Chào mừng bạn đến với bài viết này! Trong bài viết này, chúng ta sẽ khám phá về thẻ iFrame HTML và cách sử dụng nó trong quá trình code HTML. Tôi sẽ giới thiệu cho bạn các điểm cụ thể về các thuộc tính và cách sử dụng iFrame HTML. Hãy cùng khám phá ngay!
Giới thiệu về thẻ iFrame HTML
Thẻ iFrame HTML là một thẻ inline frame được sử dụng để chèn một HTML Document bên trong một HTML Document khác. Thông qua iFrame, bạn có thể chèn nội dung trực tiếp từ các nguồn khác vào trang web của mình, bao gồm cả nội dung quảng cáo và các control panel điều khiển. Hoạt động này thường được sử dụng bởi các nhà thiết kế web để hiển thị các ứng dụng tương tác trên trang web của họ. Điều này có thể được thực hiện bằng cách sử dụng JavaScript hoặc thuộc tính "target" trong HTML.
 Hình ảnh minh họa về thẻ iFrame HTML
Hình ảnh minh họa về thẻ iFrame HTML
Mục đích chính của iFrame HTML là để hiển thị một website bên trong một website khác thông qua việc sử dụng thẻ
Trong đó:
Với cú pháp trên, iFrame HTML sẽ được chèn vào và có kích thước được xác định. Bạn cũng có thể khai báo chiều cao và chiều rộng của iFrame bằng cách sử dụng CSS, như sau:
Mọi thứ hoạt động tương tự như cách bạn chèn iFrame thông thường, chỉ khác ở cách khai báo giá trị cho iFrame HTML.
Các thuộc tính của iFrame HTML
Có rất nhiều thuộc tính hữu ích khi sử dụng thẻ iFrame trong HTML. Dưới đây là một số thuộc tính quan trọng:
src: Thuộc tính này được sử dụng để chèn một file vào iFrame HTML. Nếu là một URL, nó chỉ định trang web sẽ được load trong iFrame.name: Thuộc tính name thường được sử dụng để định danh một iFrame. Điều này giúp tạo một liên kết để mở một trang web khác.allowfullscreen: Thuộc tính này cho phép hiển thị iFrame ở định dạng full-width. Để kích hoạt, bạn cần đặt giá trị của thuộc tính này thành true.frameborder: Thuộc tính này cho phép bạn hiển thị hoặc ẩn border của iFrame. Khi giá trị là 1, border sẽ hiển thị, và giá trị là 0, border sẽ ẩn đi.marginwidth: Cho phép bạn khai báo khoảng cách về bên trái và phải của iFrame.marginheight: Cho phép bạn khai báo khoảng cách về phía trên và dưới của iFrame.scrolling: Thuộc tính này được sử dụng để kiểm soát thanh cuộn trong iFrame. Các giá trị bao gồm Yes, No, hoặc Auto.height: Được sử dụng để xác định chiều cao của iFrame (có thể xác định bằng phần trăm hoặc tính bằng pixel).width: Được sử dụng để xác định chiều rộng của iFrame (có thể xác định bằng phần trăm hoặc tính bằng pixel).longdesc: Cho phép bạn liên kết một trang khác chứa mô tả dài về nội dung trong iFrame.
Ví dụ về thẻ
Kết quả:

Thuộc tính width và height thông qua CSS
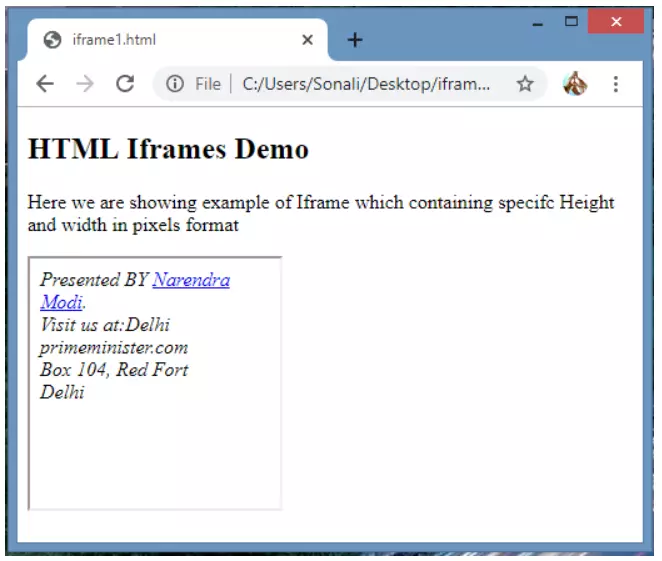
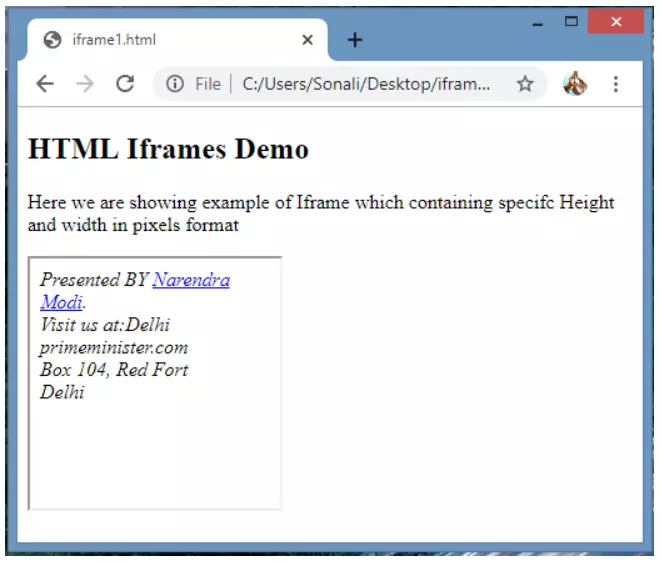
Dưới đây là một ví dụ khác về cách tạo iFrame với chiều cao và chiều rộng cụ thể thông qua CSS. Ở đây, chúng ta có thể thấy thanh cuộn được điều chỉnh dựa trên kích thước nội dung.
TENTEN Iframes Demo
Đây là ví dụ về iFrame có chiều cao và chiều rộng được khai báo thông qua CSS
Kết quả:

