Hướng dẫn sử dụng công cụ Figma
Hướng dẫn sử dụng công cụ Figma
Ưu điểm của công cụ Figma
- Cho phép nhiều người cùng thiết kế trên một dự án.
- Figma hoạt động nhanh chóng và cập nhật thường xuyên.
- Dữ liệu được lưu trên hệ thống máy chủ của Figma.
- Figma thiết kế dạng Vector, cho phép xuất ra nhiều file khác nhau.
- Quản lý nhiều màn hình trên một khung hình.
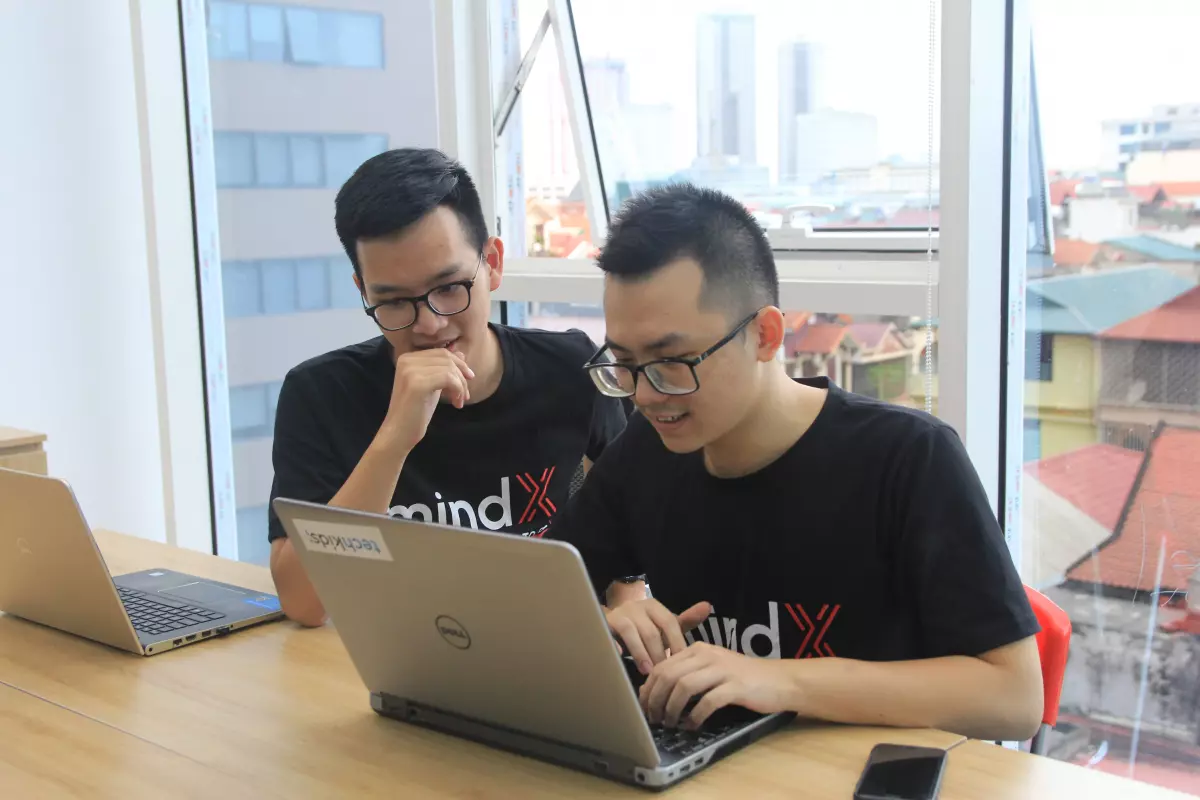
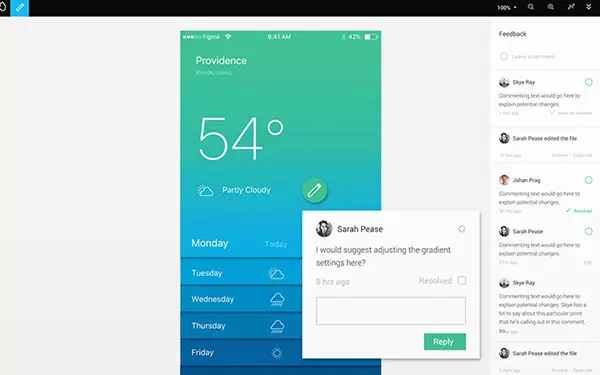
 Figma - công cụ hàng đầu dành cho UI UX Designer
Figma - công cụ hàng đầu dành cho UI UX Designer
Bạn nên xem thêm: Thông tin chi tiết về khóa học thiết kế UI/UX
Hướng dẫn sử dụng công cụ Figma
Hướng dẫn sử dụng công cụ Figma: Có 2 cách để sử dụng công cụ Figma.
