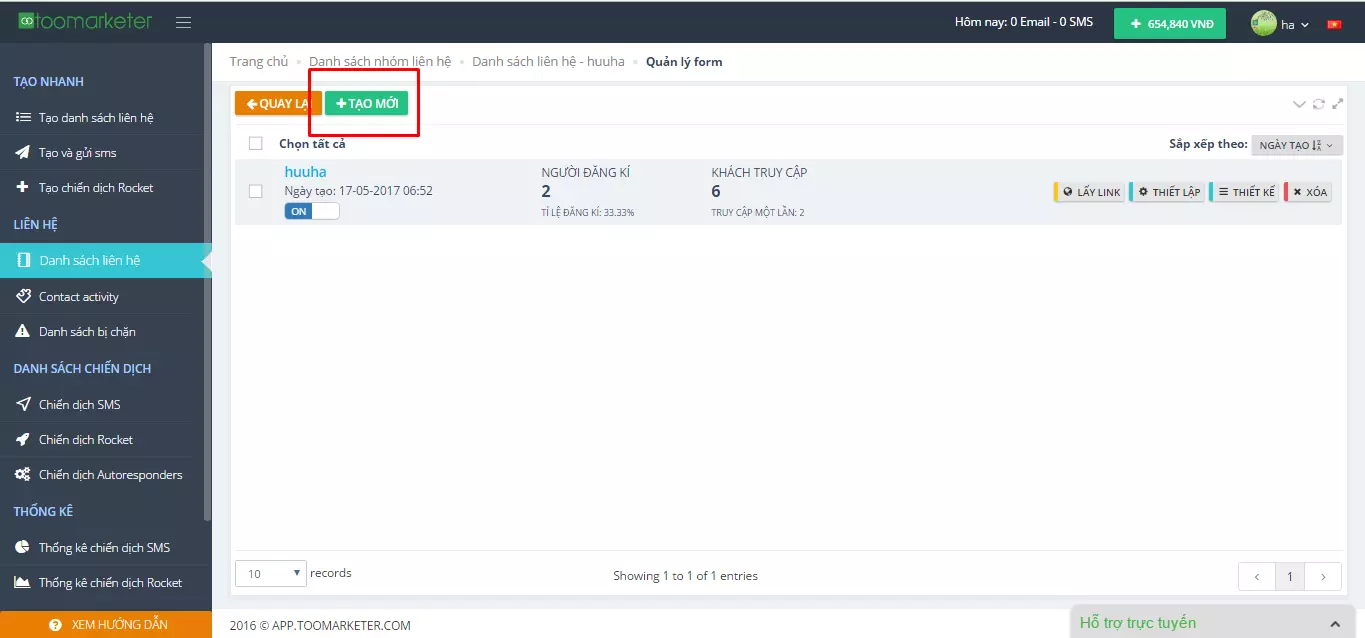
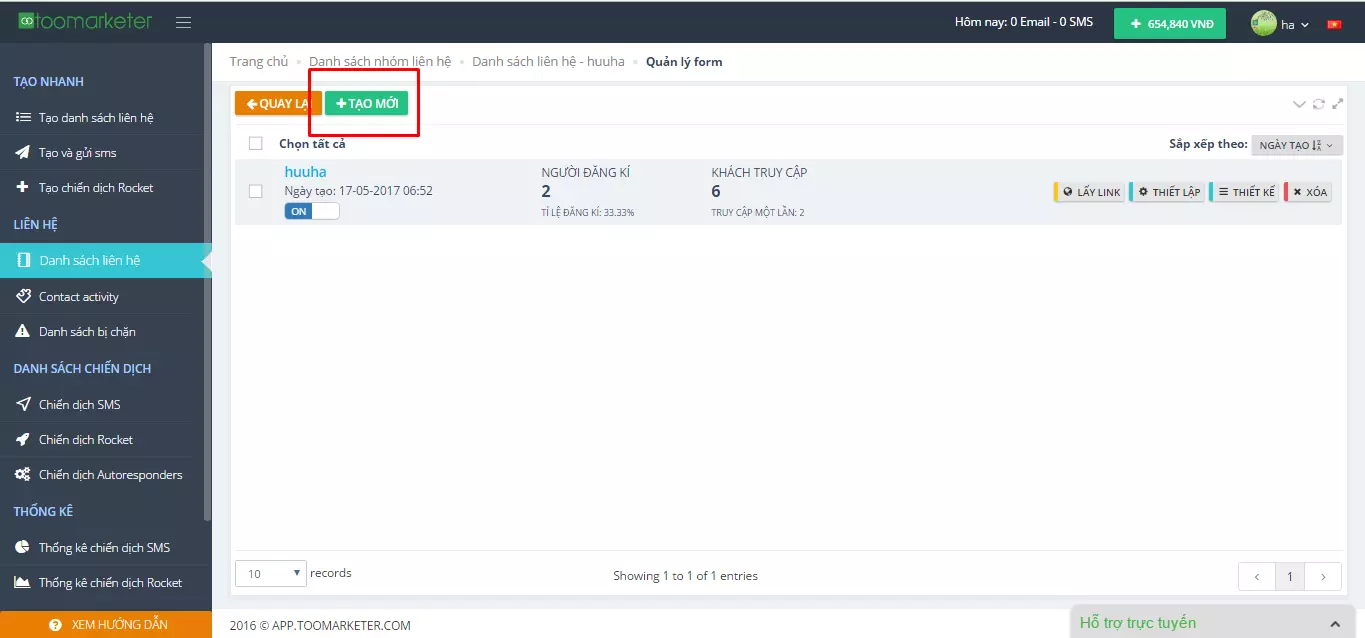
Tiếp theo, nhấp vào quản lý form.