Thuộc tính border
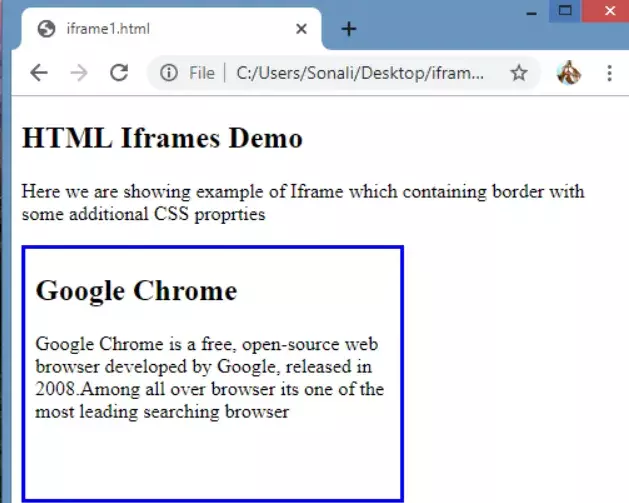
Dưới đây là ví dụ về cách thêm border vào iFrame bằng cách sử dụng các thuộc tính CSS bổ sung. Chúng ta có thể thấy rằng có thể thêm nhiều kiểu border cho iFrame của chúng ta.
TENTEN Demo - Border cho iFrame
Đây là ví dụ về iFrame có border với một số thuộc tính CSS bổ sung
Kết quả:

Thuộc tính target
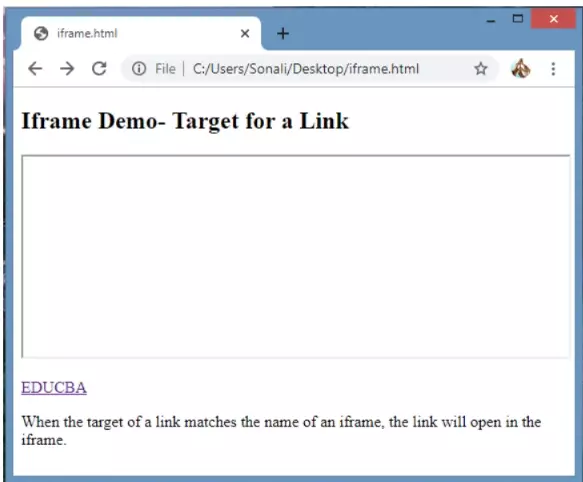
Dưới đây là ví dụ về cách sử dụng thuộc tính target để mở một liên kết của một trang web bằng iFrame.
TENTEN Demo - Target cho một liên kết
When the target attribute of a link matches the name of an iframe, the link will open in the iframe.
Kết quả:

Thuộc tính sandbox
Thuộc tính sandbox thường được sử dụng để hạn chế một số chức năng của trang web khi nhúng vào iFrame. Một số tính năng bị hạn chế bao gồm không thể nhấn nút submit form, không thực thi mã JavaScript, không thêm thuộc tính target="_blank", vô hiệu các API, và chặn một số thuộc tính như tự động phát video. Tuy nhiên, bạn có thể thêm các giá trị cho thuộc tính sandbox để bỏ chặn những tính năng bạn không muốn bị hạn chế.
Tổng kết
Thông qua bài viết này, chúng ta đã tìm hiểu về thẻ iFrame HTML và cách sử dụng nó trong HTML. iFrame là một công cụ mạnh mẽ giúp nâng cao trải nghiệm người dùng trên trang web một cách hiệu quả. Tuy nhiên, bạn cần cân nhắc các vấn đề liên quan đến nguồn gốc và độ bảo mật của dữ liệu để đảm bảo an toàn và bảo mật cho người dùng. Hy vọng rằng bài viết này đã mang lại cho bạn những thông tin hữu ích và cái nhìn toàn diện về thẻ iFrame HTML.

