Một bức ảnh hơn cả vạn câu nói. Quan điểm này chưa bao giờ lỗi thời, đặc biệt là trong lĩnh vực truyền thông Marketing. Quảng cáo thông minh sở hữu cách truyền tải những thông điệp bằng cách đơn giản và thông minh nhất. Hình ảnh minh họa đã được các Marketer sử dụng trong mọi trường hợp, và hình ảnh động là yếu tố đang lên ngôi trong nhiều năm gần đây của Marketing 4.0.
Ảnh GIF - Tạo ấn tượng mạnh mẽ
Ảnh GIF là tập tin ảnh có độ phân giải thấp, có những chuyển động ngắn và lặp đi lặp lại. Ảnh GIF đã và đang phổ biến trong cuộc sống kỹ thuật số, từ tin tức, giải trí đến mọi lĩnh vực thường ngày. Chúng phổ biến tới nỗi Facebook, Facebook Messenger, Twitter và Pinterest đều đã cập nhật nền tảng hỗ trợ ảnh GIF để phục vụ người dùng. Đặc biệt trên các mạng xã hội, ảnh GIF càng được các Marketer và người dùng yêu thích và sử dụng rộng rãi, vì chúng rất bắt mắt và dễ dàng chia sẻ.
 Ảnh: gif compressor để giảm kích thước ảnh
Ảnh: gif compressor để giảm kích thước ảnh
Thế nhưng, một điểm yếu khá lớn của ảnh GIF là tốn nhiều dung lượng và mất nhiều thời gian để tải. Nếu ảnh GIF khiến trang web của bạn mất quá nhiều thời gian để tải, bạn sẽ để lại ấn tượng không tốt cho người đọc, thậm chí họ có thể rời đi ngay tức khắc.
Cách tạo ảnh GIF thú vị và tối ưu kích thước tệp
Nếu bạn muốn đảm bảo trang web của bạn tải nhanh cho tất cả người dùng, đồng thời vẫn muốn hiển thị ảnh GIF động, hãy tham khảo một số cách sau đây. MarketingAI sẽ giới thiệu cho các Marketer một số mẹo tạo một ảnh GIF thú vị và tối ưu hóa kích thước tệp.
Giảm số lượng màu sắc
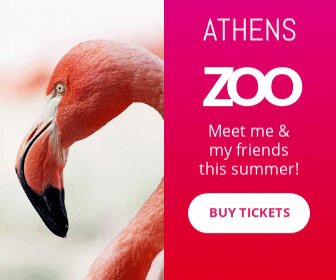
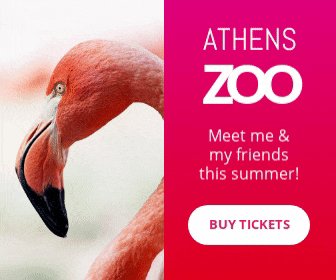
Để giảm kích thước tệp, hãy chọn một vài màu sắc cho hình ảnh, tốt nhất là chỉ sử dụng 2-3 màu. Hãy nhớ rằng, màu sắc mạnh và tươi sáng chiếm nhiều dung lượng hơn, vì vậy hãy thử sử dụng một vài màu trung tính. Nếu điều này phù hợp với thương hiệu của bạn, bạn có thể chuyển sang màu đen và trắng và một màu bổ sung khác để làm nổi bật CTA, như trong ví dụ dưới đây:
 Ảnh: Làm thế nào để giảm kích thước ảnh GIF
Ảnh: Làm thế nào để giảm kích thước ảnh GIF
Sáng tạo với hình khối đơn giản
Nếu có thể, hãy sử dụng hình minh họa thay vì chụp ảnh, chúng sẽ giúp giảm dung lượng rất nhiều. Hơn nữa, bạn sẽ ngạc nhiên bởi cách các hình khối đơn giản với màu sắc đơn giản có thể tạo lại ấn tượng như vậy.
