Bạn muốn phát triển một ứng dụng và đang tự hỏi liệu nó có nên là một ứng dụng Web, một ứng dụng native hay một ứng dụng hybrid? Loại ứng dụng di động nào phù hợp nhất cho dự án của bạn? Và có gì là Progressive Web App (PWA) hay Cross Platform App?
Yêu cầu từ khách hàng đã chứng minh rằng một ứng dụng - cho dù là trên iOS, Android, ứng dụng Web, native hay hybrid - sẽ cung cấp các dịch vụ tốt hơn, đơn giản hóa quy trình cũ và nâng cao sự hài lòng của khách hàng.
Nhưng cẩn thận: Không ít các doanh nghiệp tự mình tiến hành phát triển ứng dụng, nhưng lại gặp phải nhiều vấn đề kỹ thuật, ngân sách cao và thiếu sự rõ ràng về mục tiêu và đối tượng khách hàng.
Điều này thường dẫn đến những ước lượng đắt đỏ, không liên quan đến nhu cầu của đối tượng khách hàng.
Trong bài viết này, chúng tôi sẽ giúp bạn hiểu một cách đơn giản các thuật ngữ kỹ thuật trong phát triển ứng dụng di động.
Khi bạn tạo ứng dụng mới mà phải tương thích với nhiều hệ điều hành, có nhiều cách để lựa chọn - đây không phải lúc nào cũng là một quyết định dễ dàng!
Lựa chọn của bạn cuối cùng phụ thuộc vào mục tiêu, mong muốn và nhu cầu của đối tượng khách hàng - cũng như ngân sách của bạn.
Native App, Hybrid App và Web App | Định nghĩa, Ưu điểm và Nhược điểm
Dù bạn đang tìm hiểu về phát triển ứng dụng lần đầu hay chỉ đơn giản là muốn cải thiện các ứng dụng hiện có bằng cách thêm chức năng mới: Bài viết này sẽ giúp bạn có cái nhìn tổng quan.
Hãy bắt đầu với một số định nghĩa quan trọng:
Native App
Native App hay Native Application (tiếng Việt: ứng dụng nguyên bản) là các ứng dụng được thiết kế và phát triển đặc biệt cho một hệ điều hành cụ thể, chẳng hạn như hệ điều hành của một thiết bị di động.
Native App được cung cấp cho người dùng thông qua các App Store liên kết với hệ điều hành tương ứng, có thể là miễn phí hoặc có phí.
Một Native App là một ứng dụng đã được phát triển đặc biệt cho một hệ điều hành cụ thể.
Với một ứng dụng Android nguyên bản, bạn cần một thiết bị Android. Với một ứng dụng iOS nguyên bản, bạn cần một thiết bị iOS. Ứng dụng Android có sẵn trên Google Play Store, trong khi ứng dụng iOS nguyên bản có sẵn trên App Store.
Các thành phần của Native App được sử dụng để hiển thị giao diện người dùng (UI) sao cho người dùng có thể cảm thấy quen thuộc với hệ điều hành của mình. Native App có thiết kế và chức năng nhận dạng cho từng hệ điều hành cụ thể.
Khi một nhóm phát triển tạo các ứng dụng nguyên bản cho các thiết bị di động Android và iOS, họ sử dụng một ngôn ngữ lập trình như Java hoặc Kotlin và Objective C hoặc Swift.
Ứu điểm Native App
Ưu điểm lớn nhất của một Ứng dụng di động Native là nó đảm bảo hiệu suất, tốc độ và trải nghiệm người dùng tốt nhất trên hệ điều hành cụ thể (iOS hay Android).
- Một Native App có thể truy cập vào tất cả các chức năng cụ thể của thiết bị, bao gồm thông tin và phần cứng như camera điện thoại, thông báo đẩy và GPS.
- Có khả năng sử dụng các chức năng và dữ liệu cụ thể offline trên thiết bị di động.
- Các cập nhật của hệ điều hành cho Native App có thể được sử dụng trực tiếp. Đối với các phương pháp khác, bạn thường phải chờ đợi cập nhật của các framework hoặc thư viện sử dụng.