Nhấp vào tạo mới form.

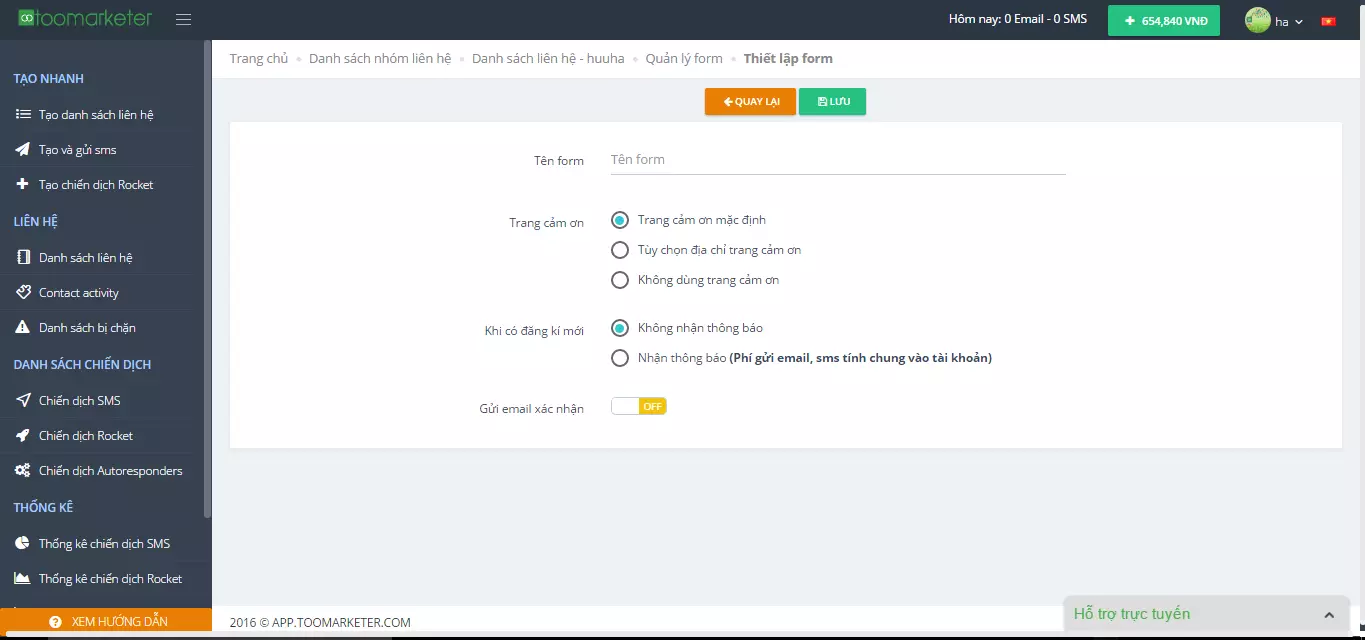
Khai báo thông tin cho form:
- Tên form: tên để ghi nhớ trong hệ thống.
- Trang cảm ơn: tùy chọn các chức năng cảm ơn trong hệ thống. Có thể dùng trang cảm ơn hoặc trỏ về landing page sau khi khách hàng đăng ký thành công.
- Nhận thông báo khi có đăng ký mới: nếu sử dụng tính năng này, khi khách hàng đăng ký vào form, hệ thống sẽ gửi tin nhắn thông báo đến bạn. Lưu ý: tính năng này có thể tốn phí sử dụng.
- Gửi email xác nhận: bước quan trọng khi khách hàng đăng ký vào form, yêu cầu xác nhận nhận email từ hệ thống. Bước này giúp loại bỏ email khai báo sai.