 Ảnh: Giảm kích thước tệp hình ảnh GIF
Ảnh: Giảm kích thước tệp hình ảnh GIF
Bạn có thể xoay chuyển các hình khối để tạo sự sáng tạo, tươi mới hơn.
 Ảnh: Ví dụ về máy nén GIF
Ảnh: Ví dụ về máy nén GIF
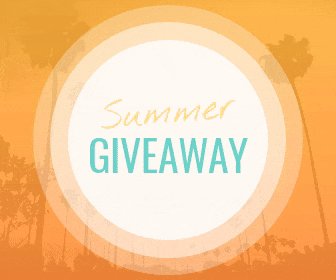
Tạo lớp phủ cho hình ảnh thực
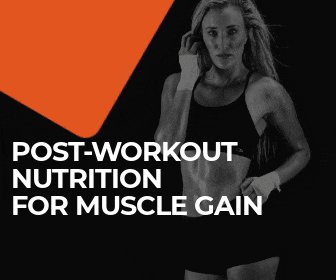
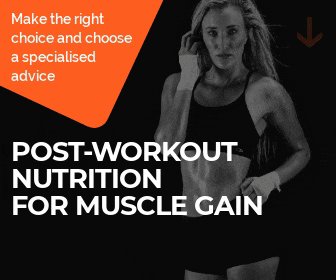
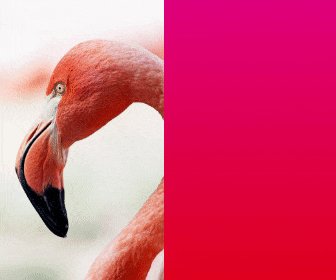
Nếu bạn muốn sử dụng hình ảnh chụp trong GIF động mà không muốn dung lượng lớn, bạn có thể thêm lớp phủ đơn giản để giảm số lượng màu trong hình ảnh của bạn. Chọn màu nâu đỏ hoặc đen, trắng luôn là ý tưởng để tối ưu hóa kích thước hình ảnh. Ngoài ra, các yếu tố khác mà bạn thêm vào ví dụ như text hoặc nút CTA cũng sẽ rõ ràng và nổi bật hơn.
 Ảnh: Kích thước tệp hình ảnh giảm của GIF
Ảnh: Kích thước tệp hình ảnh giảm của GIF
Tóm lại, nếu bạn cần hiển thị một bức ảnh thực với tất cả các màu sắc thực của nó, hãy che phủ phần lớn hình ảnh với một khối màu đơn giản mà không sử dụng bất kỳ chuyển tiếp nào. Bạn vẫn sẽ có đủ bức ảnh để thể hiện sự cần thiết, và kích thước tệp bị giảm xuống gần một nửa kích thước ban đầu.
 Ảnh: Giảm kích thước hình ảnh trực tuyến
Ảnh: Giảm kích thước hình ảnh trực tuyến
Sử dụng màu gradient
Màu gradient là một bộ các màu được sắp xếp theo thứ tự tuyến tính, chỉ định một loạt các màu phụ thuộc vào vị trí, thường được sử dụng để lấp đầy một vùng. Các màu sắc được tạo ra bởi gradient khác nhau liên tục với vị trí, tạo ra sự chuyển tiếp màu trơn.
Nếu bạn muốn sử dụng màu gradient, hãy đảm bảo bạn chọn hai màu tương tự. Tránh trộn gradient giữa các màu tương phản để thu nhỏ kích thước tệp.
 Ảnh: Giảm kích thước tệp hình ảnh đơn giản của GIF
Ảnh: Giảm kích thước tệp hình ảnh đơn giản của GIF
Giảm số Frame
Ảnh GIF động thực chất là sự kết hợp các khung hình tĩnh theo khung hình (frame), bạn nên xem xét giảm số lượng khung hình cho tới khi hoạt ảnh vẫn có ý nghĩa đối với người dùng. Đôi khi chỉ 2-3 khung hình có thể có hiệu ứng mong muốn mà không làm chậm trang web. Bạn cũng nên tránh bất kỳ hiệu ứng video không cần thiết như hình ảnh động hào nhoáng, phối màu và xen kẽ.