- So với các ứng dụng chung, Native App mang lại bảo mật và bảo mật hạt nhân mạnh hơn và tùy chọn điều khiển từ xa của công ty.
- Trải nghiệm người dùng ấn tượng, phù hợp với các kỳ vọng cao của người dùng đối với các thiết bị yêu thích của họ sau khi tải xuống ứng dụng.
Nhược điểm Native App
Một câu chuyện khá nhiếp ảnh, nhưng cái khó khăn lớn nhất của việc phát triển Ứng dụng nguyên bản là việc mỗi ứng dụng phải được phát triển cho từng hệ điều hành cụ thể.
Đối với một Ứng dụng di động phục vụ cả hai hệ điều hành iOS và Android, việc phát triển cho từng hệ điều hành đòi hỏi nhiều chi phí.
Dù bạn thuê hai nhóm làm việc đồng thời, chi phí cũng gần như tăng gấp đôi - nhưng không nhất thiết phải là như vậy.
Vì vậy, bạn nhận được các ứng dụng an toàn, đáng tin cậy và mạnh mẽ cùng với ngân sách phù hợp. Công việc chia đều trên mã nguồn kép/ba lần cho iOS, Android và trình duyệt web.
Tuy nhiên, mặc dù bạn có thể tính toán nhiều khoản chi phí khác trong quá trình lập kế hoạch cho việc phát triển các ứng dụng nguyên bản, có các cách để tiết kiệm chi phí. Đọc thêm về ưu và nhược điểm của việc phát triển ứng dụng: App entwickeln, Kosten kalkulieren & App Budget berechnen (detailliert!)
Các ứng dụng văn phòng giúp giải quyết một số vấn đề khi phải thiết kế và phát triển ứng dụng cho nhiều nền tảng, bao gồm Xamarin, mà cũng hoạt động với các ứng dụng Windows.
Các công cụ này làm cho quá trình viết mã ứng dụng trở nên dễ dàng hơn và tiết kiệm ngân sách cuối cùng.
Bây giờ chúng tôi sẽ giới thiệu các giải pháp này cho bạn.

Hybrid App
Một ứng dụng Hybrid thực chất là một ứng dụng trình duyệt trong giao diện nguyên bản. Các ứng dụng Hybrid dựa trên các công nghệ Web phổ biến như HTML5, CSS và JavaScript. Tuy nhiên, chúng chạy trong một trình duyệt ứng dụng webview, trong đó chúng được gói như các ứng dụng nguyên bản và truy cập các API và chức năng nguyên bản trên hệ điều hành.
Khác với Ứng dụng web, người dùng thường không thể nhận ra sự khác biệt giữa Ứng dụng Hybrid và Ứng dụng nguyên bản.
Ứng dụng Hybrid thực chất là các trang web được đóng gói trong một trình duyệt nguyên bản để cung cấp dưới dạng ứng dụng trên thiết bị di động. Một khi được phát triển bằng mã web, Ứng dụng Hybrid có thể được "xuất khẩu" cho một hệ điều hành cụ thể.
Nó có thể được sử dụng trên trình duyệt và trên thiết bị di động.
Các công cụ phát triển phổ biến nhất cho việc phát triển các ứng dụng Hybrid là React Native, Phonegap/Apache Cordova, Xamarin và Flutter.
Các công cụ phát triển này tiếp tục phát triển và thông thường bạn cần tìm kiếm sự tư vấn từ một chuyên gia để cập nhật những phát triển mới nhất.
Ứu điểm của Ứng dụng Hybrid
Lợi ích lớn nhất của Ứng dụng Hybrid là bạn tiết kiệm thời gian và tiền bạc, vì bạn chỉ cần phát triển một trang web cho một công chúng rộng, có thể truy cập vào ứng dụng của bạn trên web và trên thiết bị di động như điện thoại thông minh hoặc máy tính bảng.
Ứng dụng Hybrid được tạo ra tốt có thể được xuất khẩu trực tiếp sang một thiết bị dưới dạng ứng dụng từ Cửa hàng.
Nhiều ứng dụng doanh nghiệp cần làm Ứng dụng Hybrid để đáp ứng các yêu cầu người dùng khác nhau trên trình duyệt, máy tính bảng và điện thoại thông minh.
