CSS là một phần quan trọng trong việc thiết kế trang web. Mã màu trong suốt trong CSS là một yếu tố quan trọng mà chúng ta cần nắm vững để tạo ra các hiệu ứng độc đáo và thu hút. Trong bài viết này, chúng tôi sẽ giới thiệu đến bạn top 5 mã màu trong suốt trong CSS chi tiết nhất, giúp bạn tạo ra những trang web tuyệt đẹp và chuyên nghiệp.
Tổng hợp mã màu trong suốt CSS mới nhất
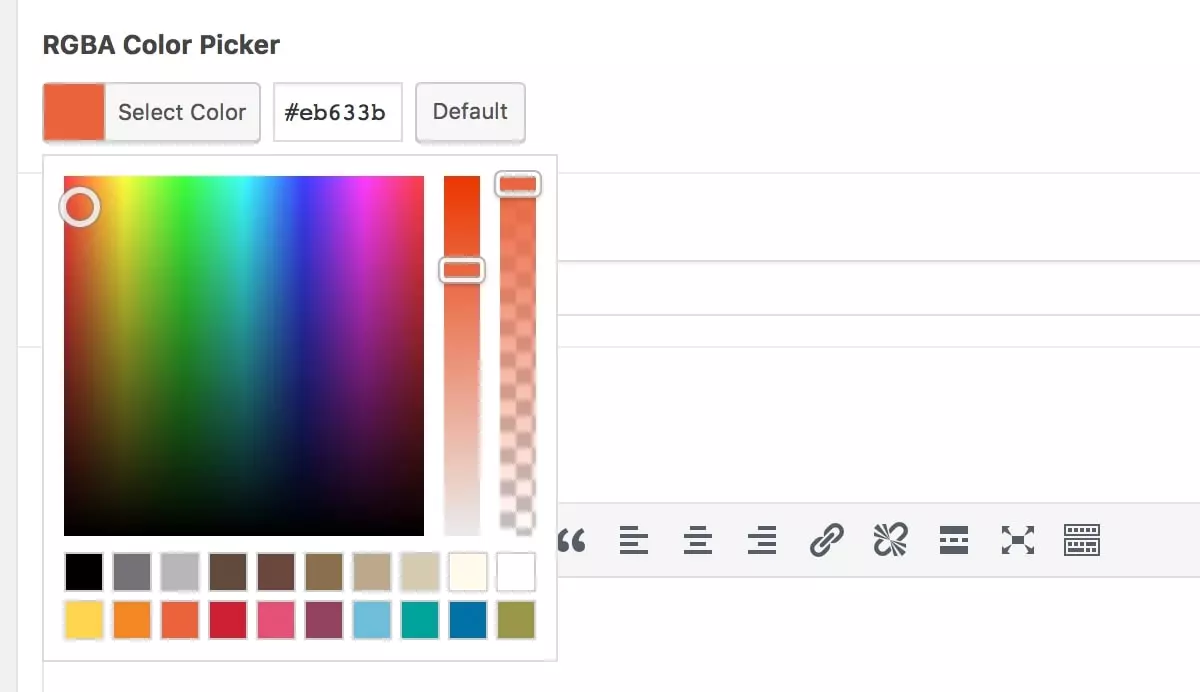
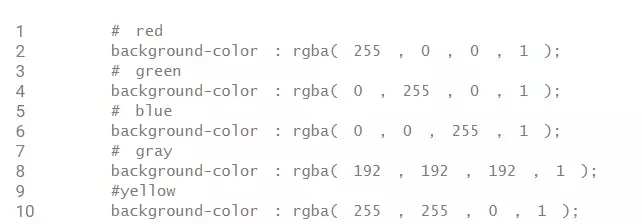
Đầu tiên, chúng ta sẽ tìm hiểu về các mã màu RGBA. RGBA là viết tắt của các giá trị màu Red, Green, Blue và Alpha. Chỉ cần điều chỉnh các giá trị này từ 0 đến 255, bạn có thể tạo ra hàng ngàn màu sắc khác nhau. Ví dụ, màu đỏ sẽ có giá trị là rgba(255, 0, 0, 1), trong đó giá trị Alpha là 1 đại diện cho độ trong suốt đầy đủ. Màu đen có giá trị là rgba(0, 0, 0, 1), trong khi màu trắng có giá trị là rgba(255, 255, 255, 1). Bạn cũng có thể tạo ra các màu trong suốt bằng cách thay đổi giá trị Alpha.
 Ảnh minh hoạ mã màu trong suốt
Ảnh minh hoạ mã màu trong suốt
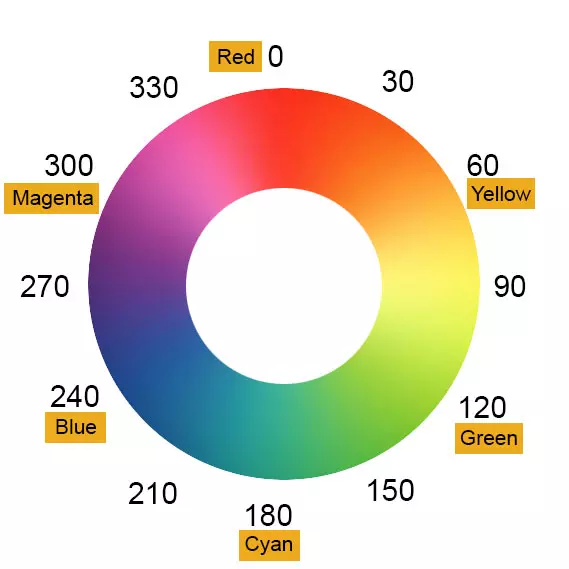
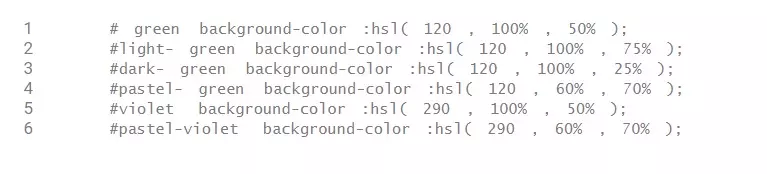
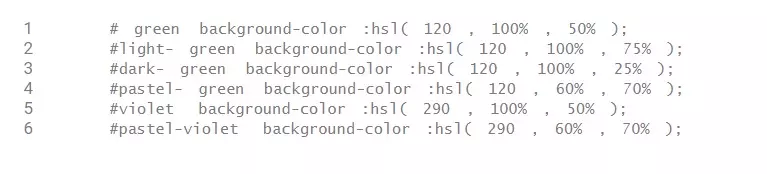
Tiếp theo, chúng ta sẽ khám phá về các mã màu HSL. HSL là viết tắt của Hue, Saturation và Lightness. Hue biểu diễn độ màu từ 0 đến 360, trong đó 0 là màu đỏ, 120 là màu xanh lục và 240 là màu xanh lam. Saturation là độ bão hòa của màu, và Lightness là độ sáng của màu. Bằng cách điều chỉnh các giá trị này, bạn có thể tạo ra một loạt màu sắc phong phú và độc đáo.
 Minh họa mã màu HSL
Minh họa mã màu HSL
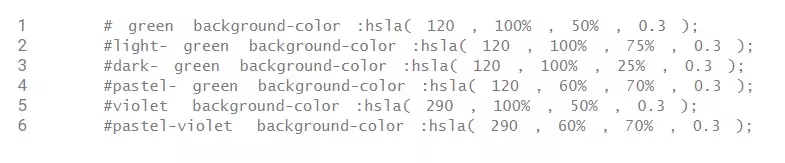
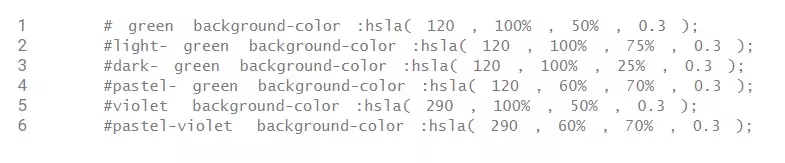
HSLA là một phiên bản mở rộng của HSL, với thêm kênh Alpha để điều chỉnh độ trong suốt của màu sắc. Bằng cách thay đổi giá trị Alpha từ 0 đến 1, bạn có thể tạo ra các màu trong suốt độc đáo.