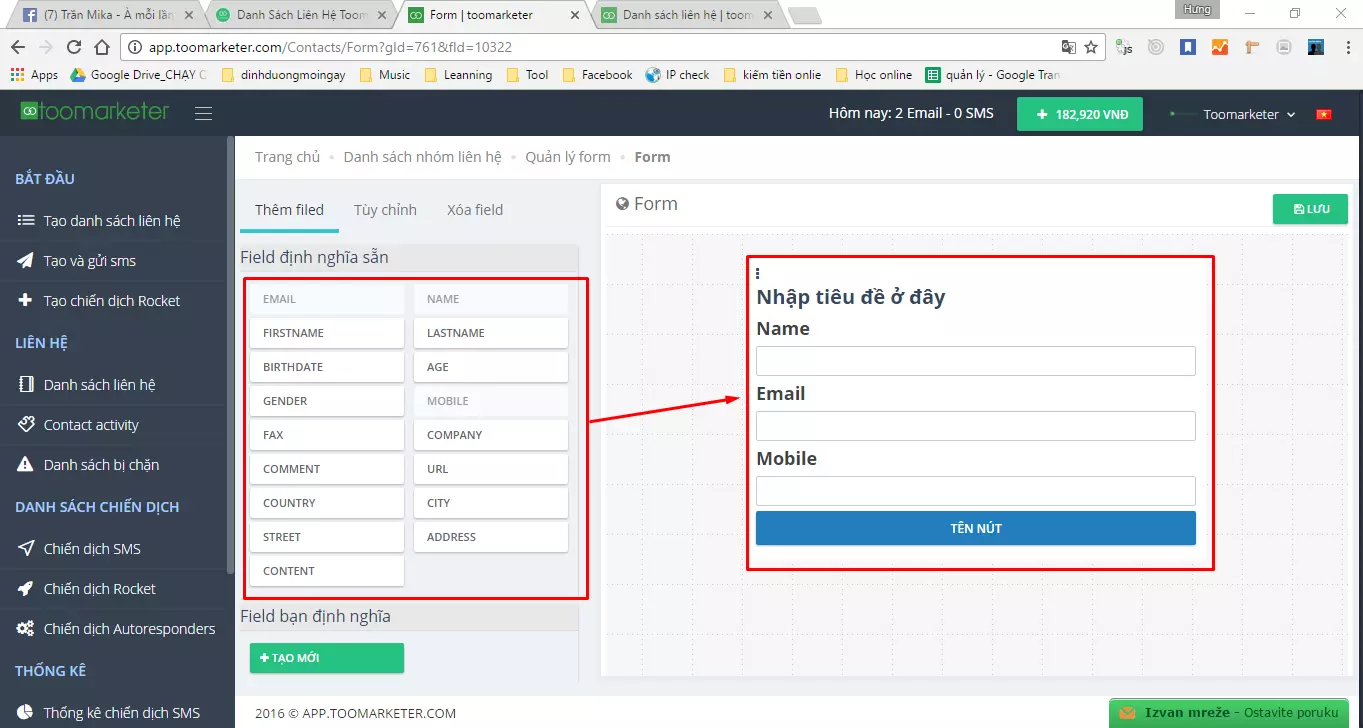
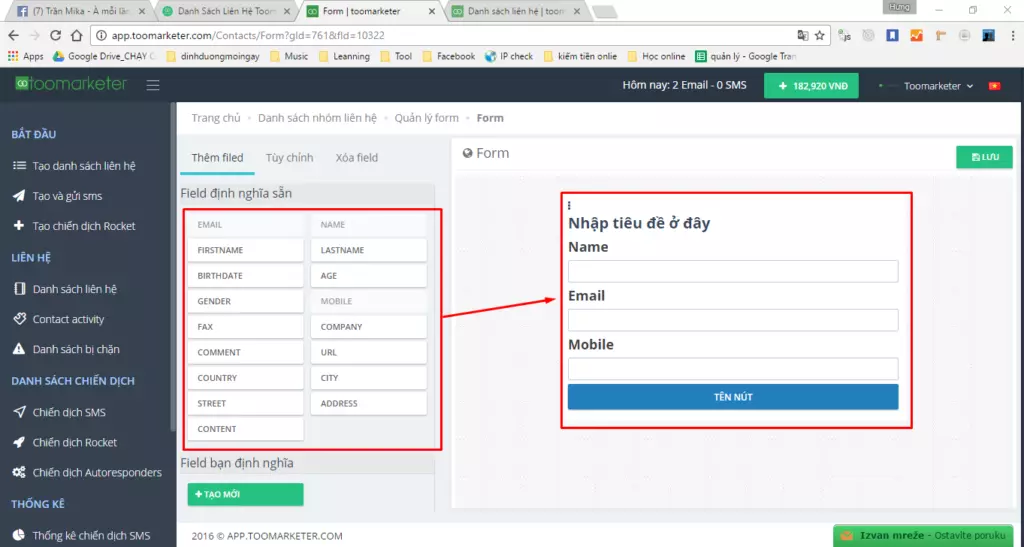
Tiếp theo, khai báo thông tin cho khách hàng điền vào form:
- Hiệu chỉnh: Khai báo thêm thông tin cần thiết như thành phố, tuổi... bằng cách nhấp vào ô bên trái.