Phát triển các ứng dụng Hybrid giúp tiết kiệm thời gian và tiền bạc không chỉ trong giai đoạn phát triển ban đầu, mà còn trong quá trình bảo trì.
Nhược điểm của Ứng dụng Hybrid
Nói ngắn gọn: Nếu giá trị gia tăng của ứng dụng di động của bạn không phụ thuộc chủ yếu vào các chức năng nguyên bản, phát triển Hybrid là một lựa chọn tốt.
Bởi vì việc truy cập vào các chức năng nguyên bản bị hạn chế. Nhược điểm này thường được chấp nhận trong việc phát triển ứng dụng Hybrid để tận dụng những lợi ích về giá thành thấp và phạm vi tiếp thị rộng - đặc biệt là khi các chức năng nguyên bản không phải là trọng tâm của các thành phần quan trọng nhất của ứng dụng.
Nếu bạn cần đạt được một phạm vi lớn trong thời gian ngắn, phát triển ứng dụng Hybrid có thể là lựa chọn tốt.
Hãy nhớ rằng giá trị gia tăng đối với đối tượng khách hàng của bạn và các mục tiêu tiếp thị kinh doanh của doanh nghiệp của bạn đóng vai trò quan trọng trong việc lựa chọn công nghệ.
Ứng dụng chung
Một ứng dụng chung được phát triển bằng một ngôn ngữ lập trình trung gian không thuộc hệ điều hành của thiết bị. Sau đó, nó được biên dịch thành hệ điều hành cụ thể bằng cách sử dụng các framework ứng dụng chạy trên nhiều nền tảng như Xamarin, React Native, Appcelerator hoặc Native Script.
Một phần, một phần lớn hoặc toàn bộ mã có thể được chia sẻ trên tất cả các nền tảng mục tiêu, bao gồm cả iOS và Android.
Như đã đề cập ở trên trong phần về ứng dụng Hybrid, bạn nên phân biệt giữa phát triển ứng dụng dựa trên HTML5 Hybrid và phát triển ứng dụng chạy qua nền tảng chung native (hoặc tốt hơn: tư vấn với một hoặc nhiều chuyên gia).
Ứu điểm của Ứng dụng chung
Lợi ích chính của ứng dụng chung là sự cân bằng giữa hiệu suất nguyên bản và sự tiện lợi của người dùng trên thiết bị nguyên bản.
Hầu hết các framework Ứng dụng chung cũng có thể được sử dụng để phát triển các plugin nguyên bản, mà sau đó cũng có thể được tích hợp để cung cấp các chức năng hoặc yếu tố giao diện người dùng nguyên bản với hiệu suất đầy đủ và giao diện người dùng có hình thức nguyên bản.
Khi ứng dụng phải triển khai các logic phức tạp, thì việc tiết kiệm thời gian và chi phí là một lợi thế lớn.
Nhược điểm của Ứng dụng chung
Mặc dù bạn có thể sử dụng gần như tất cả các chức năng nguyên bản, nhược điểm lớn nhất của Ứng dụng chung là nó vẫn bị hạn chế. Rủi ro thường chỉ được phát hiện sau khi phát triển ứng dụng.
Do đó, hiệu suất bị giảm so với các ứng dụng nguyên bản nhận được sự hỗ trợ mạnh mẽ từ những người tạo ra chúng. Điều này đòi hỏi thời gian chờ đợi cập nhật chức năng mới và làm việc với mã nguồn phức tạp hơn. Điều này có thể dẫn đến các chi phí bổ sung đáng kể.
Có thể xảy ra mất thời gian đáng kể trong quá trình phát triển ứng dụng chung nếu nhà cung cấp framework không cung cấp các cập nhật chức năng mới càng sớm càng tốt.
Ứng dụng Web
Một ứng dụng web hoàn toàn dựa trên trình duyệt, chạy trên máy chủ web và thực hiện các tác vụ qua Internet bằng cách sử dụng các công nghệ như JavaScript.
Vì vậy, bạn cần truy cập vào ứng dụng web thông qua trình duyệt, bất kể bạn đang sử dụng thiết bị nào.