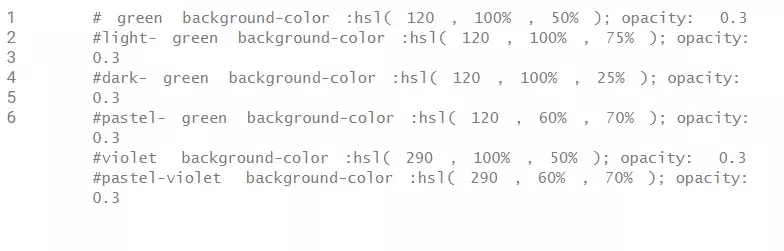
Tiếp theo, chúng ta sẽ tìm hiểu về thuộc tính Opacity. Khi sử dụng thuộc tính Opacity, tất cả các phần tử con của một phần tử cũng trở nên trong suốt. Điều này có thể làm cho văn bản bên trong phần tử khó đọc. Để tránh điều này, bạn có thể sử dụng các giá trị màu RGBA để thay thế.


Cuối cùng, chúng ta sẽ tìm hiểu về mã màu HEX. Mã màu HEX được sử dụng rất phổ biến và không chỉ trong CSS mà còn trong các công cụ chỉnh sửa ảnh như Photoshop. Mã màu HEX có dạng #xxxxxx, trong đó "x" có thể là chữ cái hoặc chữ số. Với mã màu HEX, bạn có thể tạo ra hàng ngàn màu sắc khác nhau và tạo ra các hiệu ứng đa dạng trên trang web của bạn.


Nếu bạn muốn xác định giá trị màu của một phần tử trong trình duyệt Chrome, bạn có thể sử dụng các bước sau:
- Nhấn "F12" hoặc nhấn tổ hợp phím "Ctrl + Shift + C" để mở Developer Tools.
- Chọn tab "Elements".
- Di chuyển con trỏ vào phần tử bạn muốn xác định màu sắc.
- Chọn "Add Color" và nhấp chuột vào vị trí bạn muốn xác định giá trị màu. Giá trị màu sẽ hiển thị bên trong khung.

Thông qua bài viết này, chúng tôi đã giới thiệu đến bạn top 5 mã màu trong suốt trong CSS chi tiết nhất. Nếu bạn đang có ý định sử dụng màu trong suốt trong thiết kế trang web của mình, chúng tôi khuyên bạn nên sử dụng mã màu RGBA và HSLA. Hy vọng rằng thông tin này sẽ hữu ích cho bạn trong quá trình thiết kế trang web.