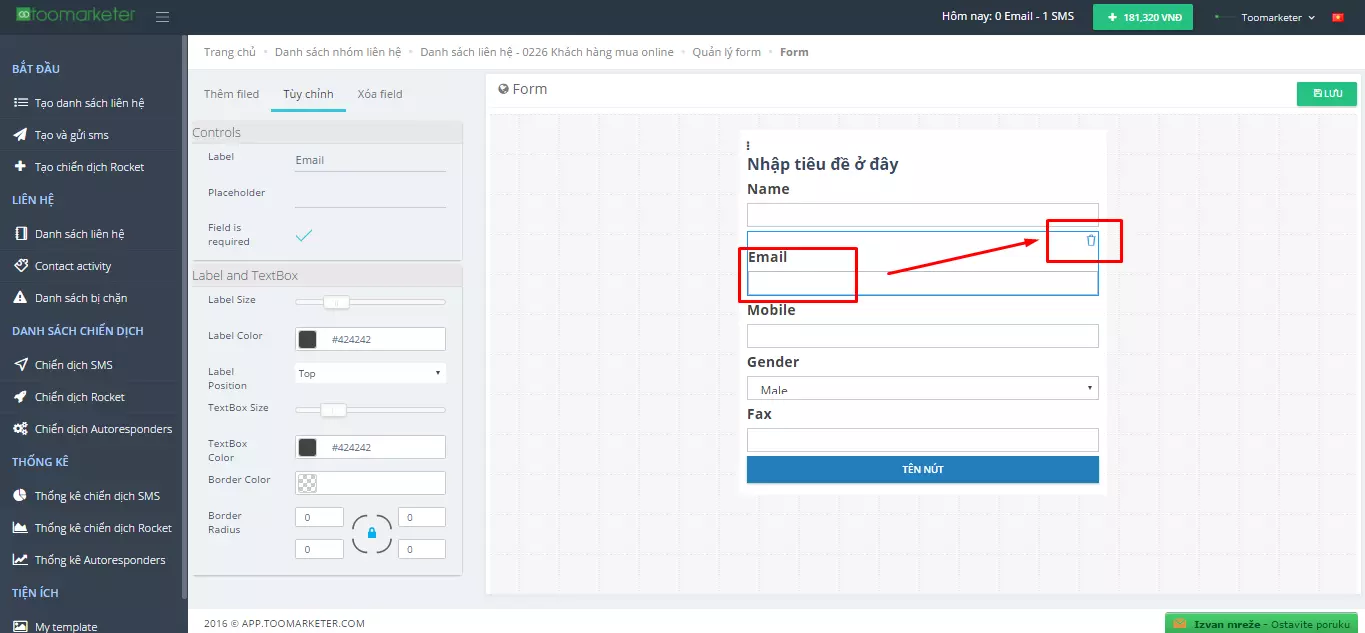
Nếu muốn xóa một trường bất kỳ, nhấp vào trường đó và nhấp biểu tượng delete.