Ứng dụng web được tối ưu hóa cho việc sử dụng các thiết bị di động. Do đó, nó có thể được truy cập ở bất kỳ đâu và không phụ thuộc vào nền tảng.
Với trình duyệt gần đây được cung cấp một số tính năng của hệ điều hành di động (ví dụ. GPS) và tốc độ Internet ngày càng nhanh, các hạn chế của một ứng dụng web đang biến mất. Thực tế, trình duyệt và không phải Ứng dụng có thể là tương lai của điện thoại di động!
Ứu điểm của Ứng dụng Web
Lợi ích lớn nhất của một ứng dụng web là nó dựa trên các công nghệ web hiện có và các framework JavaScript đã được chứng minh.
Hầu hết các đối tượng mục tiêu đều biết cách sử dụng các ứng dụng web hiện đại hoặc họ có thể nhanh chóng tìm hiểu cách sử dụng.
Bạn tiết kiệm gần gấp đôi công việc phát triển cho nhiều hệ điều hành và vẫn tiếp cận người dùng thông qua trình duyệt tiêu chuẩn.
Ứng dụng web chạy trên tất cả các trình duyệt tương thích và tất cả các nền tảng.
Không có vấn đề về tương thích, vì tất cả người dùng đều truy cập cùng phiên bản.
Cuối cùng, Ứng dụng web đòi hỏi ít hỗ trợ và bảo trì, làm giảm chi phí cả cho doanh nghiệp và người dùng.
Nhược điểm của Ứng dụng Web
Ứng dụng web gần như không có nhược điểm về bản chất - trừ khi bạn có kỳ vọng sai lầm.
Có một số hạn chế đối với ứng dụng web mà bạn nên nhớ:
- Bạn cần kết nối Internet và không phải tất cả các chức năng ứng dụng đều có sẵn trong trạng thái ngoại tuyến.
- Bạn không thể đăng tải Ứng dụng web của mình trên Google Play Store hoặc App Store.
Việc so sánh một Ứng dụng web với một Ứng dụng di động truyền thống không có nghĩa là hợp lý, vì các Ứng dụng di động chạy trên một hệ điều hành hoàn toàn khác nhau.
Mặc dù việc tạo trải nghiệm cá nhân hóa có thể khó khăn hơn đối với các ứng dụng web, hiện nay, việc tiếp cận đối tượng khách hàng thông qua trình duyệt mang lại kết quả tuyệt vời.
Progressive Web App (PWA)
PWA cung cấp một thiết kế đáp ứng, sao chép phát triển Ứng dụng di động nguyên bản cho trang web và ứng dụng chạy trên đa nền tảng bằng cách sử dụng công cụ và công nghệ web APIs.
Một lợi ích lớn của ứng dụng web tiến bộ là bạn có thể phát hành chúng trên các cửa hàng ứng dụng và khai thác các cơ hội tiếp thị tốt hơn cho một đám đông người dùng rộng lớn.
Việc phát triển một Ứng dụng web tiến bộ đòi hỏi kiến thức về các công cụ như Android Studio, cùng với việc thực tập với TWA (Trusted Web Authority) và xác minh mối quan hệ giữa trang web và ứng dụng. Toàn bộ quá trình phát hành có thể hoàn thành khá nhanh chóng.
Với sự hỗ trợ chi tiết mà chúng có và các tùy chọn thương mại mở rộng cho các nhà phát triển, các PWA có thể đánh dấu sự kết thúc của cửa hàng ứng dụng di động.
Hãy nhớ rằng bạn không cần truy cập vào cửa hàng ứng dụng để cài đặt PWA.
PWAs - Đưa bạn đến Cửa hàng Ứng dụng
Một số Progressive Web Apps cho phép truy cập vào các chức năng thiết bị, gửi thông báo đẩy hoặc được tạo như một "Ứng dụng" riêng trên màn hình chính.
Với PWAs, bạn cũng có lợi thế cung cấp một phiên bản trên máy tính để bàn qua trình duyệt.