Tránh hiệu ứng không cần thiết
Bạn không cần phải tạo hiệu ứng cho tất cả các yếu tố trong GIF! Chỉ cần tạo hiệu ứng cho những gì bạn cần và giữ phần còn lại đều tĩnh. Nếu quá nhiều yếu tố cùng chuyển động, chúng sẽ càng khó thu hút được sự chú ý của người xem. Chúng sẽ khiến người xem cảm thấy khó chịu và làm phản tác dụng với GIF.
 Ảnh: Nén kích thước hình ảnh động của GIF
Ảnh: Nén kích thước hình ảnh động của GIF
Sau khi bạn đã hoàn thành việc tạo GIF động, bạn cũng có thể sử dụng một trình nén GIF để tối ưu hóa.
Sử dụng GIF động trong Content Marketing
Ngày nay, GIF vẫn được sử dụng trong Chiến lược content Marketing, bởi chúng vẫn là cách dễ nhất để thêm hình ảnh chuyển động, có thể tự động phát khi lướt web và được hỗ trợ bởi hầu hết các trình duyệt. Khi mọi thứ di chuyển nhanh như vũ bão trên internet, bạn cần hiển thị nội dung video ngay khi người dùng mở bài viết mà không yêu cầu họ bấm vào nút Play/phát. Do đó, GIF được sử dụng như các video ngắn.