Cách thứ nhất, bạn có thể đăng nhập vào trang web của Figma tại https://www.figma.com.
Cách thứ hai, bạn có thể cài đặt phần mềm trên máy tính bằng cách truy cập đường dẫn https://www.figma.com/downloads/. Dù bạn chọn cách nào, bạn sẽ cần tạo tài khoản và đăng nhập. Sau đó, bạn có thể thực hiện các bước sau:
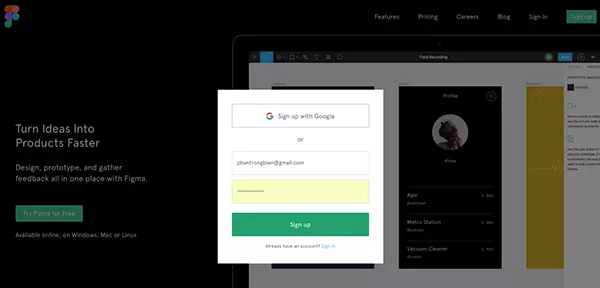
Bước 1: Tạo tài khoản
Tạo tài khoản mới bằng cách truy cập vào trang web Figma trên trình duyệt hoặc cài đặt phần mềm trên máy tính.
 Tạo tài khoản Figma mới
Tạo tài khoản Figma mới
Bước 2: Đăng nhập
Sau khi đăng ký tài khoản thành công, Figma sẽ tự động đưa bạn đến màn hình quản lý các dự án. Tất cả dữ liệu sẽ được lưu trữ trên máy chủ của Figma và được bảo mật hoàn toàn. Bên trái là các dự án đã thực hiện và bên phải là các menu. Bạn có thể nhấp vào từng dự án để xem các thiết kế tại dự án đó. Bạn cũng có thể tạo dự án mới bằng cách nhấp vào biểu tượng "dấu cộng" (+).
Màn hình 01 Project cụ thể
Phần 1: Khung trái là các màn hình giao diện (Artboards). Bạn có thể thiết kế hàng chục Artboards trên cùng một khung hình.
Phần 2: Khung giữa là khung View, nơi bạn vẽ trực tiếp.
Phần 3: Khung phải là Option để điều chỉnh các thông số cho thiết kế. Nó bao gồm các tab như Prototype, Design, Code,...
 Màn hình 01 Project Figma cụ thể
Màn hình 01 Project Figma cụ thể
Có thể bạn quan tâm: Thiết kế UI UX bằng phần mềm gì
Hy vọng, bài hướng dẫn sử dụng công cụ Figma này thực sự hữu ích với bạn. Nếu bạn còn bất kỳ câu hỏi nào, hãy để lại comment dưới bài viết. FPT Arena sẵn sàng chia sẻ thêm về khóa học thiết kế web, thiết kế đồ họa, thiết kế game, dựng phim kỹ thuật số, phim hoạt hình 3D và các thủ thuật phần mềm khác. Đừng quên truy cập arena.fpt.edu.vn để cập nhật những bài chia sẻ mới nhất!
Viện Đào Tạo Quốc Tế FPT FPT Arena Multimedia - https://arena.fpt.edu.vn