Phát triển các PWA đòi hỏi một sự chuyên môn hoàn toàn khác, với quy trình làm việc khác nhau so với các phương pháp khác. Bạn cũng cần có máy chủ web được thiết kế lại để tạo ra một chi phí cố định và thường xuyên.
Việc phân phối qua các cửa hàng Ứng dụng nguyên bản không khả thi cho các Ứng dụng web "thuần túy". Với các PWAs, việc cung cấp có thể được thực hiện vì người dùng không tải xuống các "đánh dấu trang" ứng dụng, mà thay vào đó tạo chúng trên thiết bị của họ.
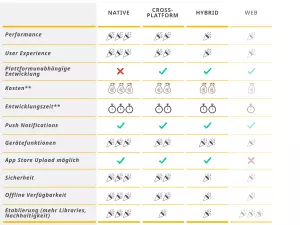
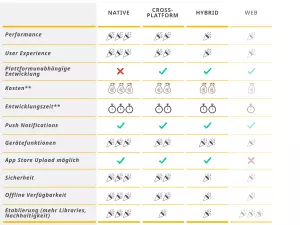
Các Framework Ứng dụng: Tổng quan so sánh Ứng dụng - Bảng
So sánh các ứng dụng nguyên bản (Native App), Ứng dụng Hybrid (Hybrid App), Ứng dụng chung (Cross Platform App) và Ứng dụng web là một nhiệm vụ khó khăn, vì mỗi ứng dụng có điều gì đó bạn có thể tận hưởng.
Do đó, sự lựa chọn của bạn phụ thuộc mạnh mẽ vào đối tượng khách hàng của bạn và bạn nên dành đủ thời gian để tìm hiểu càng nhiều thông tin càng tốt về nhân cách mua hàng của bạn và những gì bạn muốn đạt được với ứng dụng của mình.
Điều này cũng có thể bạn quan tâm: Làm thế nào bạn phát triển một ứng dụng mà đối tượng mục tiêu yêu thích
Tuy nhiên, chúng tôi có thể so sánh các ứng dụng với nhau trong việc đánh đổi mà bạn đầu tư:
Thành phần cụ thể và Trải nghiệm người dùng (UX) So với Thời gian & Chi phí

Bảng này chỉ ra đầu đội mua hàng bạn phải tham gia: Các chức năng & UX so với Thời gian & Chi phí
Tất cả những gì bạn đọc trong các bài viết của chúng tôi đã được xây dựng trong nhiều dự án và đã được tối ưu thành công với các giám đốc điều hành, quản lý marketing, chủ sở hữu sản phẩm và những người đảm nhận trách nhiệm kỹ thuật số.
Nếu bạn muốn bắt đầu dự án ứng dụng của mình mà không cần xây dựng các phương pháp, công cụ, quy trình và nhóm phát triển cho một dự án phát triển thành công, dù bạn đang ở giai đoạn chiến lược, khái niệm, triển khai hoặc tiếp thị, chúng tôi sẽ hướng dẫn bạn thông qua toàn bộ quy trình trong mối quan hệ đối tác của chúng tôi.
Bạn có thể tập trung vào nhiệm vụ cốt lõi của mình và đưa ứng dụng của mình đến đích, chúng tôi sẽ hướng dẫn bạn qua toàn bộ quá trình chiến lược và phát triển, và nếu bạn muốn, bạn cũng có thể làm việc trực tiếp với đội ngũ chuyên gia của chúng tôi.
Chúng tôi cung cấp cho bạn một cuộc tư vấn miễn phí, trong đó chúng tôi sẽ tạo ra một kế hoạch dự án tổng quát và chỉ cho bạn những bước cần thiết để làm cho dự án của bạn thành công, từ chiến lược đến triển khai và tiếp thị.
Hãy yêu cầu cuộc tư vấn miễn phí ngay bây giờ.
Nếu bạn muốn trải qua tất cả các bước này bằng chính mình và thúc đẩy dự án của mình nội bộ, hãy tải về Hướng dẫn chi tiết của chúng tôi về kế hoạch, phát triển, khái niệm và tiếp thị sản phẩm số thành công ở đây.
Điều này sẽ cung cấp cho bạn tri thức chất lượng cho dự án của bạn.