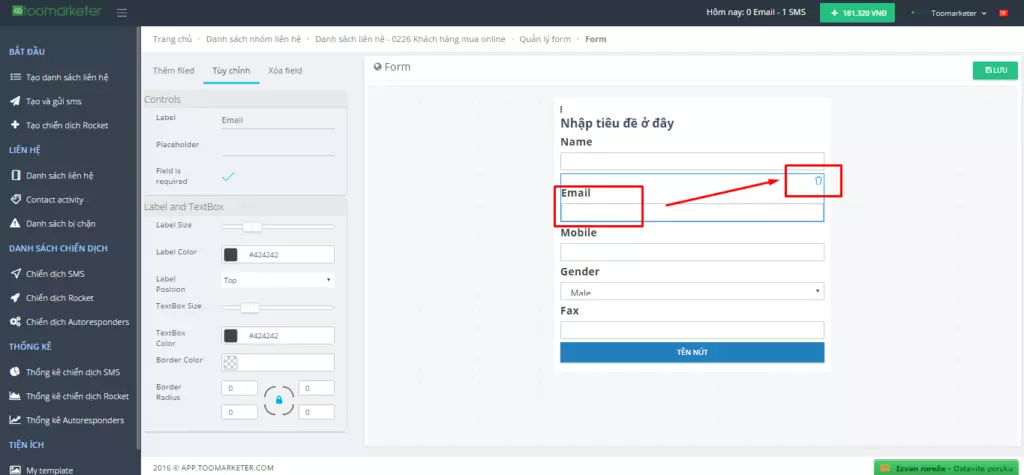
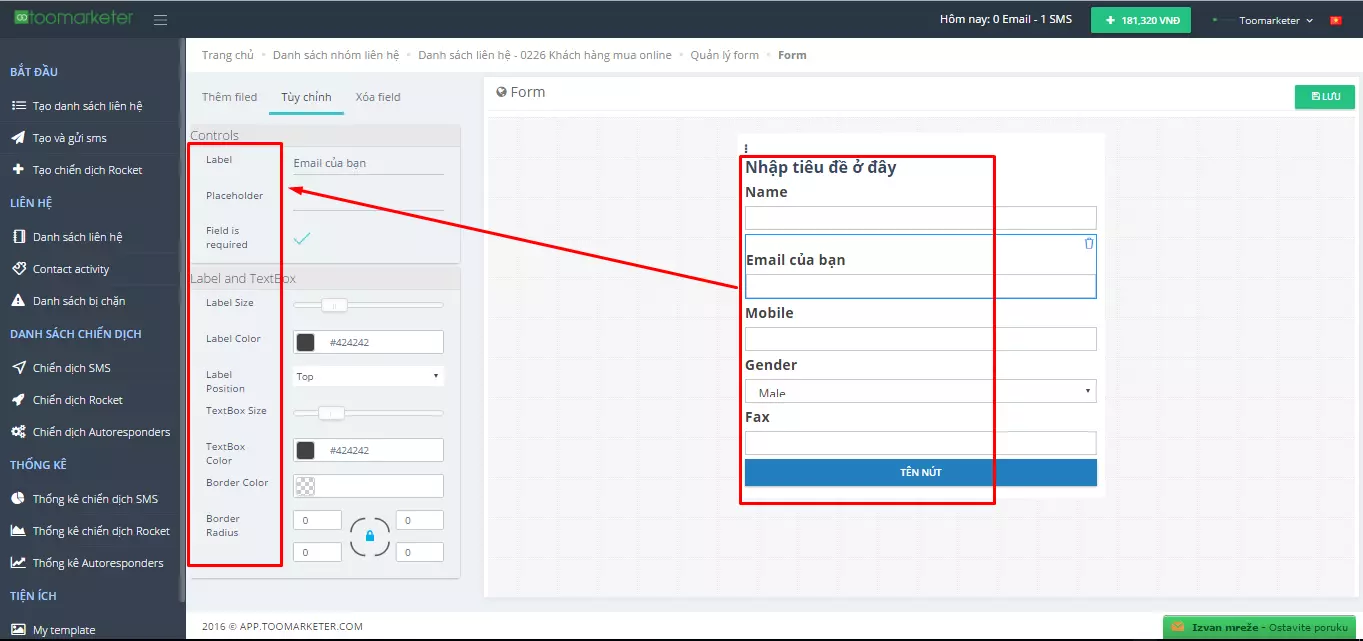
Nhấp vào từng thông tin để thay đổi nội dung văn bản, màu chữ, kích thước ô.
- Label: Thay tên nhãn cho tiêu đề.
- Field is required: Neus để tức là yêu cầu bắt buộc, thường là email, số điện thoại.
- Label size: Tăng hoặc giảm kích thước font chữ.
- Label color: Màu của chữ.
- Label Position: Vị trí của chữ, như hình dưới đang nằm bên trên ô khai báo.
- TextBox Size: Tăng hoặc giảm độ rộng ô khai báo thông tin.

