Những bước đầu tiên trong quá trình lập trình một trang web là tạo giao diện bằng HTML và CSS. Điều này đòi hỏi kiến thức cơ bản về lập trình , tuy nhiên, bài viết dưới đây sẽ hướng dẫn bạn tạo giao diện web đơn giản bằng HTML và CSS. Điều này giúp bạn hiểu rõ hơn về quy trình thiết kế web và cách một trang web được tạo ra.
HTML và CSS: Những khái niệm cơ bản
HTML, viết tắt của HyperText Markup Language, là một ngôn ngữ được sử dụng để thiết kế giao diện trang web. Mỗi thẻ HTML được đánh dấu bằng cặp ký tự < >. Bên trong cặp ký tự này là các mã lập trình tạo nên một thẻ HTML hiển thị một nội dung cụ thể.
 Hình ảnh minh họa
Hình ảnh minh họa
Khi tạo giao diện web bằng HTML, bạn cần tuân thủ các quy tắc sau:
- Thẻ
chứa thông tin khai báo và lời chào. - Thẻ
chứa nội dung chính của trang web. - Thẻ
- Thẻ
định nghĩa phần chân trang.
Xem chi tiết tại: html là gì ? Vai trò của HTML
CSS, viết tắt của Cascade Style Sheet, là ngôn ngữ giúp trình duyệt hiểu được định dạng và bố cục của trang web. Trong CSS, mỗi đoạn mã bao gồm 3 phần chính:
VÙNG CHỌN { Thuộc tính 1: giá trị 1; Thuộc tính 2: giá trị 2; }Trong đó:
- Thông tin vùng chọn quy định cách xác định thẻ HTML, ví dụ như tên lớp, id, v.v.
- Thuộc tính là yếu tố muốn thay đổi của thẻ HTML trong vùng chọn.
- Giá trị là giá trị cụ thể của thuộc tính, ví dụ như chiều dài (mét), màu sắc (mã màu), v.v.
Xem thêm: CSS là gì? Hướng dẫn dùng CSS chi tiết
Bắt đầu thiết kế giao diện web
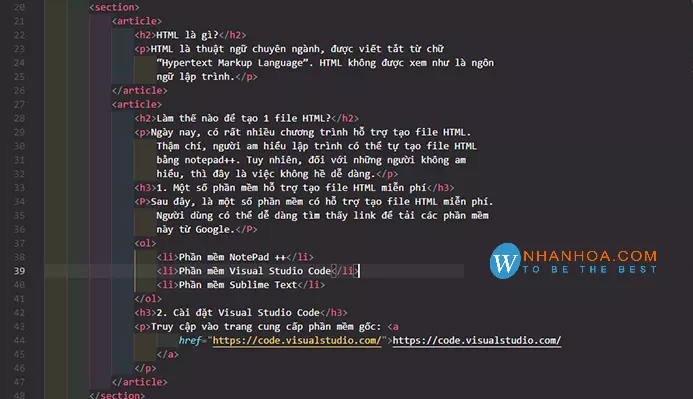
Để tạo giao diện web bằng HTML, bạn cần viết mã lập trình. Dưới đây là một số đoạn mã đơn giản để thiết kế trang web.
 Hình ảnh minh họa
Hình ảnh minh họa
Mỗi trang web sẽ có nội dung khác nhau. Để phân biệt các đoạn nội dung trong trang, bạn có thể sử dụng thẻ Dưới đây là ví dụ một đoạn mã CSS để thiết lập cỡ chữ, màu chữ và kiểu chữ cho trang web. Bạn cũng có thể thiết lập khung menu dọc cho trang web với độ rộng toàn cửa sổ trang bằng đoạn mã sau. Với các đoạn mã CSS trên, bạn có thể tạo ra một giao diện web cơ bản. Trên đây là hướng dẫn cơ bản để tạo giao diện web đơn giản bằng HTML và CSS. Điều này chỉ là những đoạn mã và thao tác đơn giản. Để tạo ra một trang web chất lượng cao, người ta cần lập trình nhiều thông số khác nhau. Vì vậy, để có một website chuyên nghiệp, hãy để công việc này cho các công ty thiết kế web chuyên nghiệp như Nhân Hòa. Nhân Hòa chúng tôi cung cấp dịch vụ thiết kế web chất lượng với các gói dịch vụ như đăng ký tên miền, thuê hosting, VPS giá rẻ, máy chủ, thiết kế web, v.v. Hãy liên hệ với chúng tôi để được tư vấn thêm:Đây là phần tiêu đề
 Hình ảnh minh họa
Hình ảnh minh họaTạo giao diện web chuyên nghiệp