Nếu bạn sử dụng GIF động trong chiến lược Email Marketing, bạn cần cẩn thận về kích thước tệp, vì trên thiết bị di động, GIF lớn có thể tiêu thụ gói dữ liệu 3G và khiến chúng tải chậm hơn. Việc thêm hoạt ảnh vào các chiến dịch Email Marketing của bạn mang lại cho họ một yếu tố thú vị mà các thiết kế tĩnh không thể tạo ra.
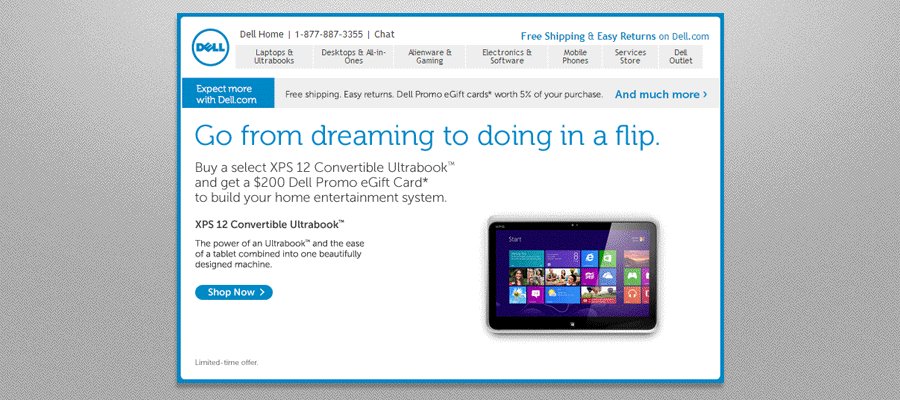
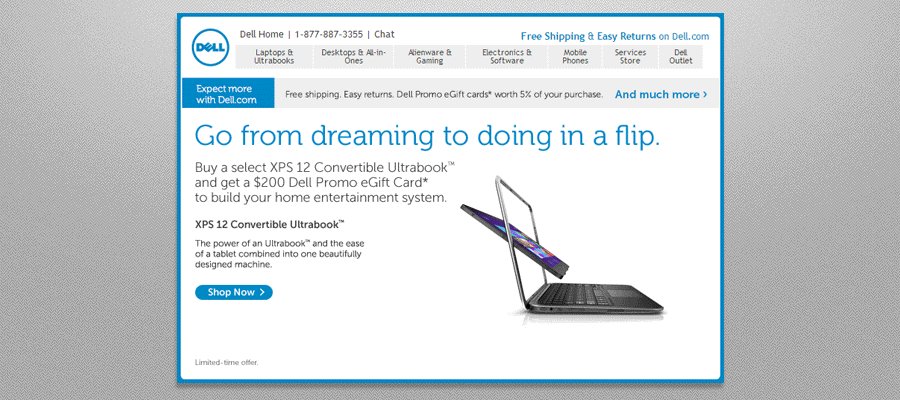
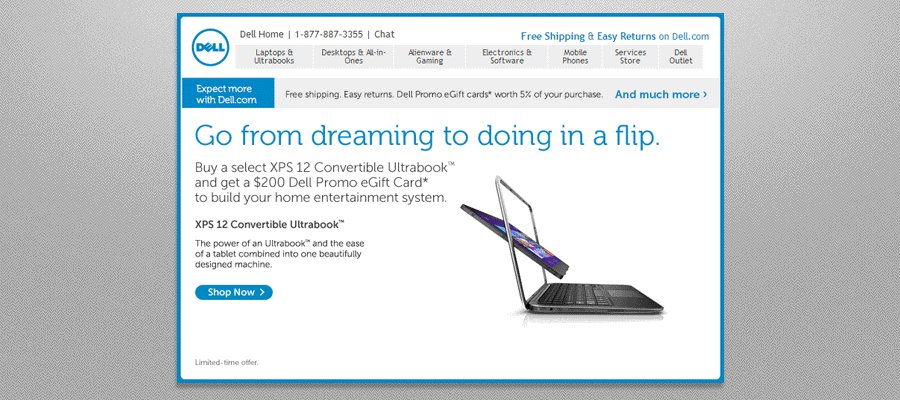
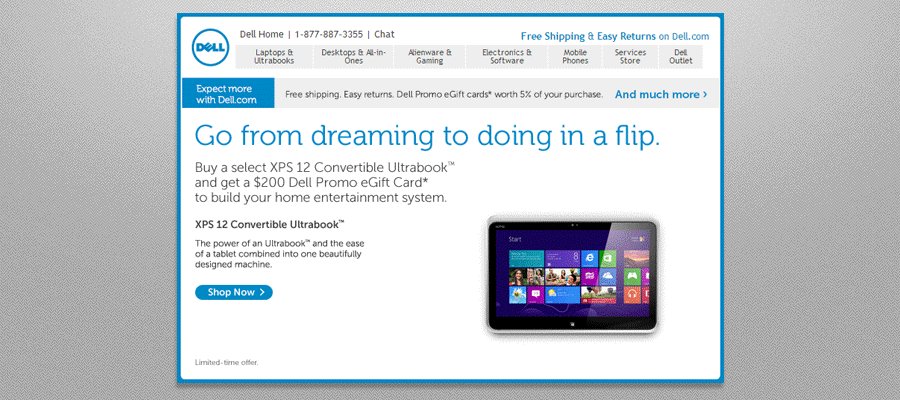
 Ảnh: Động trong Email Marketing
Ảnh: Động trong Email Marketing
Case Study của Dell đã chứng minh hiệu quả của chiến dịch Email Marketing sử dụng GIF làm trọng tâm. Kết quả là tăng 6% tỷ lệ mở, 42% tỷ lệ nhấp và tỷ lệ chuyển đổi tăng 103%.
 Ảnh: Nén tệp GIF trong Email Marketing
Ảnh: Nén tệp GIF trong Email Marketing
Tóm lại, bạn có thể muốn xem xét sử dụng GIF động trong các chiến dịch Email, các bài đăng trên blog, và mạng xã hội của mình, nhưng chỉ sau khi tối ưu hóa kích thước tệp để tránh bất kỳ rủi ro nào.
Theo Bannersnack