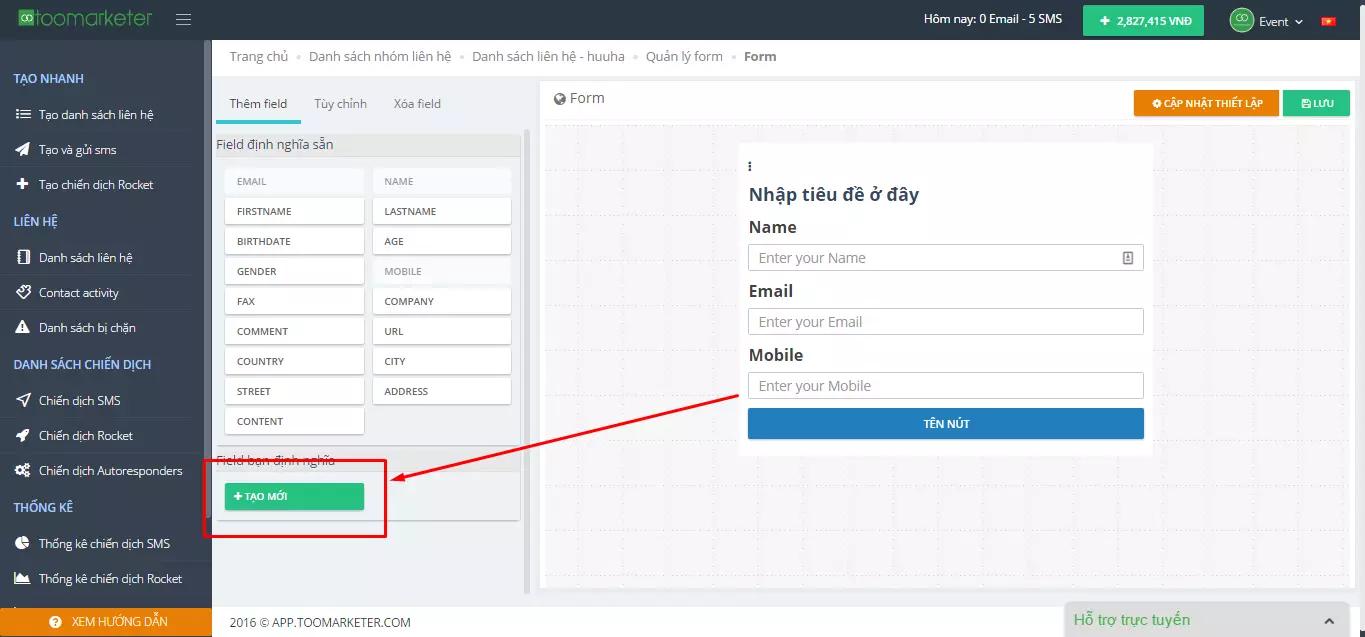
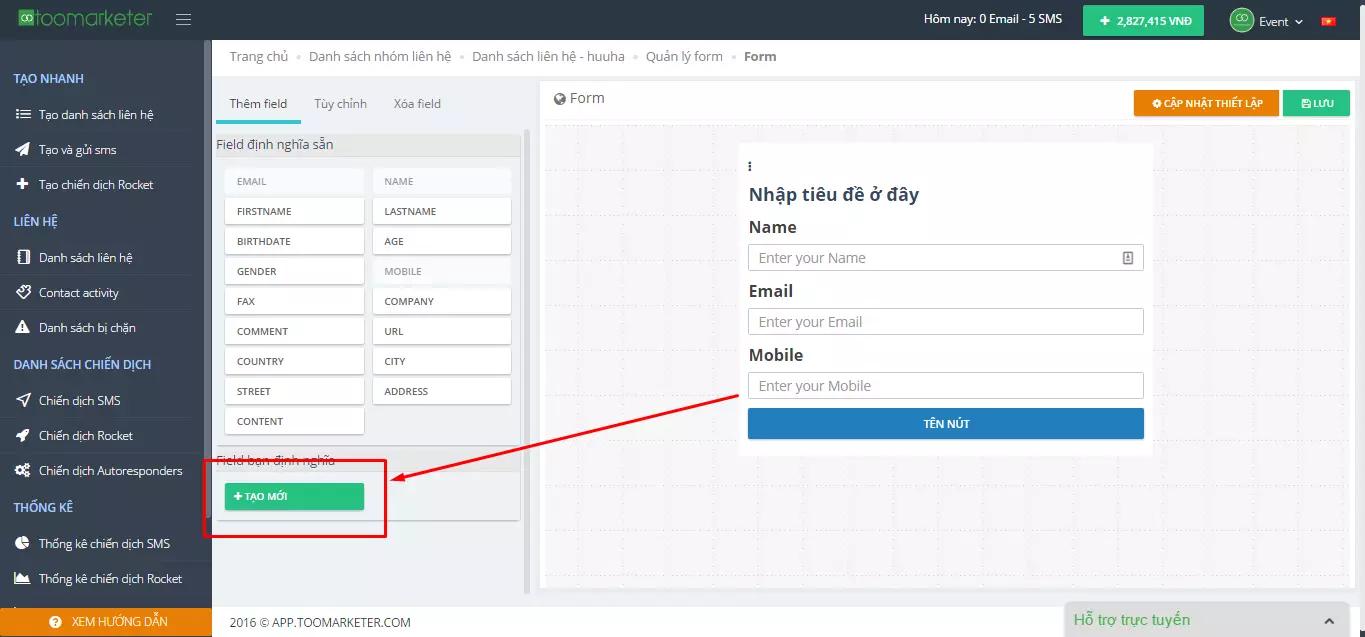
Nếu cần thêm các trường khác không có trong hệ thống, nhấp "tạo mới" và định nghĩa các thông tin cần thiết.

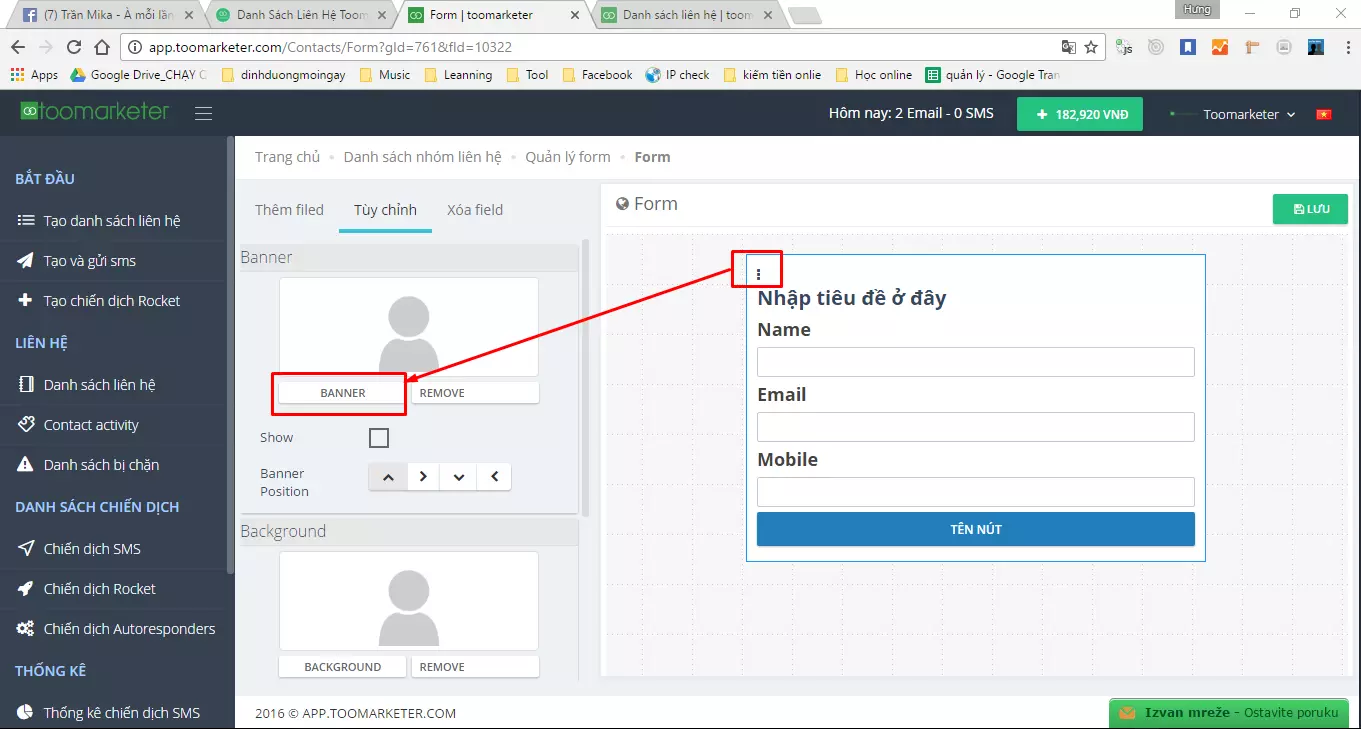
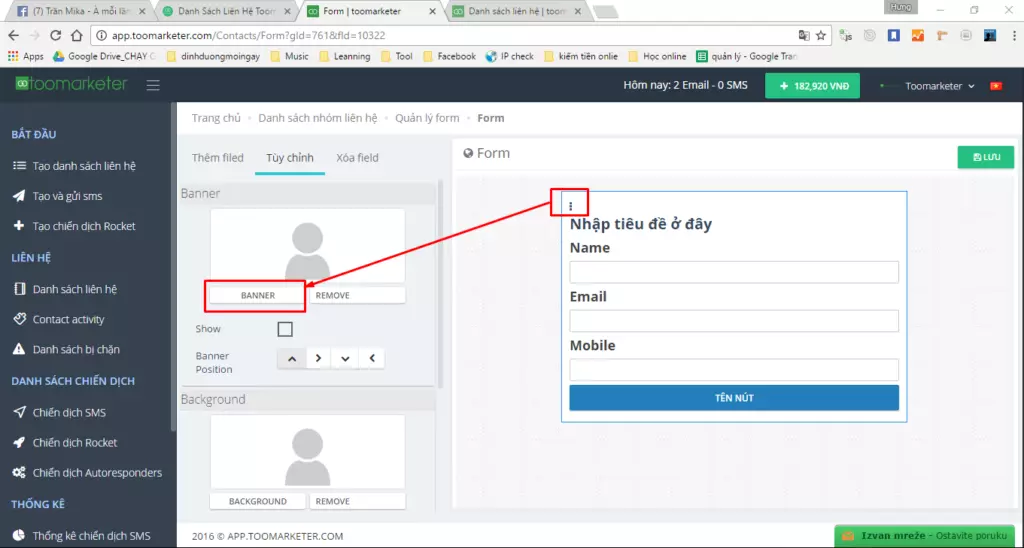
Nhấp dấu ba chấm (...) để thêm banner cho form (nếu muốn). Sau đó, nhấp nút "SHOW". Cuối cùng, nhấp "Lưu" và qua bước lấy link để điền thông tin hoặc chèn vào web.


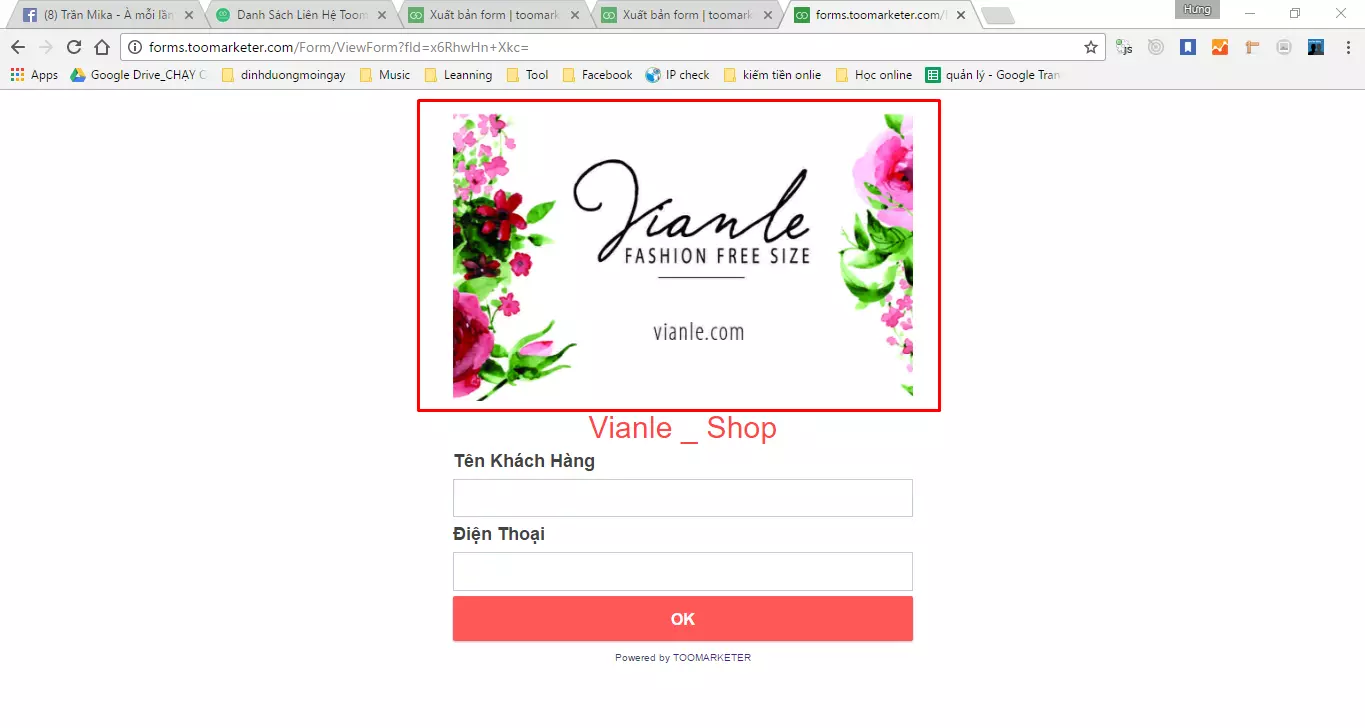
Sau khi lưu xong form, màn hình trở về trang chủ. Ở đây, bạn có 3 form. Tùy vào mục đích sử dụng, bạn có thể sao chép form và gắn vào website.

- Chèn form vào website của bạn bằng mã nhúng: sao chép link và thêm vào trong (wp-admin/widgets) của website hoặc trong contact form trên web như hình dưới.

- Địa chỉ form trên website: vào trong bài viết, chèn Icon/hình ảnh cần thiết như "ĐĂNG KÝ NGAY". Sau đó, chèn liên kết và mã nhúng này. Bên cạnh đó, bạn cũng có thể sử dụng form để đăng ký chương trình, hội thảo, và nhận quà.


- Form popup: dạng này thường được cài đặt trong website và hiển thị popup nhảy lên màn hình theo kiểu quà tặng khuyến mãi. Cách cài đặt popup bạn có thể tìm hiểu trên Google.